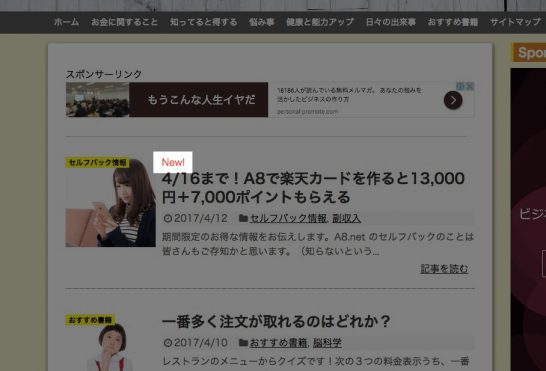
記事一覧の新着記事にNew!マークを表示しましょう。
これだけで新着だという事がとてもわかりやすくなります。
位置はタイトルの上あたりがちょうどいいかなと思います↓

このNewマークを表示する方法ですが、、
- どのファイルを編集したらいいか?
- どの位置にコードを記述したらいいか?
おそらくWordPress初心者の方にはこの点がわかりにくいと思います。
(コード自体はグーグル検索ですぐにヒットします。)
具体的にわかりやすく解説している情報がありそうで無かったのでいちおう今回の記事に書いておきますので参考にしてください。作業自体はコピペだけで完了しますので簡単です。
では、ここからやり方を説明します↓
新着記事にNew!を実装するためのコード
PHPという言語で記述します。
新着記事にNew!を表示するコードは以下の通り↓
(挿入するコードはどのテーマを使う場合でも共通です。)
<?php
$hours = 72; //Newを表示させたい期間の時間
$today = date_i18n('U');
$entry = get_the_time('U');
$kiji = date('U',($today - $entry)) / 3600 ;
if( $hours > $kiji ){
echo '<font color="#ff0000">New!</font>';
}
?>
記事を投稿してからNew!を表示する期間を時間で設定しています。
時間で指定するコードとなっています。
このブログは3日間New!を表示するので2行目の所の数字が72となります。
表示をNew!ではなく新着!とか別の単語にしたい場合は、
7行目のNew!を好きな文字列に変更してください。
例:
echo '<font color="#ff0000">新着!</font>';
上記のコードは一例です。
様々な表示のバリエーションがありますので後で説明します。
編集するファイルとコードを挿入する位置
Simplicityをメインに使っているのでこのテーマでの説明です。
他のテーマのやり方は後日、情報を追加していきます。
Simplicityの場合
「entry-card-content.php」を編集します。
(あらかじめ親テーマのフォルダから子テーマのフォルダへコピーしておきます。)
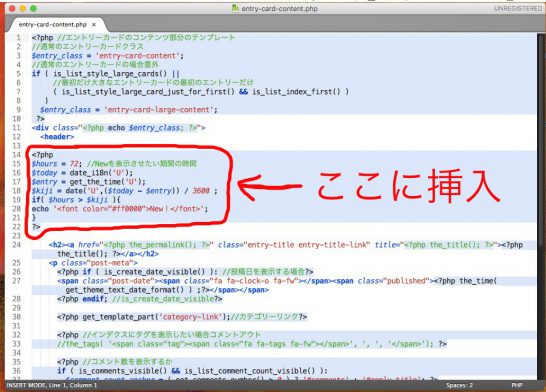
コードを挿入する位置は以下の通り↓
ちょうど<header>の下になりますね。
ここに先ほどのコードを挿入します。
スクロールさせずに見える位置なのですぐに分かると思います。

