ネットショッピングといえばAmazonですが、商品をリンクして紹介すると紹介料がもらえる「Amazonアソシエイト」のほうは活用していますでしょうか?
ほとんどの人がAmazonアソシエイトから「あまり稼げない」というイメージを連想するのではないかと思います。
でもそれは過去の話で今やAmazonアソシエイトは小遣い稼ぎレベルではなくなってきています。おそらくスマホが普及したことによって稼ぎやすい環境になったからだと思います。まだ活用していない人はとりあえず始めてみてください。
日常生活の中で買い物をしない日は無いですが、紹介する商品のネタはほぼ無限です。
そしてアソシエイトで商品を紹介することに法的な規制はありません。
単純に掛け算の理論が通用するので、やればやるほど得です。
つまりやらないとかなり損だということです。
ここが有利!Amazonアソシエイトの稼ぎやすい仕組み
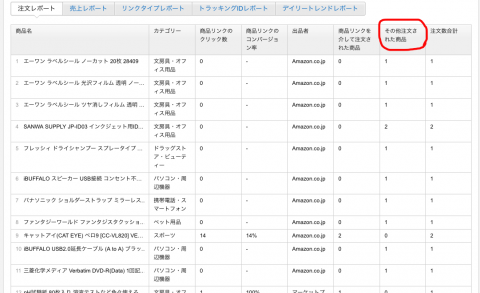
Amazonアソシエイトはcookieという仕組みが使われていてクリックした人の情報が一定期間保持されます。いったん自分のサイトから離脱した場合でもその保持期間の間に商品が売れれば自分の成果になります。この点はみなさんもよく知っていると思いますが、それだけではありません。
実は、クリックされた後であれば紹介した商品以外が売れた場合でも成果としてカウントされるんです。 ↓

これならだいぶハードルが低くなるから稼ぎやすいと思いませんか?
実際、紹介リンクを増やせば増やすほど貰える紹介料が増えていきますよ。
でも、あんまり1つの記事内にアソシエイトリンクを大量に貼ると見た目がうっとおしくなりますのでそのへんは調整してくださいね(^ ^)
紹介リンクのクリック率を上げる3つのポイント
Amazonアソシエイトで成果に結びつけるために必要なことを説明します。
1、商品を紹介するために記事を書くときは
その商品を使ってみて感じたことをできるだけ具体的に書くことです。
このひとことに尽きます。
Amazonで商品を買う前にレビューを見ますよね?
人から直接聞く口コミは信用性が高いですが、結局のところみんなが知りたいのは本物の情報です。できるだけ具体的にその商品のことがわかるように写真などもふんだんに使って紹介するとレスポンスが得られやすくなります。
2、ブログ自体のアクセス数を増やす
基本中の基本ですが、ページビューが多ければ必然的に成果は大きなものになります。
日々、良質なコンテンツを発信する努力をしましょう。
「塵も積もれば山となる」
この有名な格言はそのままブログの収益化にも当てはまります。
3、紹介リンクの見せかたを工夫する
紹介リンクをどう表示するかによって同じ商品でも全然違った印象になります。
例えばデフォルトの紹介リンクの表示は↓
こんな感じ。ちょっとイマイチですよね。
でもここでひと工夫するとこうなる↓
だいぶ印象が違って見えますね。
僕だったらこちらのほうをクリックします(^ ^)
今回はこの表示のやり方を解説します。
必要なものは以下の通りです。
・AmazonJS というプラグイン
・AmazonのAPIキー
プラグイン自体は一瞬でインストールできますが、APIキーの取得がちょっと面倒くさいです。
以下に詳細なやり方を記載しますが、記事が少々長くなりますのでヒマな時にでも読んでいただければと思います。
プラグインで綺麗なAmazonリンクを簡単設置
このプラグインを使用すると、先ほどのようなカスタマイズされたAmazonリンクをワードプレスの投稿画面から貼ることが可能になります。

とても簡単で使いやすいプラグインです。
作業性も上がります。
まずはAmazonJSをインストールしましょう。
AmazonJSのインストール
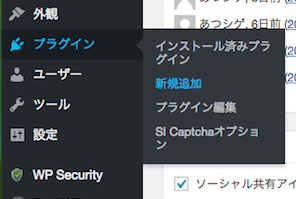
1、管理画面の左メニューからプラグイン > 新規追加をクリックします。

