WordPressの投稿が増え記事が多くなると、画像のほうも必然的に多くなります。
画像はサイトを構成する大事な要素であり必要なものですが、多くなると表示速度が遅くなるというデメリットもあります。
そこで今回は「EWWW Image Optimizer」というプラグインを紹介します。
使用すると以下のような効果とメリットがあります。
- WordPressに投稿した画像のファイルサイズを自動で小さくしてくれる
- 過去に投稿した画像のサイズも遡って小さくすることができる
- 読み込み時の負荷が少なくなりサイトの表示速度が速くなる
このプラグインはインストールして最初の設定を終えれば、あとは自動です。
とても便利で役に立つプラグインですので必ず入れておくことをオススメします。
EWWW Image Optimizerのインストール
ワードプレスの管理画面の左メニューから、
プラグイン > 新規追加
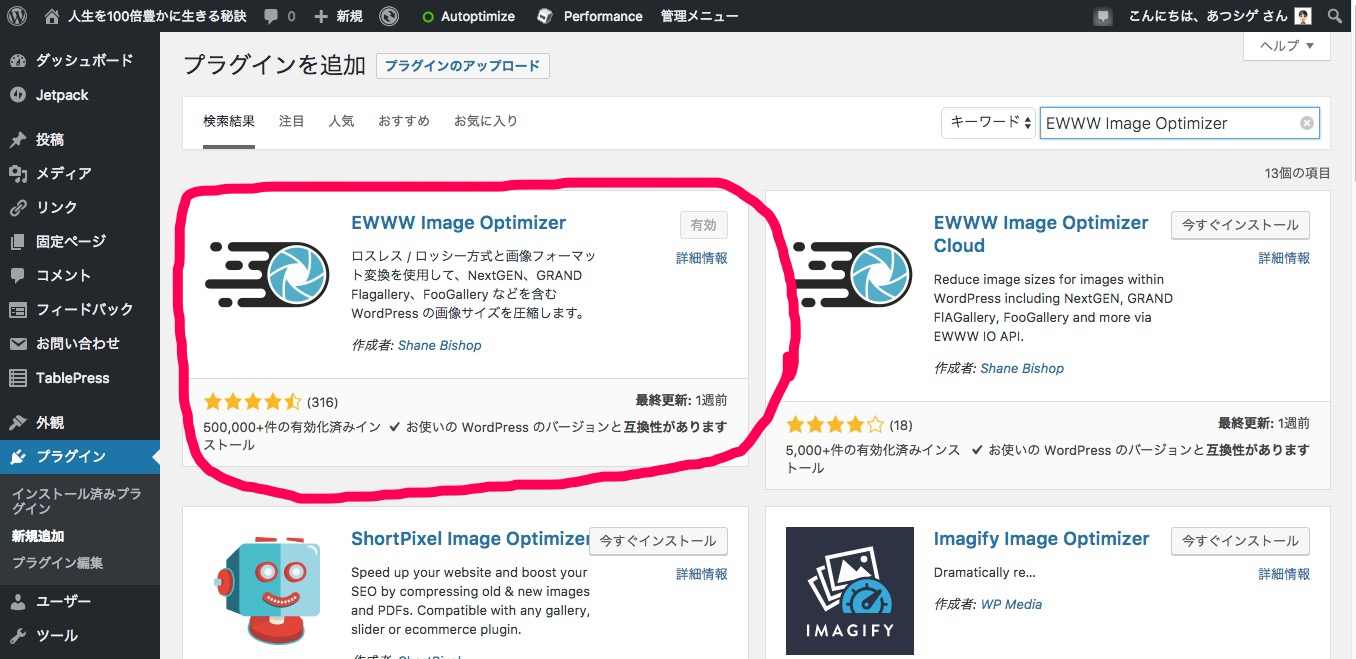
検索窓に「EWWW Image Optimizer」と入れて検索すれば出てきます。

インストール前はボタンが「今すぐインストール」となっていますので、それをクリックします。数秒でインストールが完了すると思います。
EWWW Image Optimizerの設定方法
インストールが終わったら、設定を行います。
管理画面の左メニュー、設定の中に「EWWW Image Optimizer」項目が追加されているはずなのでそれをクリックすると設定画面に移ります。

