
ブログで使うAmazonと楽天の商品リンクを
ひとまとめにして表示したいと思ったことはありませんか?
そんな時は「ヨメレバ」と「カエレバ」が便利です。
ネットマーケッターのかん吉さんが開発したブログパーツです。
こんな風に表示してくれます↓
本を紹介したい時は「ヨメレバ」のほうを使用。
いい感じにすっきりとまとまりましたね(^ ^)
表示はAmazonJSと似ていますが、
複数のASPを扱える点でAmazonJSより自由度が高いです。
今までAmazonJSプラグインを使っていた人は
Amazonしか扱えないことに不便さを感じていたのではないでしょうか?
ヨメレバ・カエレバを使えば解決です。
紙の本と電子書籍を分けて表示できるのはありがたいですね。
この点もAmazonJSプラグインよりいいなと思いました。
あと、Amazonと楽天だけでなく7netや紀伊國屋書店なども扱うことが可能です。
Amazonか楽天で買う人がほとんどだとは思いますが、
表示しておいても邪魔にはなりません。
本以外の商品を紹介する場合は「カエレバ」を使います。
試しに最近気になっているゲームをリンクしてみました↓
(YouTubeに投稿されている動画を見てると欲しくなってしまいますので注意)
表示は先ほどのヨメレバとほぼ同じです。
人によってはヤフーショッピングでよく物を買うかもしれませんので、
このように入り口を3つ作っておくと良いでしょう。
僕の場合、ネットでの買い物はAmazonがメインですが、
最近ヤフーショッピングもよく利用するようになりました。
楽天と違いTポイントがいろんな場所で使える便利さがある他、
ポイント自体がたまりやすいからです。
連休前のイベントなどでTポイントをもらう機会も多いです。
そういったポイントを消化するためにヤフーショッピングを利用する人もけっこういるのではないでしょうか?
上の表示例のように、ヤフーからも買えるようにしておくことをお薦めします。
ヨメレバもカエレバも使い方は簡単です。
AmazonJSプラグインの時のような面倒な手続きもありません。
