ワードプレス用のテーマをCocoonに変えてからしばらく経ちました。
ようやく使い方にも慣れてきた感じです。
他のテーマとの違いなどもだいぶわかってきました。
感想を書く時期としてちょうどいいですね。
Cocoonに実装されているの便利な機能などを紹介したいと思います。
Cocoon独自の設定機能は秀逸!作業効率が格段に良い
設定の方法が変わりました。
Simplicityや他のテーマなど従来の設定方法が、左メニューから、 外観 > カスタマイズ だったのに対して、Cocoonには「Cocoon設定」と言う項目が新たに追加されています。

↓
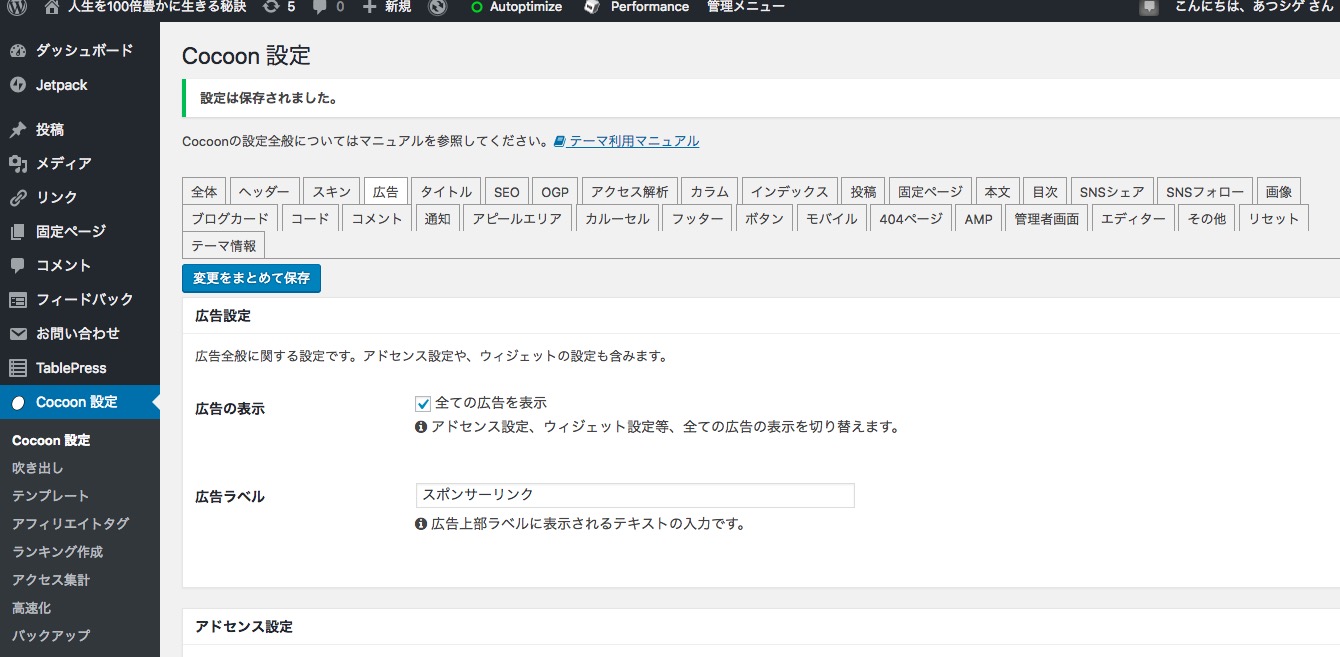
こんな感じで設定項目をタブで切り替えながらカスタマイズする事が可能です。

WordPress標準のカスタマイザーと比べるとかなり使いやすく作業も捗ります。
従来のカスタマイザーの場合、例えば何か1文字入力しただけでもその都度プレビューが読み込まれてそれが終わるまでは次の事ができないといった不便さがあったんですね。
(↓旧カスタマイザー。一応、今でも残っていて一部の設定項目をカスタマイズ可能)