設定できる項目は4つありますがいじるのは3つだけです。
- 基本設定
- 高度な設定
- 変換設定
- WebP設定 ←これは設定しなくていい

設定項目はタブで切り替えられるようになっています。
3つの箇所にチェックマークを入れるだけですので一瞬で終わります。
では、順番に説明していきます。
基本設定
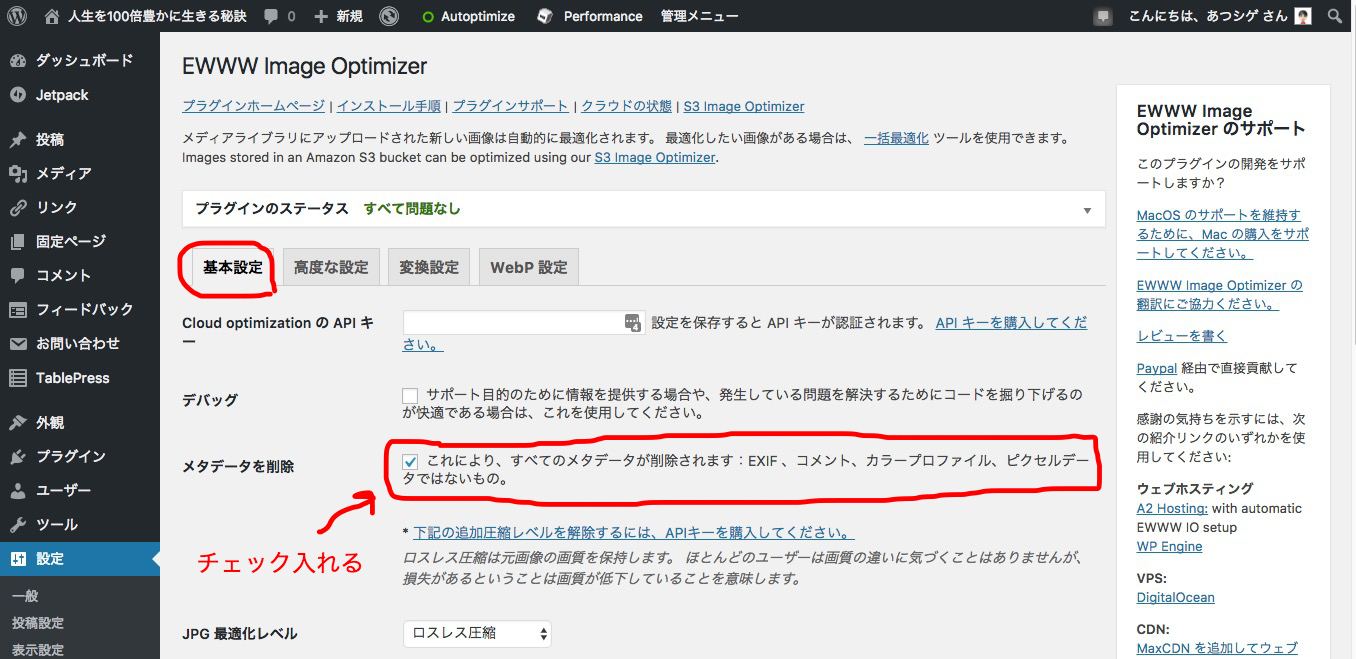
基本設定タブをクリックしてこの画面に切り替え設定します。

メタデータを削除
「これにより、すべてのすべてのメタデータが削除されます:〜〜」と書かれた部分にチェックを入れます。
※上の方にある「Cloud optimization の API キー」は有料の項目ですので入力する必要はありません。
高度な設定(圧縮設定)
タブを切り替えて設定します。

