表を作りたいときは以下のようなHTMLを書きます。
<table> <tbody> <tr> <td>1列目 左</td> <td>1列目 中央</td> <td>1列目 右</td> </tr> <tr> <td>2列目 左</td> <td>2列目 中央</td> <td>2列目 右</td> </tr> </tbody> </table>
↓
| 1列目 左 | 1列目 中央 | 1列目 右 |
| 2列目 左 | 2列目 中央 | 2列目 右 |
こんな感じで表示される。
簡単な表を作るのであればこれでいい。
でも複雑な表だとちょっと面倒だ。
例えばこういうやつとか…
グループ1 | グループ2 | グループ3 |
||||
項目1 | 項目2 | 項目3 | 項目4 | 項目5 | 項目6 |
|
| 名称1 | ||||||
| 名称2 | ||||||
| 名称3 | ||||||
| 名称4 | ||||||
| 名称5 | ||||||
| 名称6 | ||||||
| 合計 | ||||||
|---|---|---|---|---|---|---|
セルを結合するとかHTMLの記述がややこしくなるから
こういう複雑な表はプラグインを使ったほうがラクです。
ワードプレスには表を作ることができるプラグインがいくつかありますが、
そのなかでも「TablePress」は視覚的に操作できて使いやすいです。
インストール方法と使い方を書いておきます。
TablePressのインストール
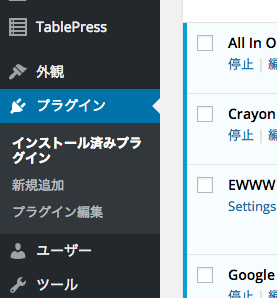
1、ワードプレスの管理画面の左サイドメニュー。
プラグイン>新規作成をクリック。
 |
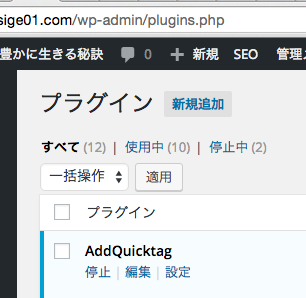
→→ |  |
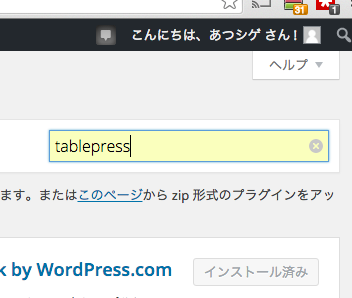
2、検索窓に「tablepress」と入力。

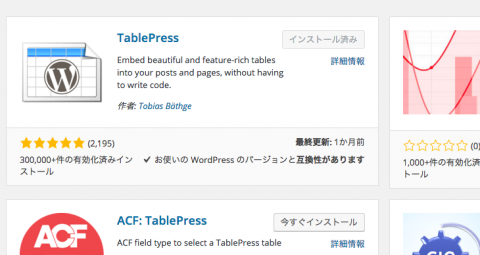
3、先頭にTablePressが出てきます。
自分のはインストール済みですが、最初は「今すぐインストール」ボタンが出てくるので
クリックしてインストールします。

あとは自動でインストールされます。1分もかかりません。
とりあえずこれでインストールは終了です。
TablePressの使いかた
表の作成
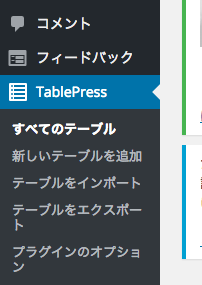
1、WordPressのサイドメニューにTablePressの項目が追加されているので
「新しいテーブルを追加」をクリック。

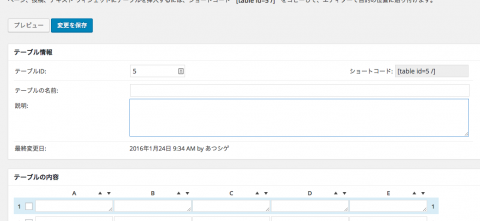
2、作成するテーブル(表)の名前と行数・列数を入力。
説明のところは必要ならコメントを入れる。省略してもいい。