コードを挿入したら保存してFTPでアップロードしてサーバーに反映させます。
これでOK!
たったこれだけで新着記事にNew!が表示されるようになります。
簡単でしょ?
いろんな表示のバリエーション
コードの書き方を工夫する事で様々な表示パターンの設定が可能です。
いくつかを紹介させていただきます。
以下の2つのサイト様の情報を参考にさせていただきました↓
New!を表示する期間の設定
表示期間は時間以外でも指定できます。
表示期間の単位を「日」で指定したい場合
例えば記事を公開してから7日間はNew!を表示させたい場合などがそうです。
その場合は次のようなコードになります↓
<?php
$days = 7; //Newを表示させたい期間の日数
$today = date_i18n('U');
$entry = get_the_time('U');
$kiji = date('U',($today - $entry)) / 86400 ;
if( $days > $kiji ){
echo 'New!';
}
?>
公開日ではなく更新日を基準にして表示したい場合
これはあんまり使わないと思いますが、記事の公開日時ではなく、記事の更新日時を基準としてNew!を表示させたい場合は以下のようなコードになります。
<?php
$days = 7; //Newを表示させたい期間の日数
$today = date_i18n('U');
$entry = get_the_modified_date('U');
$kiji = date('U',($today - $entry)) / 86400 ;
if( $days > $kiji ){
echo 'New!';
}
?>
日時ではなく件数で指定したいときは?
時間軸は関係なく最新記事n件にNew!を表示させたい場合は次のようにします。
<?php
$last_post_ids = array();
//New!を付ける最新記事の件数
$lastposts = get_posts('posts_per_page=5');
foreach($lastposts as $lastpost) {
$last_post_ids[] = $lastpost->ID;
}
?>
<?php if ( in_array( $post->ID, $last_post_ids ) ) : ?>New!<?php endif; ?>
こうすることによって、サイト全体の全ての記事の中から最新記事n件にNew!を表示させることができるようになります。
表示のデザインを細かく設定する方法
「New!」という文字列を表示するだけであれば7行目のコードはこれだけです。
echo 'New!'
「New!」を赤色で表示したい場合は7行目のコードはこうなります。
echo '<font color="#ff0000">New!</font>';
「#〜〜」というのはカラーコードです。
以下のようなサイトを参考にして調べて好きな色を指定するといいです。

複数の装飾を組み合わせたい場合はクラスを使うと便利!
フォントの種類・サイズ、文字色・背景色、余白の大きさなど指定したい項目が多い場合はクラスを作って置くと便利です。
クラスとはわかりやすく言うと設定をひとまとめにしたテンプレートのようなものです。
どんなに複雑な設定でも「style.css」にクラスとして記述しておけば、いつでも好きな時に呼び出して使うことができます。これは覚えておくと便利です。
New!を複雑に装飾したい場合のクラスの書き方は以下のような感じになります↓
/*記事一覧のNew!を装飾する設定*/
.new { /*クラス名*/
color:#FFF; /*文字の色*/
font-size:12px; /*文字の大きさ*/
font-weight:600; /*フォントの太さ*/
background-color:#ff0000; /*背景色*/
padding:2px 5px 2px 5px; /*余白*/
text-decoration:none; /*下線・上線・打ち消し線などの有無*/
}
「/*」と「*/」の間の文字はコメントです。
わかりやすいように書いてみました。
実際に使用するときはコメント部分は無くても大丈夫です。
2行目の「.new」はクラス名ですので小文字のアルファベットであれば好きな名前にして大丈夫です。※後でクラス名がダブらないようにメモしておくことをおすすめします。月日が経つと忘れてしまいます。
最後に
以上です。
トップページなどの記事一覧の新着記事にNew!マークをつけるカスタマイズ法を解説してみました。この情報は役に立ちましたでしょうか?
WordPressは、
- HTML
- CSS
- PHP
この3つの言語が複雑に絡んでくるため最初は難しいと感じるかもしれませんが、意味がわかってくると色々と得をすることが多いです。少しずつ慣れていくことをおすすめします。
ではまた!



コメント
あつシゲさん、はじめまして。
最新投稿記事にNew!を付ける方法を探していて、あつシゲさんのサイトに辿り着きました。
” どのファイルを編集したらいいか?
どの位置にコードを記述したらいいか?
おそらくWordPress初心者の方にはこの点がわかりにくいと思います。
(コード自体はグーグル検索ですぐにヒットします。)”
まさしくその通りで、コード溢れていますが貼る場所がわからず、色々と探しても見つかりませんでした。
Cocoonテーマを始めたばかりで、カスタマイズしています。
「New!」を最新投稿記事のみに7日間付けたいのですが、うまくいきません。
最新投稿は single.php にコードを貼る で良いのでしょうか?
また、どの位置に貼ればいいのでしょうか?
Cocoonの記事も投稿されていたので、メールにて問い合わせさせてもらいました。
お時間のある時に、ご連絡いただければ幸いです。
よろしくお願いします。
失礼しました。
wata-siroさん、記事を読んでくれてありがとうございます。
Simplicityを使っていた頃に書いた記事なんで、後継テーマのCocoonの場合はやり方が違ってくるようです。
方法を調べておきますのでしばらくお待ちください。
新しい記事にてお知らせします。
お問い合わせありがとうございます。