
WordPressの記事に吹き出しを入れてみたいと思ったことはありませんか?
こんなLINEみたいな会話形式のやつです↓

文章の中に適度に入れてやると記事全体がとても読みやすくなります。
初めてサイトを訪れた人はまず「ぱっと見」で興味のある記事かどうかを判断します。
なので関連する画像や吹き出しを効果的に配置することで
興味を持ってもらえる確率も上がります。
吹き出しを入れる方法
さてこの吹き出しですが、
実はとても簡単に記事の中に挿入することができます。
難しそうと思った人もいるかもしれませんが、
プラグインを入れるだけでこの機能は実装することができます。
「Speech bubble」をインストールしてみよう
WordPress管理画面の左メニューから
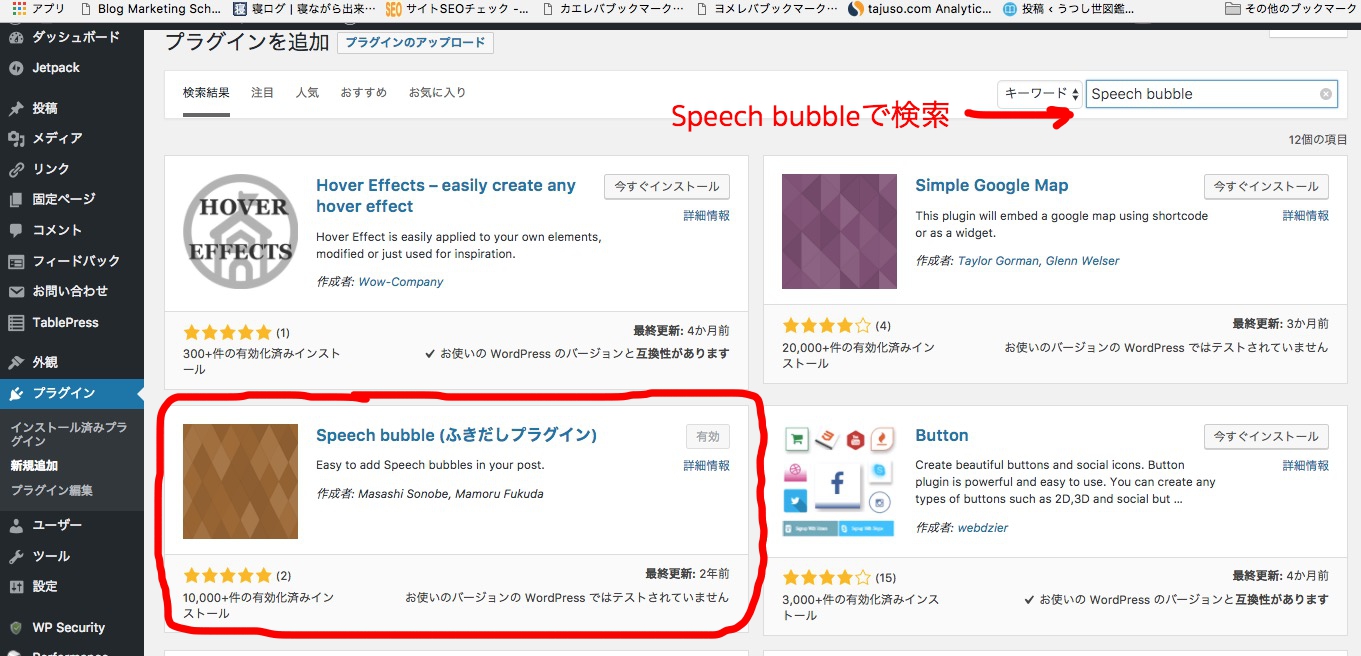