「無効にするpngout」にチェックマークを入れるだけでOKです。
pngoutを無効にする理由は、pngoutを使うと面倒な手続きが必要になるからです。optipngだけで十分な効果が得られますのでpngoutは無効にしておきます。
最適化レベルはデフォルトでレベル2になっています。
レベル2がベストな設定ですのでそのままでいいです。
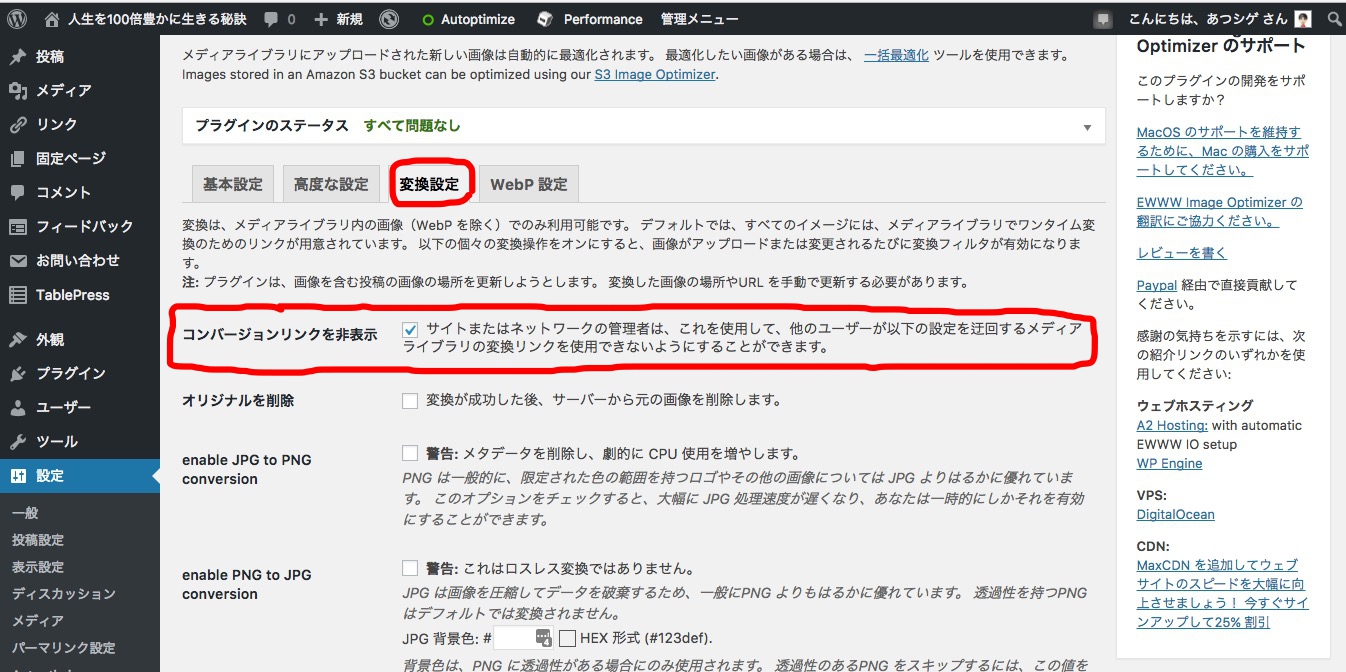
変換設定(画像変換に関する設定)
変換設定のタブに切り替えます。

コンバージョンリンクを非表示と書かれているところにチェックマークを入れます。
EWWW Image Optimizerのデフォルト機能にjpgをpngに変換したり、pngをjpgに変換する機能があるのですが、勝手に変換が行われてしまうとまずいのでこれを無効にする必要があるんです。
変換が勝手に行われるとデータの管理が複雑になってしまいます。
それを防ぐためにここにチェックマークを入れます。
たったこれだけです!
以上で設定は終了になります。
EWWW Image Optimizerの使い方
基本的には何もしなくて大丈夫です。
最初の設定さえしてしまえば、投稿するたびにプラグインが自動で画像の圧縮を行いサイトの表示速度をアップさせてくれます。
ただし、
プラグインを入れる前に投稿した既存の画像は、
一回だけ圧縮の処理を行ってやる必要があります。
以下のようにして行います。
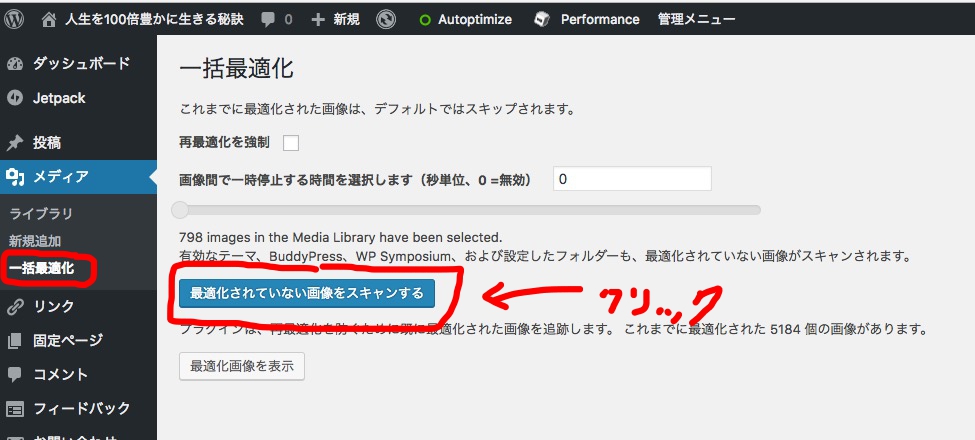
1、「最適化されていない画像をスキャンする」をクリック