↓
2、「AmazonJS」で検索すると出てくるこれをインストール。

↓
3、インストールが終わったら忘れずに有効化してください。

AmazonJSの設定
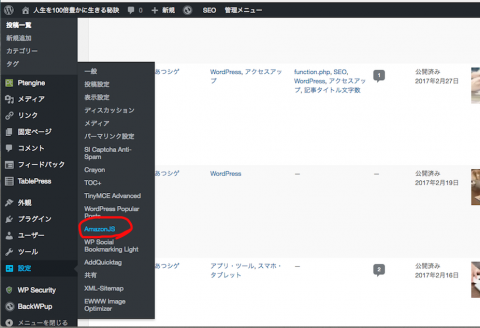
1、左メニューから 設定 > AmazonJS をクリックします。

↓
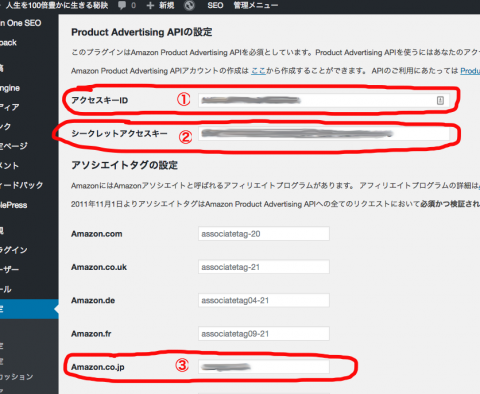
2、設定するのは以下の3箇所。アクセスキーIDとシークレットアクセスキーそしてアソシエイトタグを入力します。

①のアクセスキーIDと②のシークレットアクセスキーを取得するためにはAmazon Product Advertising APIのアカウントを作る必要があります。Amazonアソシエイトとは別の登録になります。後のほうにその手順を記載しますのでアカウントを持ってない人は作ってください(無料です。Product Advertising API は、Amazon の商品情報や関連コンテンツをプログラムを通してアクセスできるサービスです。)
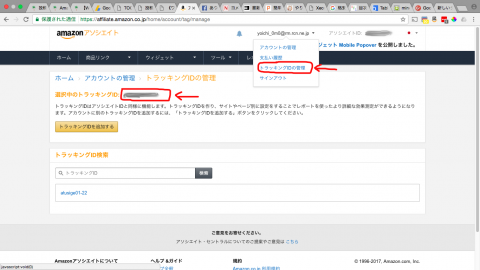
③に入力するアソシエイトタグ(トラッキングID)はみなさんがいつも使っているAmazonアソシエイトの管理画面から確認できます。

↓
3、①〜③を入力し終わったら変更を保存をクリック。
これで完了です!
AmazonJSプラグインがいつでも投稿画面から使えます。
Amazon Product Advertising APIのアカウント取得方法
このアカウントの登録作業は英語で登録しなければならない為、とても面倒くさいです。時間もかかると思いますので時間に余裕のある時にじっくりやることをお薦めします。
1、Amazon Product Advertising APIにアクセスし、右にあるアカウントを作成ボタンをクリックします。

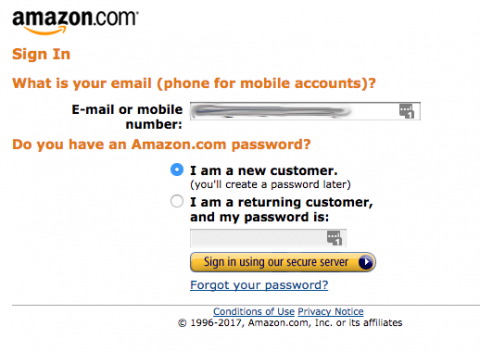
2、メールアドレスを入力して「I am a new customer」を選ぶ。
「Sign in using our secure server」ボタンをクリックし次へ進む。

ここからはずっと英語が続きます。大変ですが頑張って下さい(^ ^)
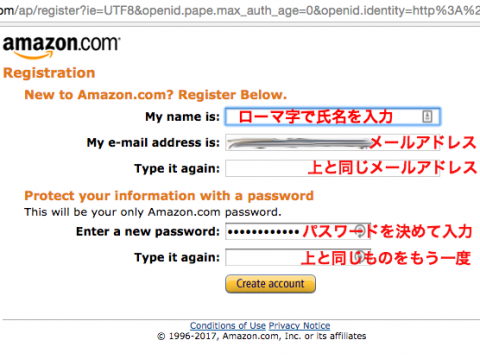
3、氏名とメルアドとパスワードを入力し「Create account」ボタンをクリック。