3、テーブルが作成される。
ショートコードと書いてある部分はプラグインがテーブルを識別するための管理コードです。
左のテーブルIDの数字を変更するとこの番号も変わる。

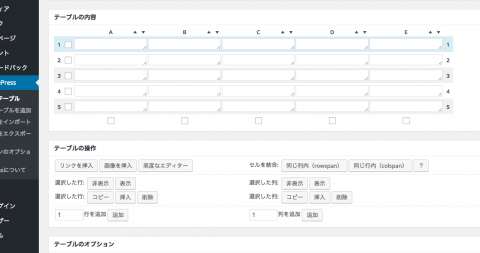
4、表の中身を入力。編集したい部分をクリックすると書き込める。
行や列を追加するときは下にある「テーブルの操作」から数を入力して追加できる。
削除したい列や行がある場合は、該当部分のチェックボックスにチェックを入れ、
「テーブルの操作」から削除する。

5、必要に応じてオプションを設定。
見出し行とフッターは背景色が変わる。
※見出し行やフッター行をセル結合する場合はチェックを外さないとできないので注意。

6、「DataTablesを使用」のチェックをはずし「変更を保存」をクリック。
チェックをいれたままだと検索窓などが表示され外観が悪くなるのではずす。

以上で表の作成は終了です。
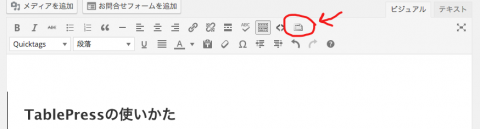
表を投稿に挿入する
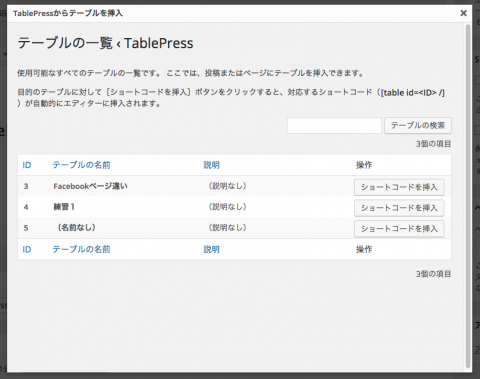
1、WordPressの投稿画面に挿入用のボタンが追加されているのでクリック

2、一覧がから使いたいものを選び「ショートコードを挿入」。

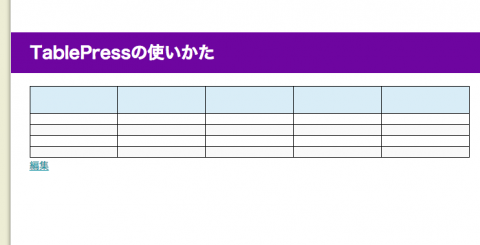
3、こんな感じでコードが挿入される。直接入力してもよい。

4、表示を確認したいときは「下書きを保存」してから「プレビュー」で見れます。

左下にある「編集」は管理者だけに表示されます。
基本的な使いかたは以上になります。
長くなりましたので表の細かいカスタマイズ方法などは次回また書きます。
最後まで読んでいただきありがとうございました。



コメント
こんにちは♪強健ラボのマロンです。
先日はブログにお越しくださってありがとうございます。
これはいいですね、僕も表の挿入を簡単に作成したかったのですがなかなか上手くいかず作らずに避けていました。
また機会があれば参考にさせていただきます。
いいブログですね♪
こんにちは、マロンさん。
こちらこそ僕のブログにお越しくださってありがとうございます!
記事が役に立って何よりです。
知りたいけどわかりにくい情報ってありますね。
痒いところに手が届くようなそんなブログでありたいと思っています。
いいブログと言っていただきありがとうございます。
今後ともよろしくお願いします(^ ^)