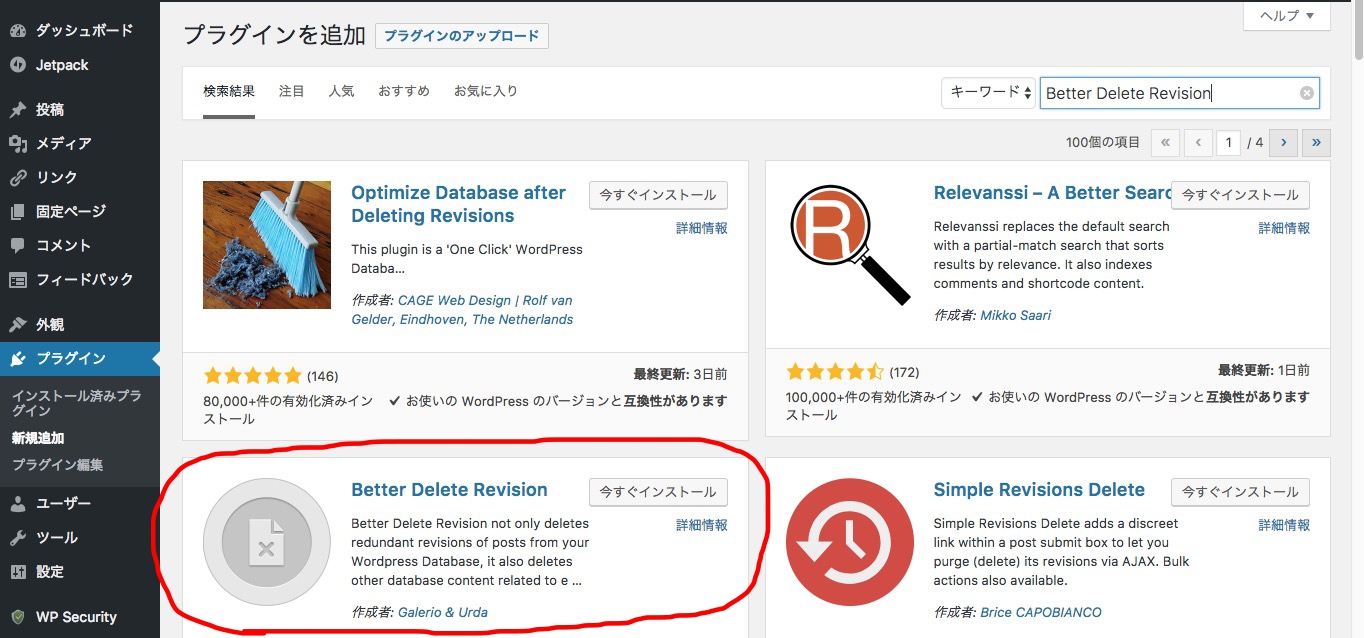
プラグイン > 新規追加をクリックします。
「Speech bubble」で検索すると出てきます。
「今すぐインストール」ボタンをクリックするとインストールが始まります。

インストールはすぐに終わります。
終わったら「有効化」をクリックします。
これでプラグインが使える状態になります。
Speech bubbleプラグインの使い方
初期設定などは特にありません。
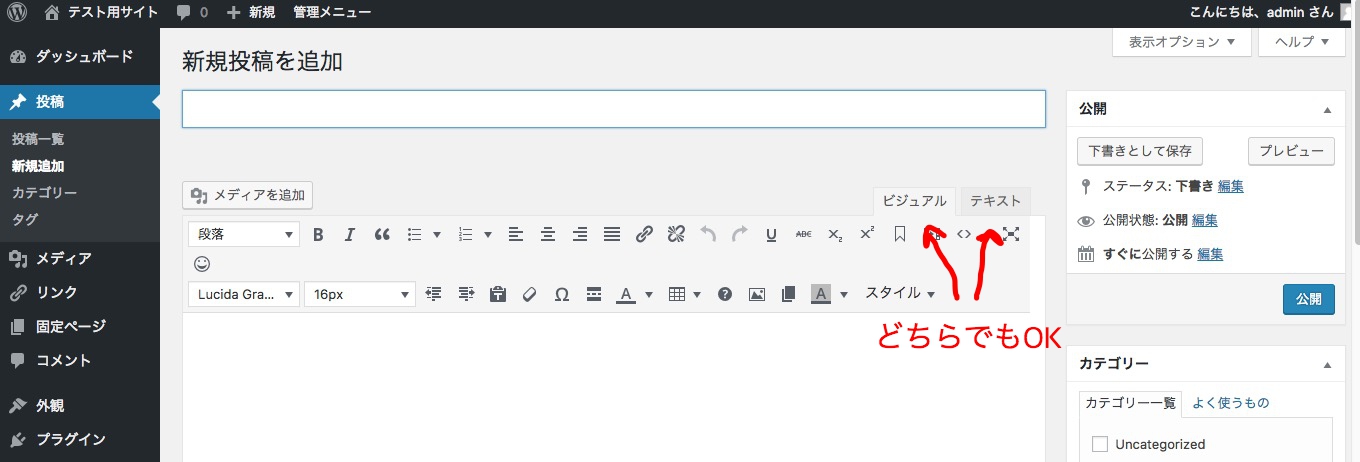
投稿画面でショートコードを書くことですぐに吹き出しを使うことができます。
ビジュアルモードとテキストモードのどちらでも利用可能です。

まずはとりあえず使ってみましょう。
以下のコードをコピペしてみてください。
A さんこんにちは!B さんあなた誰ですか?
