Webサイトを作っているとカラーコードが必要な場面が時々出てきます。
そんなにしょっちゅうあることではないのですが、
自分でカラーコード一覧がわかるサイトを探して
コピーして貼り付けるのは手間だし面倒です。
カラーコードに限ったことではないのですが、
こういった細かいことが積み重なれば時間のロスも大きくなります。
Webサイトの構築をネットビジネスとしてやる場合に
気をつけなければならないのはこういった時間のロスです。
特に会社勤めをされているかたが副業として始める場合は
自由に使える時間がそんなに多くはありません。
こういった部分はできるだけ工夫してラクにできるようにし
なるべく時間をコンテンツ内容の充実に注ぐようにしたほうがいいです。
というわけで今回はカラーコードをラクに取得できるアプリを紹介いたします。
このリンクをクリックするか、その他のツール>拡張機能>他の拡張機能を見るをクリック>検索窓でColorPick Eyedropperと入力でダウンロード&インストールできます。
このアプリはGoogle Chromeの拡張機能として使うカラーピッカーです。
ブラウザ上に表示されているWebサイト上で
マウスカーソルを合わせた位置から色のカラーコードを取得できます。
とても便利なので活用してみてください。
作業がラクになるだけでなくサイトの表現力も豊かになると思います。
使い方はすごく簡単です。
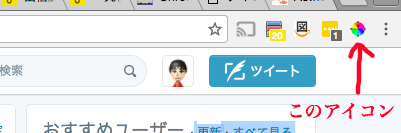
インストールするとブラウザの右上にColorPick Eyedropperのアイコンが追加されます。

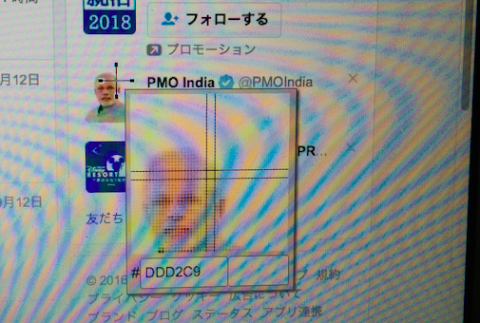
アイコンをクリックするとマウスカーソルの形が十字になり以下のような画面になります。

(スクリーンショットを撮るとアイコンが消えるのでスマホで撮影。変な模様が映っているのはそのせい)
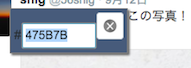
カラーコードを取得したい位置をクリックすると
以下のような表示になりコードを取得できます。

あとはこれをコピペするだけでOKです。
最後に×マークをクリックまたはESCキーで元の画面に戻ります。




コメント