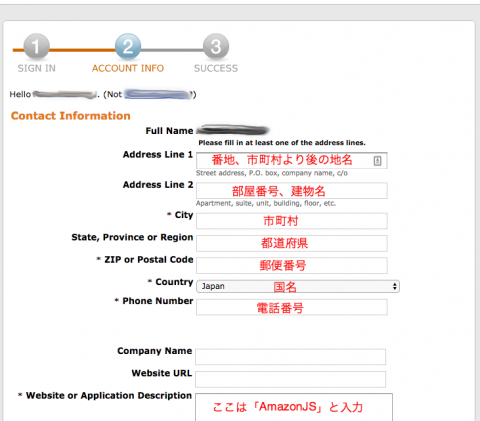
4、さらに以下のフォームを埋める

JuDress という日本語住所を英語に変換してくれるサイトがあるのでこれを利用するとラクです。
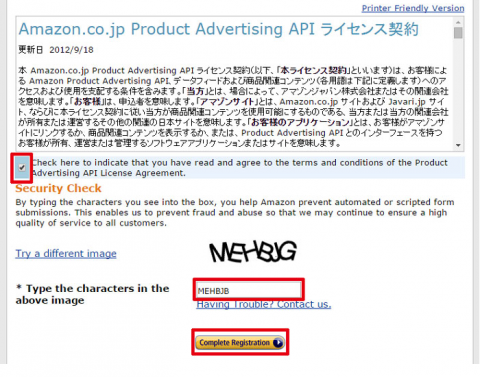
5、チェックボックスにチェックを入れ、表示されている画像認証の文字列を入力し、「Complete Registration」ボタンをクリックします。

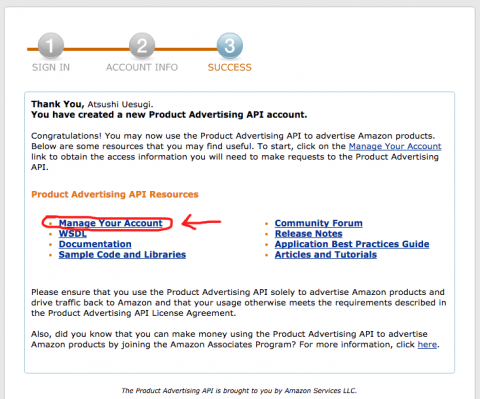
6、「Manage Your Account」をクリックします。

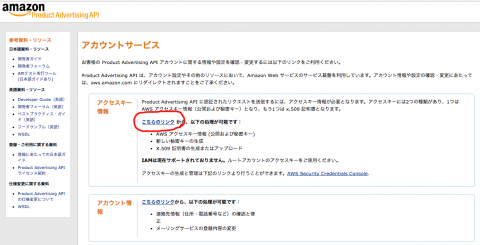
7、「こちらのリンク」と書かれているリンクをクリックします。

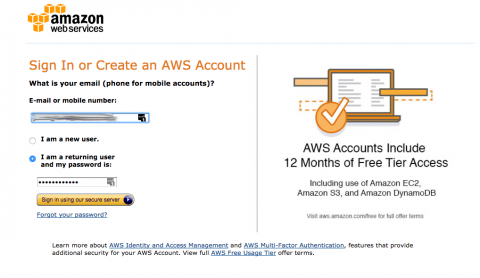
8、ログイン画面になるので先ほど設定したメルアドとパスワードでログイン。

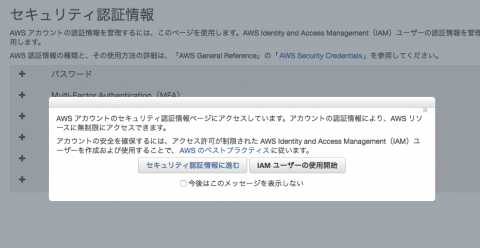
9、「セキュリティ認証情報へ進む」をクリック

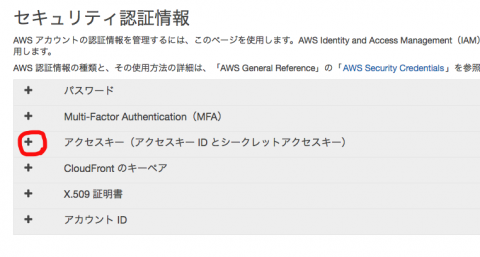
10、「アクセスキー(アクセスキーIDとシークレットアクセスキー)」をクリック。