こんな感じで表示されます↓
基本的にはこのようにコードを貼り付けるだけで会話風吹き出しを表示できます。
とても簡単ですね。
では次にセリフや画像などを設定する方法を見ていきましょう。
セリフの変更
A さん●●●●●B さん△△△△△
Aさんのセリフは●●●●●の部分を変更、同じくBさんのセリフは△△△△△の部分を変更することで自由に書き換えることができます。
吹き出し内で改行したい場合は普通に改行すればOKです。
そのまま反映されます。
キャラ(アイコン画像)の名前を変更
A さんこんにちは!B さんあなた誰ですか?
これも簡単。
name=”A さん“ name=”B さん“ の部分。
「A さん」「B さん」と書かれている部分を書き換えます。
好きな名前に変更できます。
吹き出しの種類(デザイン)を変更
なんと9種類ものデザインが用意されています。
これだけ至れり尽くせりで無料なのは素晴らしいですね。
いろいろ使ってみて自分のサイトに合ったものを選ぶといいでしょう。
【type=”drop”】 と書かれている部分を変更すると吹き出しの種類を変えることができます。
A さんこんにちは!B さんあなた誰ですか?
9種類の吹き出しは、
drop・std・ fb・ fb-flat・ln・ ln-flat・ pink・ rtail・ think
とありデフォルトはdropになっています。
ちなみにそれぞれの吹き出しのデザインは以下のような表示になります↓
drop
std
fb
fb-flat
ln
短縮しすぎてわからんかった。
ln-flat
pink
色が違うだけでこんなに印象が変わります。
rtail
think
アイコン画像 の変更方法
デフォルトの設定ではシンプルなアイコンになっていますが、自分で画像を用意することで好きなキャラを表示させることができます。
Before
↓
After
手順1 画像を用意する
自分で顔アイコンとなる画像を作るか、もしくは素材サイトなどからダウンロードして準備します。
jpg, png, gif, svg, tifなどのファイル形式が使用できます。
かわいいアイコンを手取り早く用意したいという場合は、
「いらすとや」を活用すると良いかと思います。
無料で利用できます。
ちなみに画像の大きさはプラグイン使用時に自動で調整されますので特に考える必要はありません。
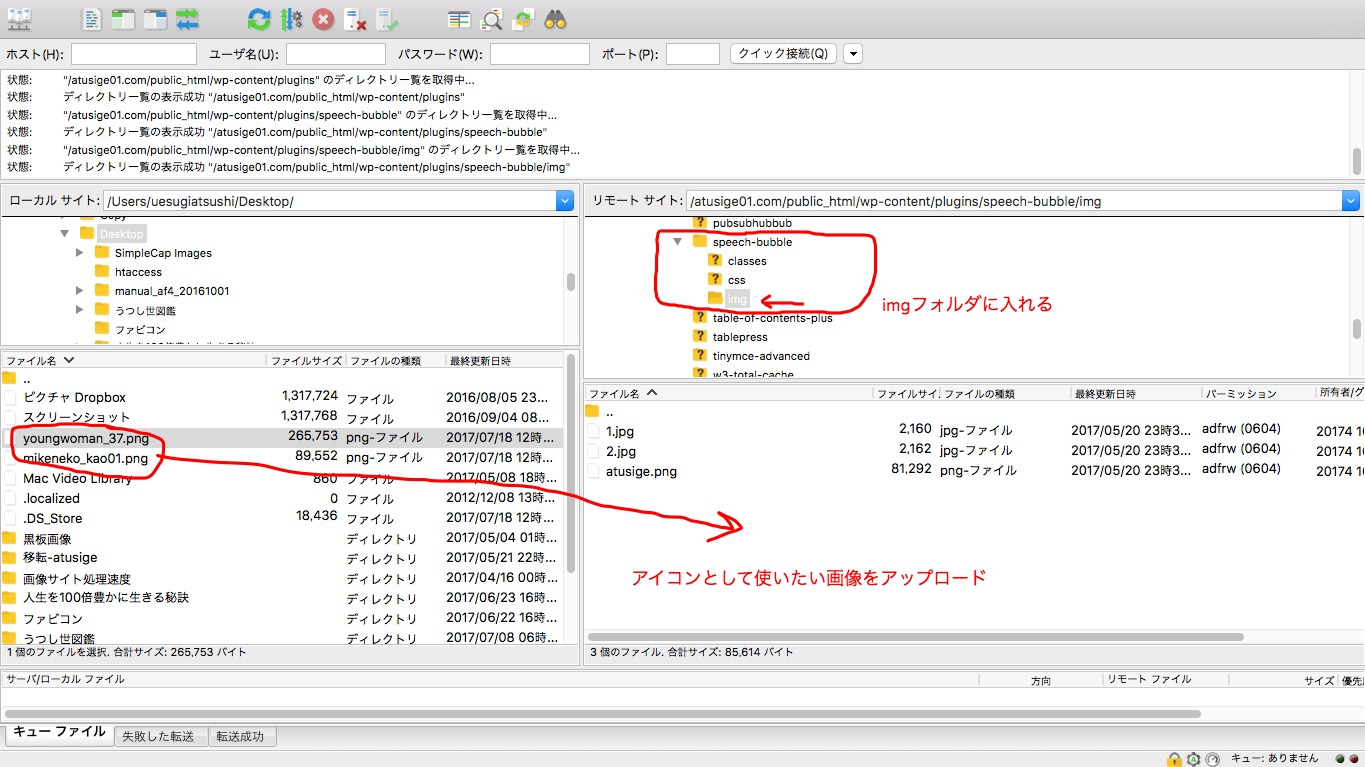