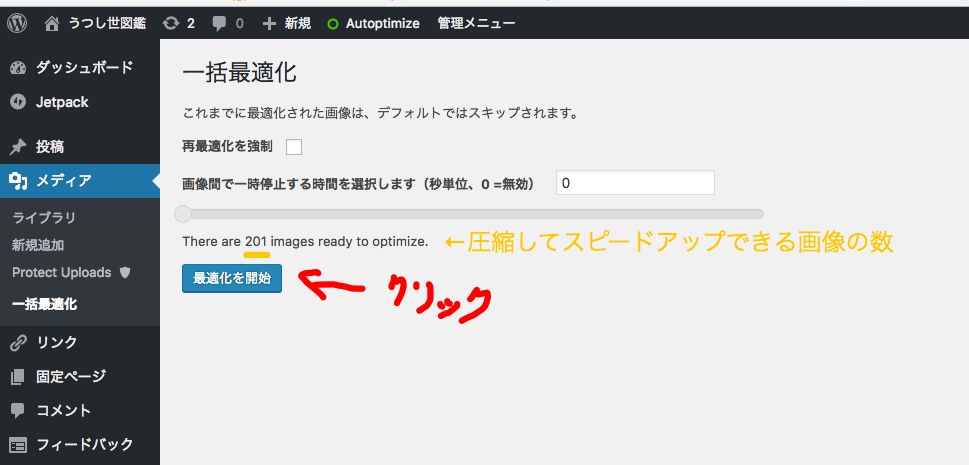
2、「最適化を開始」をクリック

これでOKです!
プラグイン導入前の画像データは全て最適化されます。
サイトの画像の読み込みが軽くなったはずです。
効果をチェック
どれぐらい効果が出たか確かめてみたいことでしょう。
以下の方法では簡単にあなたのサイトの表示スピードをチェックすることができます。
活用するといいです。
1、PageSpeed Insights
モバイルとPCそれぞれの表示速度を点数で表示してくれます。
100点に近づく努力をしましょう!
2、GTmetrix

サイトの最適化がどれぐらいできているか、
A〜F(?)のランクとパーセンテージで表示してくれます。
良い評価が出せるように頑張りましょう。
サイトの表示速度を速くしなければいけない理由
サイトを表示する時間を速くすることは読者がそのサイトを使いやすくなるだけでなく、ものすごく重要な意味があります。
実はサイトの表示速度はグーグル検索の表示順位を決める重要な要素のひとつです。
このことはグーグルも” Using site speed in web search ranking (英語)“の中でそう名言しています。
またインターネットリサーチの業界で著名な Nielsen Norman Group はサイトの表示速度に関してこう言っています。
数秒の遅延ですら、ユーザーエクスペリエンスを不愉快なものにするには十分である。サイトの表示速度を0.1秒も削れば、コンバージョンレートは大いに上がる。
” Website Response Times(英語) “
なので頑張って表示のスピードアップを行うことをおすすめします。
ブログで収入を得たい人の場合はなおさらです。
グーグル検索の表示順位が上がれば効果は収入という数字になって現れてきます。
頑張ってください(^ ^)
ではでは!




コメント