細かいデザインにこだわらなければ今すぐにでも使うことが可能です。
以下に使い方を説明します。
ヨメレバの使い方
書籍を紹介するときはヨメレバを使用します。
1、まずはヨメレバの公式サイトに行きます。
ここでブログに埋め込むパーツを作成します。
特別何かをインストールしたりということは必要なくとても簡単です。
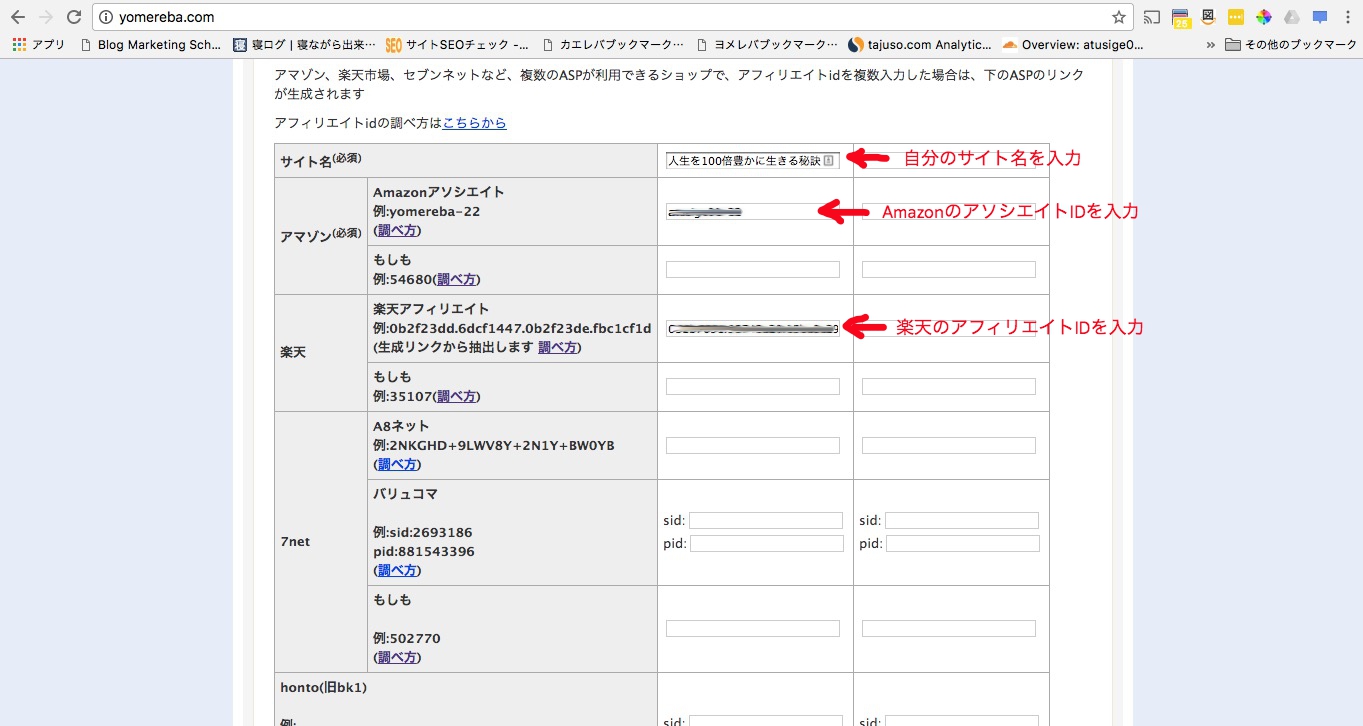
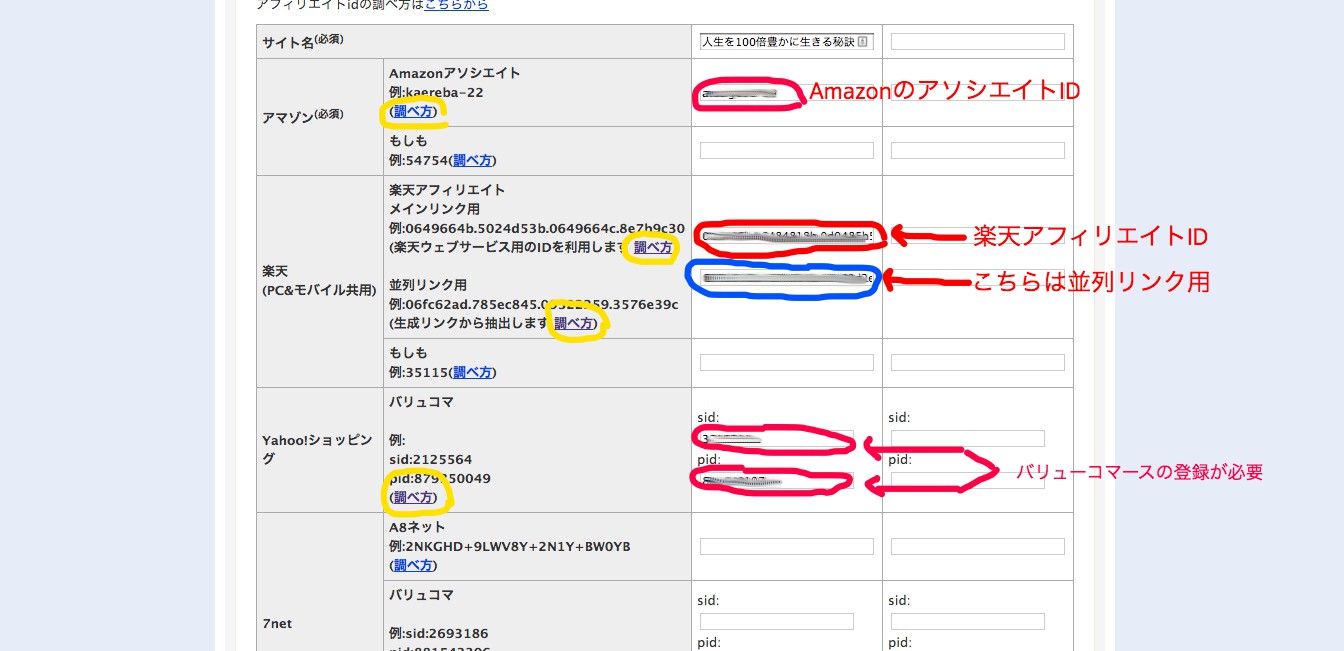
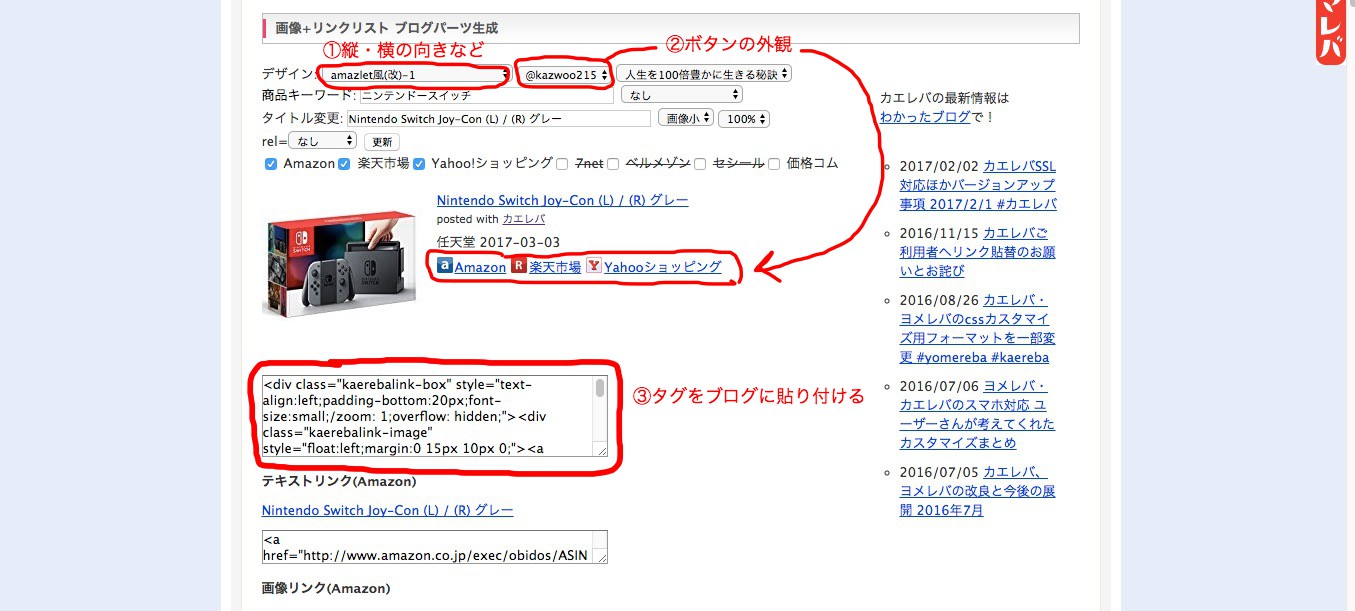
2、下の方にスクロールすると以下のようなフォームがあります↓
自分のサイト名、Amazon・楽天のアフィリエイトIDを入力。
(7netなども扱いたい場合はそれも)

画像を見てもわかるようにアフィリエイトIDなどがわからない場合は、「調べ方」と書いてあるリンクをクリックすると詳しい解説が見れるようになっています。