今回、Coconn独自のカスタマイザーが追加されてかなりカスタマイズがしやすくなったと実感しています。タブで切り替えながら設定を行い終わったらまとめて変更を保存できるようになっています。
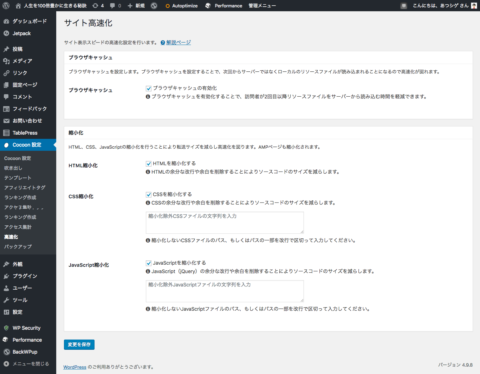
設定でチェックを入れるだけでサイト表示の高速化が可能
新テーマ「Cocoon」ではなんとチェックボックスにチェックを入れるだけでサイトを高速化する事ができます。チェック項目は4つあり全部にチェックを入れればサイトの表示がかなり速くなります。
左メニューでCocoon設定>高速化とクリック。

↓
高速化したい項目にチェックを入れる。

今まではある程度知識が無いと高速化ってどうやってやるんだろって感じだったですが、Cocoonではこのようにチェック入れるだけでよくなったんでとてもラクです。無駄な調べ物に時間を費やす事なく本来の自分の書きたい記事などに集中できますね。
さて、この高速化の効果ですが優れています。
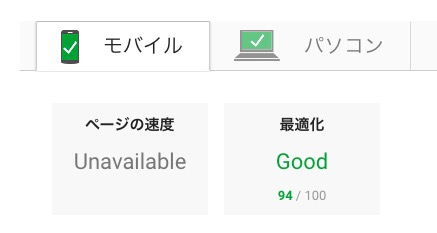
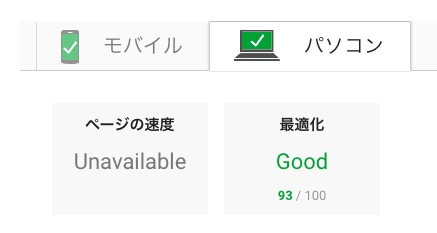
PageSpeed Insights で計測してみたところどの運用サイトでもだいたい90点代ぐらいの点数が出ました。
モバイル表示での計測結果↓

パソコン表示での計測結果↓

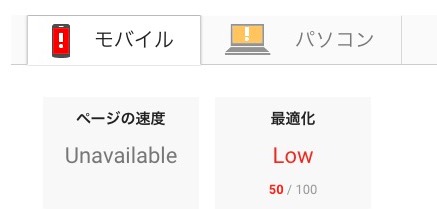
Cocoon導入前の点数↓
(ハミングバードで運用していた別サイトのもの。モバイルの数字が50点と悪かったので今回Cocoonを導入したことによって大きな改善になった。)

投稿画面の編集機能が大幅にパワーアップ
今まで「TinyMCE Advanced」プラグインを使っていた人はアンインストールしてください。Cocoonにはそれよりもさらに優れたエディターが標準で実装されています。(TinyMCEが残っているとそれが優先表示されてしまう。)
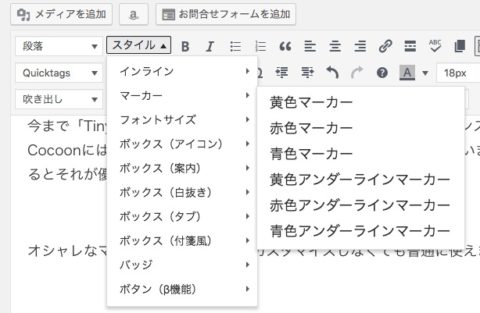
特に僕が気に入っているのは「スタイル」項目から使える機能。

オシャレな蛍光ペン風下線マーカーなどはコードでカスタマイズしなくても普通に使えます。



コメント