ブログの記事を書くときに打ち消し線を入れたい時ってありますよね?
こんなふうに↓
打ち消し線
情報に変更があった時などに
前の情報を消さずにあえて残し、
2本の赤い線で訂正したことをアピールする。
伝えたい情報にインパクトを持たせる上で効果的な表現方法です。
ところが、
この2本の線を入れるやり方って意外とわかりにくいんです。
HTMLでやると…
<s>打ち消し線</s>
または
<del>打ち消し線</del>
いちおう打ち消し線は入るのですが、、
↓こうなります
HTMLの打ち消し線
線が1本しか入らないだけでなく文字と打ち消し線が同じ色になってしまいます。
1本線だと文字に埋もれてしまってわかりにくいですね。
やりたかったのは黒い文字に赤い線を2本入れることです。
違う方法でやってみる。
タグにスタイルシートを使用。
<span style="text-decoration:line-through;color:red;">打ち消し線</span>
↓
打ち消し線
文字まで赤くなってしまいましたね(゚〇゚;)
もうひと工夫してみる
<span style="text-decoration:line-through;color:red;"><span style="color:black;">打ち消し線</span></span>
↓
打ち消し線
いちおう文字と打ち消し線は別の色になったものの相変わらず線は1本だけ…
タグコードだけではここまでが限界…諦めてください。
えっ? じゃあ最初に出てきたこれ↓は何なの?
打ち消し線
実を言うとこれは線ではないんです。
ただの画像です。
重ねてあるだけなんです。
なので画像を用意する必要があります。
こんな感じの透過処理された画像をサーバーにアップロードします。
↓
![]()
この画像は自由に持ち帰って使ってくれたらいいです。
違う色もありますのでこちらもどうぞ↓
![]()
![]()
![]()
![]()
![]()
![]()
(青・緑・紫・黒・黄・灰)
画像の準備ができましたら、
ブログのCSSを書くところに以下のように記載します。
.doubleline-red {/*二重打ち消し線 赤*/
background-image:url("画像のURL");
background-repeat:repeat-x;
background-position: center;
}
1行目の「doubleline-red」って書いてある部分は好きな名前でOKです。
画像のURLは忘れずに「”」ダブルクォーテーションで囲むようにしてください。
CSSを記載する場所ですが、
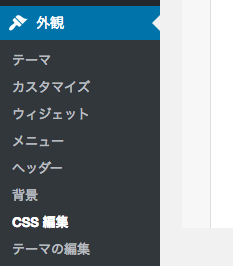
WordPressの場合ですと 管理画面の左メニューからCSS編集をクリックします。

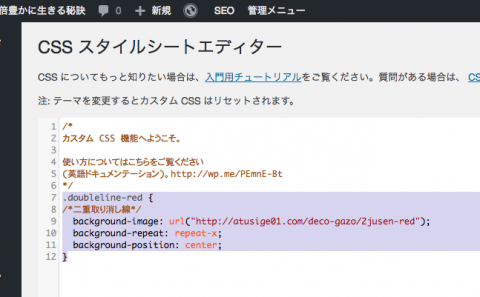
そうすると以下のようなCSSスタイルシートエディターの編集画面になるので一番下に先ほどのコードを貼り付けます。

URLのところにサーバーにアップロードしておいた画像が置いてある場所のURLを記載します。
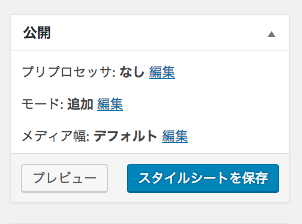
終わったら保存します。

これでいつでも2重打ち消し線を呼び出せる状態になりました。
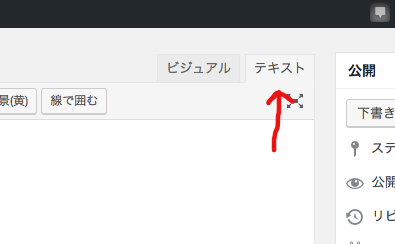
使うときは編集画面をHTML表示にして、

(WordPressの場合はここ)
2重打ち消し線を引きたい文章を以下のようなタグで囲みます↓
<span class="doubleline">2重打ち消し線を引きたい文字列</span>
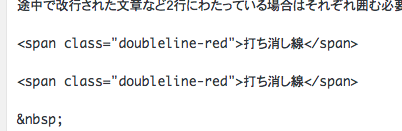
途中で改行された文章など2行にわたっている場合はそれぞれ囲む必要があります。
打ち消し線
打ち消し線
2重打ち消し線を入れるやりかたは以上です。
ところで2重打ち消し線を使うたびにタグを入力するのは面倒な作業です。
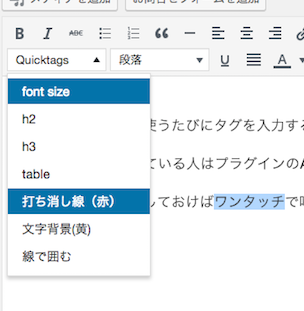
WordPressを使っている人はプラグインのAddQuicktagを使うといいでしょう。
タグコードを登録しておけばワンタッチで呼び出せるようになってラクです。

文字列を選択状態にして一覧からクリックするだけです。
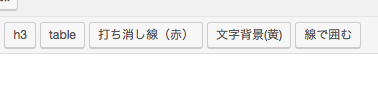
HTML表示の場合はこんなふうに設定したぶんだけボタンが追加されるのでそれをクリックします↓

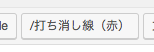
そうすると登録してあったタグが呼び出されます↓

1回目のクリックで開始タグが呼び出され(文章の前)、
2回目のクリックで閉じタグが呼び出されます。
2回目のときはボタンが閉じタグ表示に変わります。

とても便利なプラグインです。
WordPressを使うのであれば絶対に入れておきたいですね。




コメント
こんにちは!
素敵な情報ありがとうございます!
まだまだ勉強しないとです!
がんばります!
こんにちは、ゆいさん!
情報が役に立ってよかったです。
ネットビジネスは頑張ったぶんだけ確実にプラスになって返ってきます。
僕はがんばっている人を応援します。
こんにちは、ランキングからお邪魔しました。
二重打ち消し線、こんなやり方があるんですね。
赤の二重線の画像いただきました。
ありがとうございます。
こんにちは、inaさん!
はじめまして、ブログ訪問ありがとうございます。
お役に立てて何よりです。