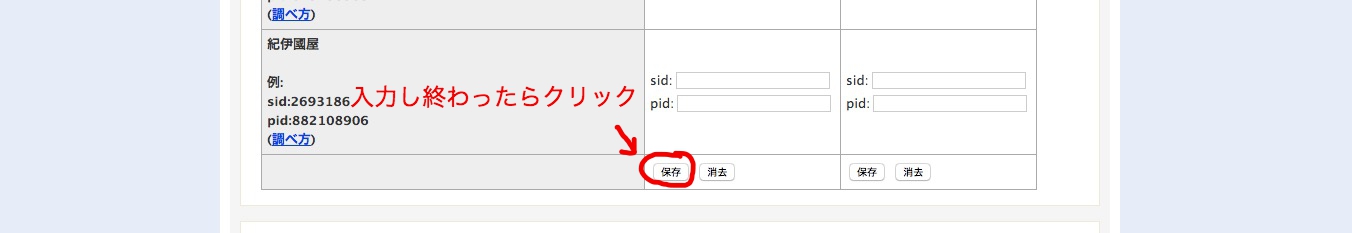
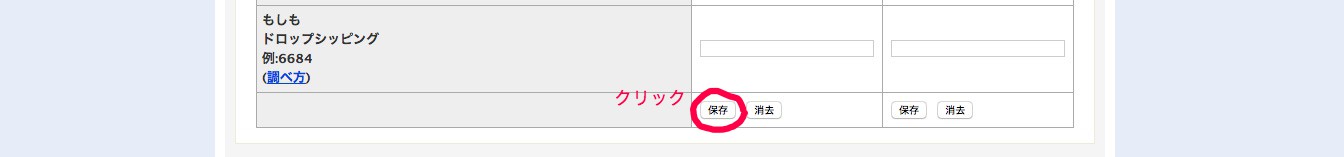
IDなど必要項目の設定が終わったら保存をクリック。

一度保存すれば次回からは入力は不要です。
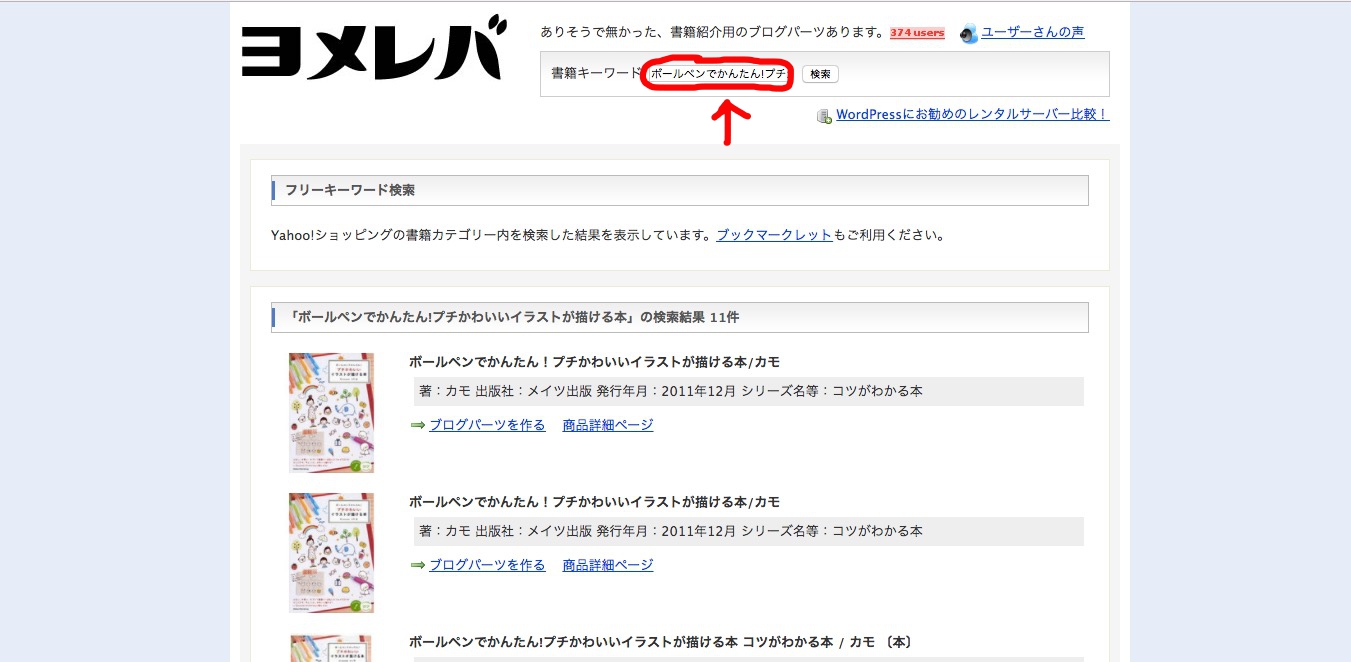
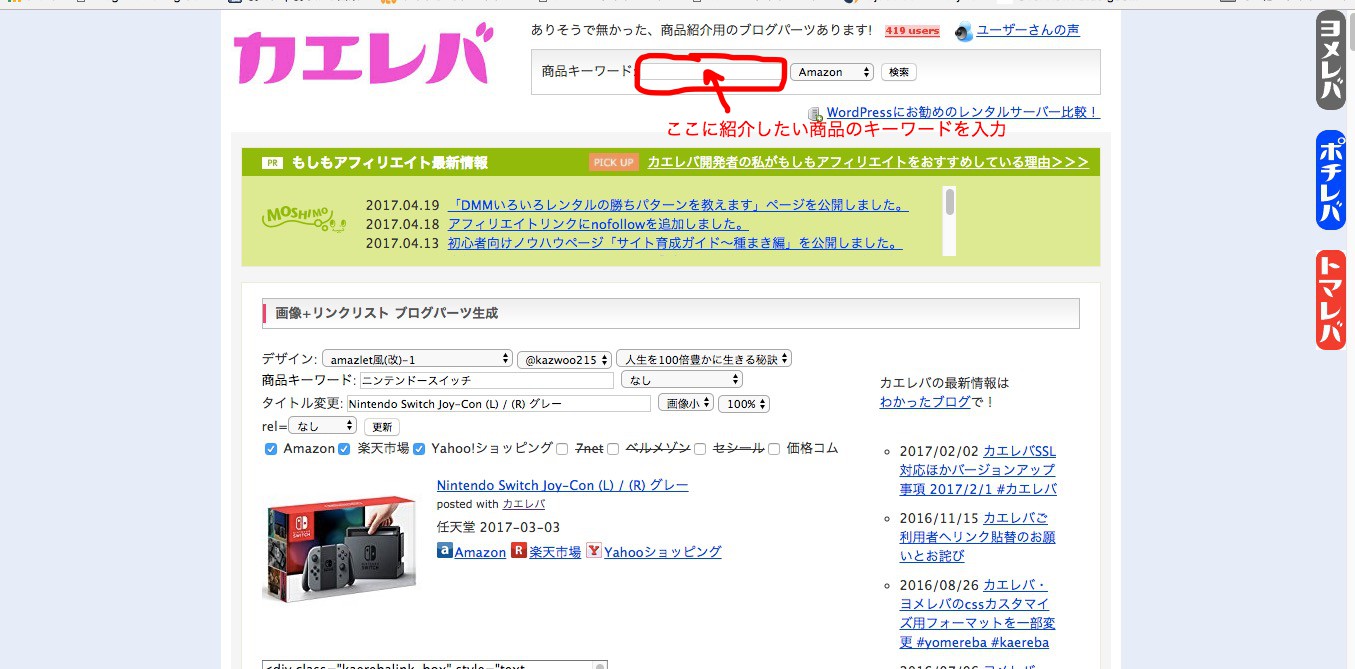
3、画面一番上、キーワードを入れて紹介したい本を検索。

一覧の中に目的のものがあったら「ブログパーツを作る」をクリック。
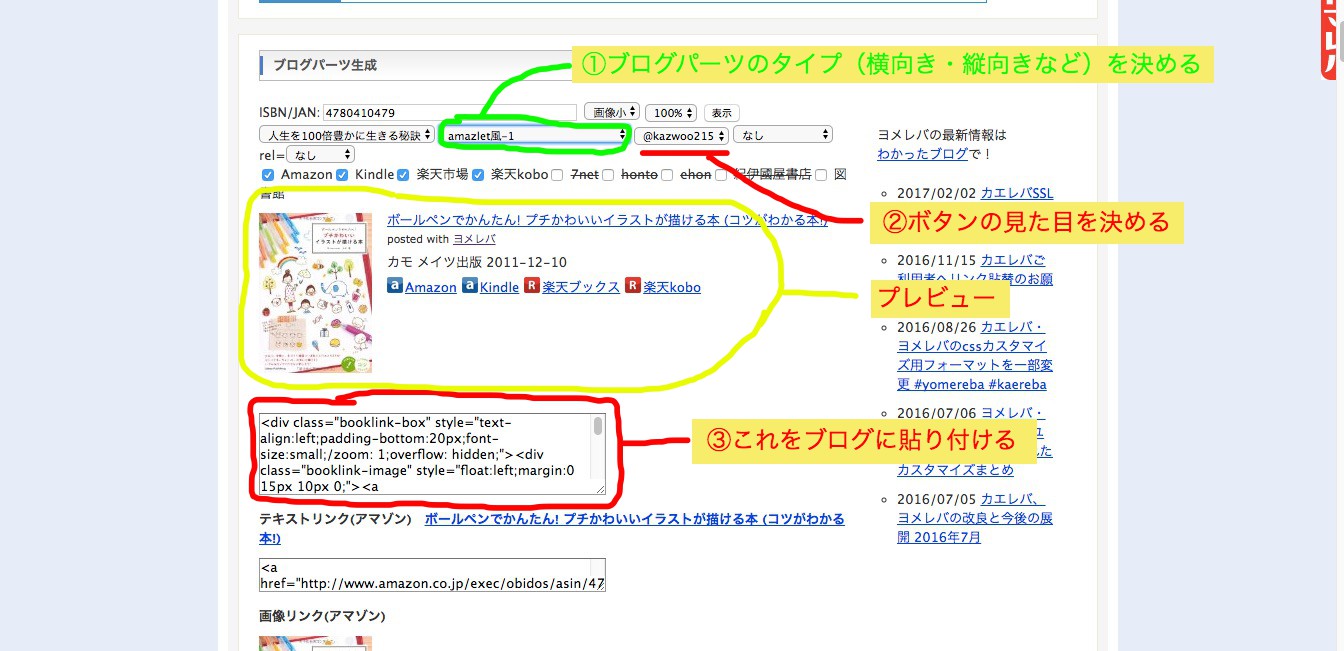
4、以下のような画面になります。
表示されているプレビューを見て外観をチェックします。

デフォルトでは横向きになっています。縦向きにしたい場合は①の部分を変更します。
Amazonや楽天のボタンを変更したい場合は②で変更できます。
設定が終わったら③に表示されているタグをコピーします。