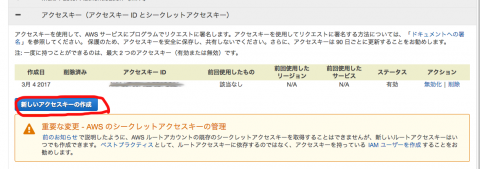
11、「新しいアクセスキーの作成」ボタンをクリック。

12、「キーファイルのダウンロード」ボタンをクリック。

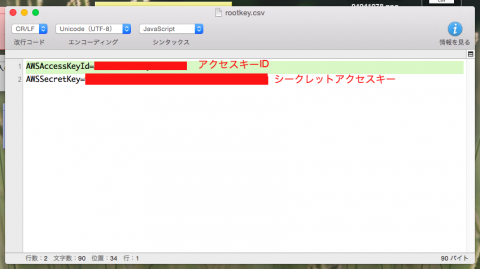
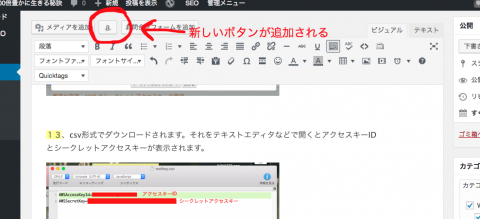
13、csv形式でダウンロードされます。それをテキストエディタなどで開くとアクセスキーIDとシークレットアクセスキーが表示されます。

あとはこの2つをコピペしてAmazonJSの設定画面に貼り付ければOKです。
お疲れ様でした。
AmazonJSの使用方法
投稿画面に新しいボタンが追加されていますのでこれをクリックすればいつでも使えます。

このように検索窓に名前を入れれば呼び出せます。

「選択」ボタンをクリックすると以下のような画面になります。このまま「挿入」ボタンをクリックすればプレビューと同じアソシエイトリンクが挿入されます。

一応確認のためにブラウザで表示してみてください。
たぶんここまできたら間違いなく表示できると思います。
最後に一言
以上です。
かなり長くなりましたが最後まで読んでくれてありがとうございました。
Amazonアソシエイトは扱える商品の数が最も多く、他のアフィリエイトよりもかなり稼ぎやすいと思います。ぜひ活用してみてください。今回はプラグインを使ってカッコ良く表示する方法を紹介しましたが、工夫次第でいくらでも稼げるようになります。
これはAmazonアソシエイトだけに限った話ではありませんがインターネットを使ったビジネスはサラリーマンの仕事と違い掛け算の理論が通用します。頑張っただけ確実に結果が出ます。
なのでひと月の収入がいきなり10万円アップ、100万円アップといった現象が普通に体験できたりします。こんなことサラリーマンの給料ではぜったいありえない話ですよね。サラリーマンの場合、毎月の給料を1万円上げるだけでも至難の技です。
もしあなたがサラリーマンで今の仕事を好きでもなく生活の安定のために仕方なくやっているのであれば、まずは自分のブログを本格的に構築してみることをおすすめします。これはネットビジネスの基礎となる部分で、アクセスを集めることによって様々なビジネスを展開することが可能になります。アソシエイトやアドセンスもそのひとつですが、他にもいっぱいあります。
これらを活用してみなさんが豊かになれることを願ってます。
ではまた!



コメント
こんにちは、アニーと申します。
確かに二つの画像では下の方がクリックしたくなりますね。
いい情報ありがとうございます。
プラグインインストール、APIキー取得してみようと思います。
こんにちは、アニーさん。
コメントありがとうございます。
AmazonJSはカスタマイズできます。
ここのCSSを編集すると好きなデザインに変更できます。
wp-content/plugins/amazonjs/css
活用してみてください。
とてもいいプラグインです。