
このまえ記事に書いたAmazonJSプラグインについての補足情報です。
AmazonJSはデフォルトの設定のままだとタイトル部分にH4タグが使われる仕様になっています。H4タグは「見出し4」に使われるタグです。
見出し4をカスタマイズしていなければ特に問題ないのですが、何かデザインがカスタマイズされているとそれが出力されタイトルに入ってきます。
例えば吹き出しのデザインをH4にカスタマイズしている場合は、下の画像のように↓タイトルにその吹き出しが入ってきてしまうわけです↓

これは見栄えが悪く困ります…。
H4に関連付けられているAmazonJSの設定を切り離す必要があります。
今回はそのためのカスタマイズ方法を書いておきます。
こちらのサイト様の情報が参考になりました↓
AmazonJSはjQueryというプログラムで動作しています。
jQueryはjavaScriptで作られたテンプレートのようなものです。
プラグインのファイルを編集することで
アソシエイトリンクのデザインなどをカスタマイズできます。
今回修正するファイル、場所
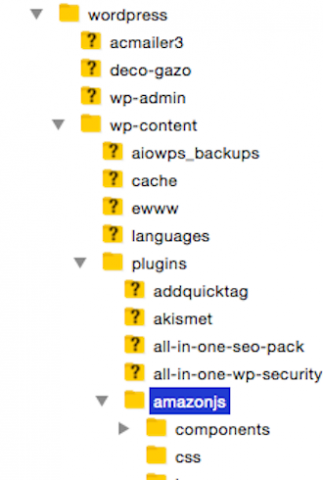
AmazonJSプラグインを構成するファイルは、
wp-content > plugins > amazonjs フォルダの中に入っています。

今回修正するのは「amazonjs.js」というファイルと
いつも使用しているWPテーマの「style.css」です。
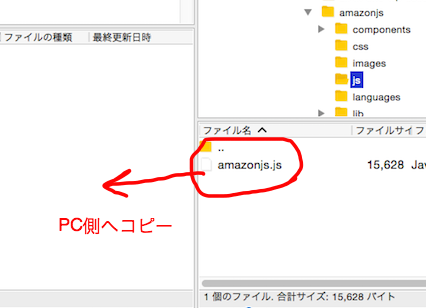
FileZillaなどのFTPソフトを使ってPC側にダウンロードしておきます。
(amzonjs.jsはjsフォルダの中にあります。)

ダウンロードしたファイルはバックアップの為もう1個コピーしておくといいです。
そうすれば万が一不具合が起きてもすぐに元に戻せます。
amazonjs.jsを修正
テキストエディタでamazonjs.jsを開き編集します。
以下の部分を探します。(command(またはCtr)+Fで検索するとラクです)
'<h4>',linkTemplate,'</h4>',
5箇所ほどあるはずです。
それを全部このコードに置き換えます↓
'<span class="sgwu1_ajs_title">',linkTemplate,'</span>',
これでOKです。
スタイルシート(CSS)に追記
Amazon.jsファイル内でspanタグにclass指定しているので、スタイルシートに文字の大きさなどを記述します。
自分の使用しているテーマの「Style.css」を編集します。
子テーマフォルダにあるやつをテキストエディタで開きます。
↓
一番下の空いている場所に以下のコードを追記します。
/* Amazonjs Title */
.sgwu1_ajs_title {
font-size: 20px;
font-weight: bold;
}
↓
mobile.cssというファイルがある場合はmobile.cssに以下のコードを追記。
(モバイルの表示の設定です。Simplicityにはこのファイルがありますがテーマによってはこのファイルが無いかもしれません。)
/* Amazonjs Title */
.sgwu1_ajs_title {
font-size: 15px;
}
これでCSSの設定はOKです。
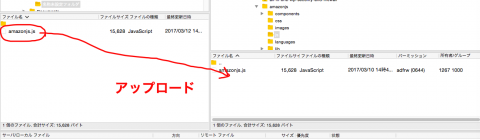
最後にこれらの編集したファイル「amazonjs.js」「style.css」「mobile.css」をサーバー側にアップロードすればカスタマイズは完了になります。

念の為うまく動作するか確認してみてください。
不具合が解消されて正常に表示されているはずです。
以上です。
お疲れさまでした!
参考になりましたでしょうか?
他にも気づいたことがあればまた報告いたします。
ではまた!



コメント