手順2 画像をアップロードする
お使いのサーバーにFTPで接続します。
WordPressのフォルダの中の「speech-bubble」の中の「img」フォルダを探します。
エックスサーバーの場合ですと場所はこのようになります↓
自分のドメイン>public_html>wp-content>plugins>speech-bubble>img
先ほど用意した画像をドラッグ&ドロップでアップロードします。

これでいつでもアイコン画像使用できる状態になります。
手順3 アップロードしたアイコン画像を使用する
ショートコードを貼り付ける時に【icon=” ○○.jpg“】の部分に、先ほどアップロードしたファイル名を指定するとその画像が表示されるようになります。
A さんこんにちは!B さんあなた誰ですか?
※画像サイズは自動的に調整されますのでサイズ変更しなくても大丈夫です。
アイコン画像の向きと吹き出しのしっぽの形を変更
A さんこんにちは!B さんあなた誰ですか?
アイコン画像の位置を左にするか右にするかは 「 subtype=” ” 」の部分で変更します。
また、吹き出しのしっぽの形も同じく「 subtype=” ” 」の部分で変更できます。
L1 → 人物は左側、吹き出しのしっぽは「話す」感じに
L2 → 人物は左側、吹き出しのしっぽは「考える」感じに
R1 → 人物は右側、吹き出しのしっぽは「話す」感じに
R2 → 人物は右側、吹き出しのしっぽは「考える」感じに
キャラを増やせばより個性的に
アイコン画像を色々使い分けることで豊かな表現が可能になります。
あなたのサイトに合わせてかわいいアイコン画像やカッコイイ画像を使用すると良いでしょう。
SEO的には
SEO的な部分にどう作用するか気になる人もいるでしょう。
ですが心配いりません。
吹き出し内の文字列はテキストなので
ちゃんとコンテンツとしてSEO的に良い働きをしてくれます。
同じような機能が実装されているWPテーマもある
使用するWPテーマによっては、これと同じような機能が最初から実装されている場合があります。
なのでスティンガーProやアフィンガーなどそういったテーマを使う場合はSpeech Bubbleプラグインを使用する必要はありません。
まとめ
いかがでしたでしょうか?
このプラグインを使うとかなり多彩な表現が可能になります。
とても便利なので活用されることをおすすめします。
ではまた!







コメント