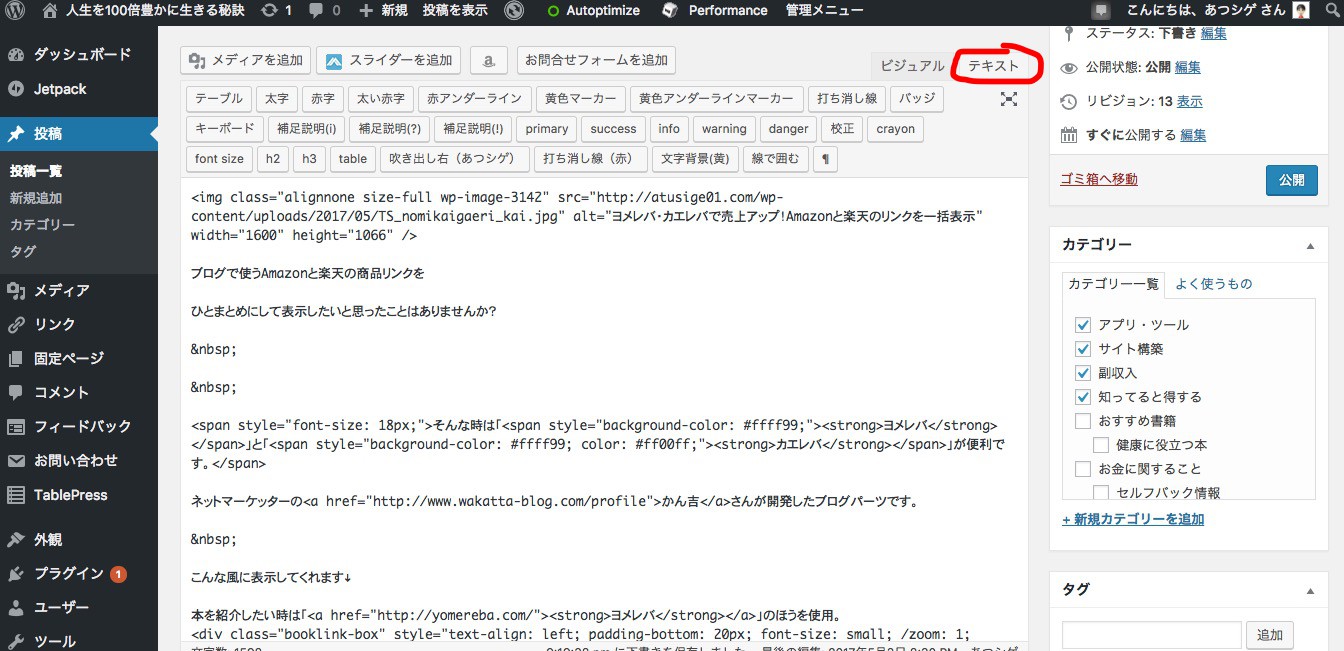
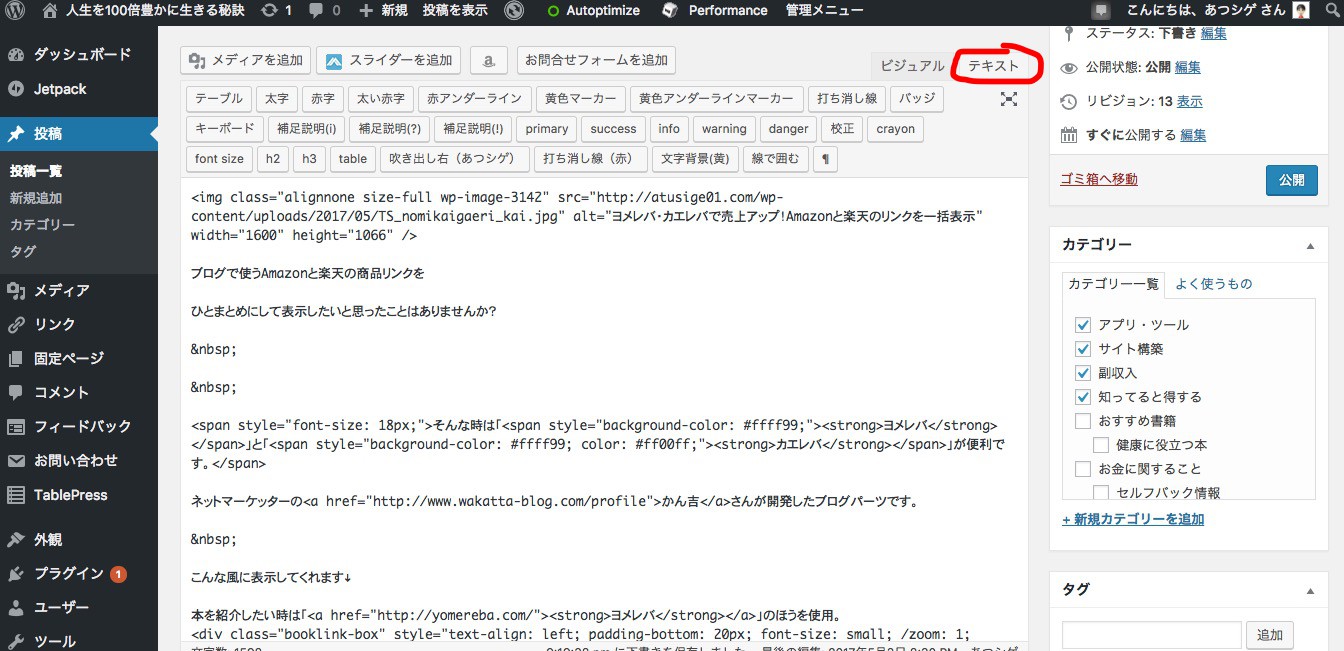
5、先ほどヨメレバでコピーしたタグをブログに貼り付けます。
HTMLを編集できるモードに切り替えて行います。WordPressの場合は、この画像のように投稿画面のタブを「テキスト」に切り替えてからタグを貼り付けます。

6、表示されているかどうか確認する。
念の為、投稿画面でプレビューするなどして確認してみます。
このようにうまくAmazonと楽天が集約された商品リンクが出ていればOKです。
ヨメレバの設置作業はこれで完了です。
※タイトル文字の大きさや枠線の有無、ボタンの大きさなどを変更したい場合はCSSを編集する必要があります。
カエレバの使い方
ヨメレバのやり方とだいたい同じです。
1、カエレバの公式サイトに行く。
2、下の方にスクロールしてフォームに入力。

Amazonと楽天のアフィリエイトIDの入力以外に、
楽天の並列リンク用の入力とヤフーショッピング用の入力があります。
(ヤフーのsidとpidを入力するためにはバリューコマースへの登録が必要になります。)
若干、ヨメレバよりも設定がわかりにくいかもしれません。
もしわからなければ「調べ方」と書いてあるリンクをクリックすると
調べる方法が表示されますのでそれを参考にしてください。
入力が終わったら保存します。

ヨメレバの時と同様、一度保存すれば次からは入力が不要です。
3、紹介したい商品を検索します。

4、ヨメレバの時と同じように外観を設定し、タグをブログに貼り付けます。

5、ブログへの貼り付けはHTML編集モードで行う。
ワードプレスの場合はタグを「テキスト」に切り替える。

6、表示を確認。
商品リンクが正しく表示されているかどうかを確認します。
これでカエレバの設定は完了です!
お疲れ様でした。
※文字の大きさや枠線の有無、ボタンの大きさなどを変更したい場合はCSSを編集してください。この点はヨメレバと同じです。
他にこんなものもある
ヨメレバとカエレバ以外にこんなものあります。
- トマレバ・・・宿やホテルを紹介できるブログパーツ。
- ポチレバ・・・iTunesで配布・販売されているアプリやコンテンツを紹介できる。
「トマレバ」は楽天トラベル、じゃらん、JTBなどの複数の旅行会社へのリンクを表示することができます。
旅行へ行くことが多い人は行った時の体験をリアルに書き、なおかつトマレバを使用すれば大きなな効果が得られます。
どちらのツールも使い方は「ヨメレバ」「カエレバ」とだいたい同じです。
必要に応じて活用してください。
まとめ
いかがでしたでしょうか?
ヨメレバ、カエレバ、トマレバ、ポチレバと4種類ありますが、いずれも神ツールだと思います。かなり役に立ちますので活用することをおすすめします。
これらの商品リンク一括表示ツールを使うメリットは、
読者の選択肢が増えアフィリエイト収入の取りこぼしが少なくできるだけでなく、比較する時間を作ることによってブログへ滞在する時間を長くできる点にあります。
滞在時間が長くなればそのぶんアドセンス収入にも良い効果があります。
アクセスのほとんどはスマホからのはずです。
比較する時にブログを行ったり来たりするするわけで、
その回数分だけ表示される広告を見ることになります。
タイミングよくその人の興味にジャストミートする広告だった場合は確実にクリックされるでしょう。グーグルアドセンスはクリックされるだけで収入になるのでこの点はラクですね。
今回は長くなったので、デザインをCSSでカスタマイズするところまでは書けませんでしたが、また次回以降に詳しく書きたいと思います。
最近お洒落なデザインの紹介リンクをあちこちで見かけますが、あれはCSSを編集することで可能になります。ワードプレスの場合ですと子テーマの「style.css」です。おなじみのファイルですね(^ ^)
今すぐヨメレバ・カエレバのカスタマイズをやってみたいという人は
このあたりのサイトを参考にするといいかと思います↓
わかりやすかったので紹介しときます。
ではまた!






コメント