Facebookページに自分のブログのURLをリンクした時になぜかアイキャッチ画像が出てこない事ってありますね。
そんな場合の対処法を紹介しますね。
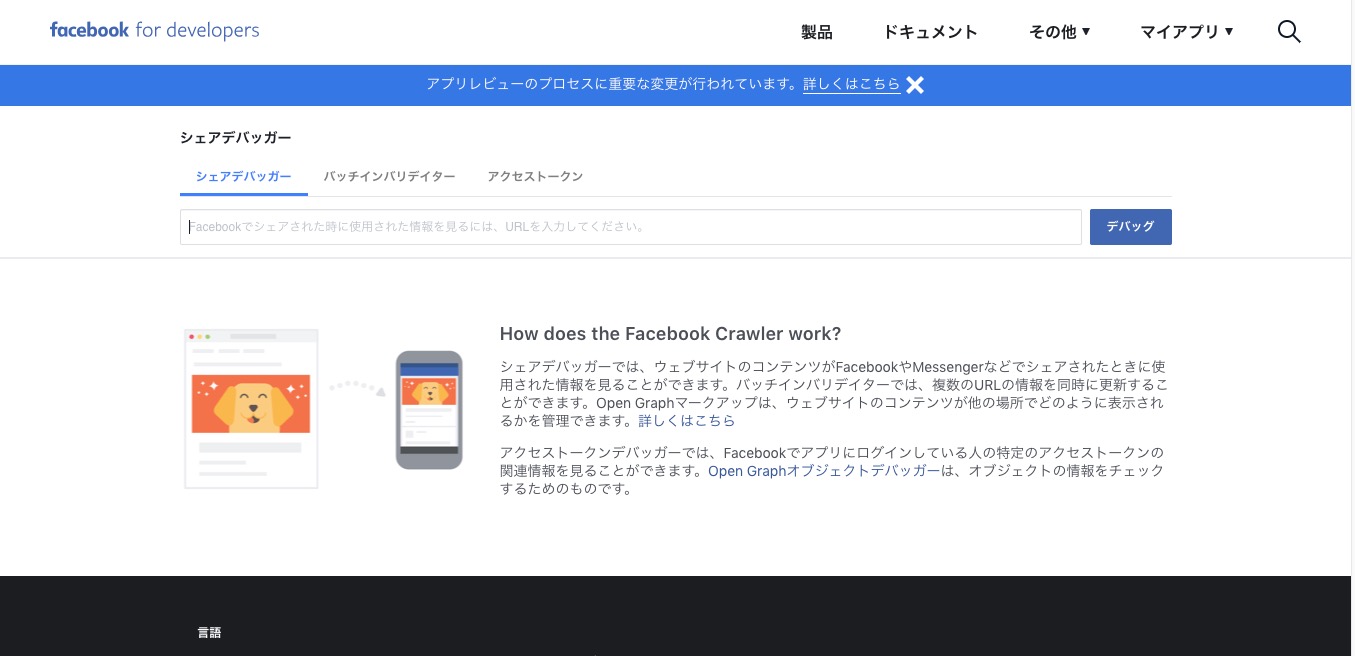
そういう時はまずFacebook for Developersのシェアデバッガーのページへ行きます↓
シェアデバッガー - Meta for Developers

↓
アイキャッチがうまく表示されない自分のブログ記事のURLを入力して「 デバッグ 」ボタンをクリックしましょう。
↓
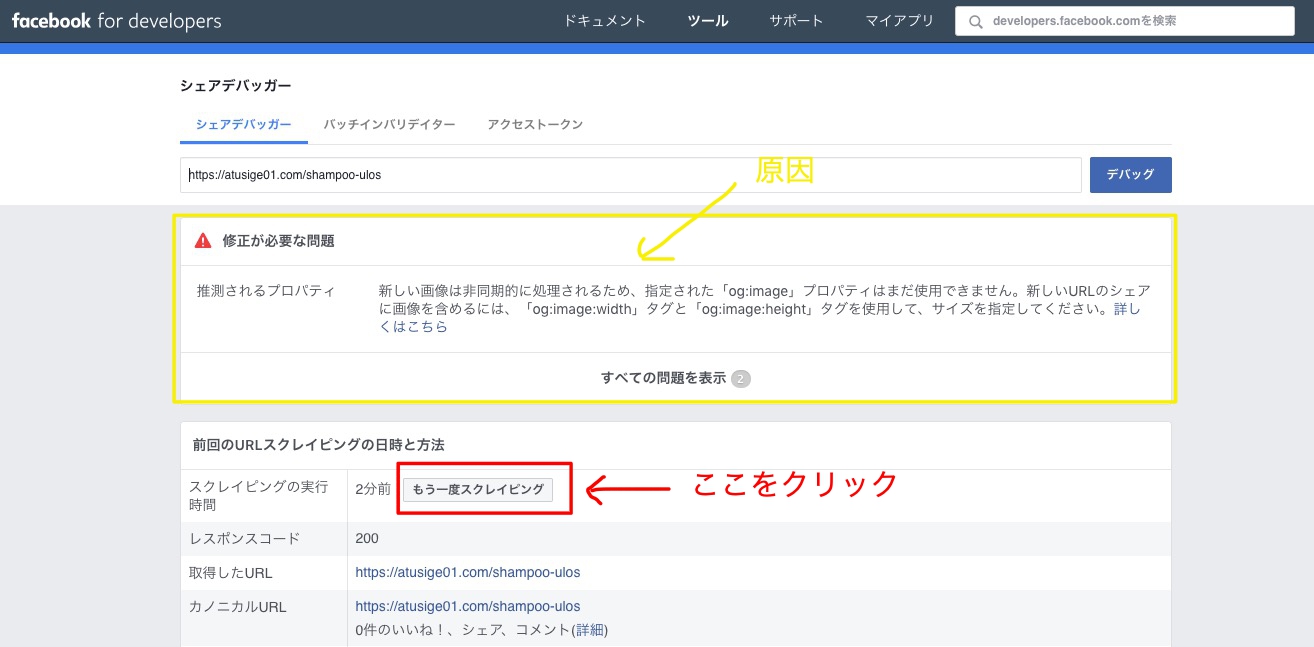
以下のような画面になり原因が表示されます。

表示されている原因を見て直し方がわかる人はそのようにするといいでしょう。
あんまりわからない人がほとんどだと思います。
でも大丈夫です。安心してください。
わからなくても「もう一度スクレイピング」と書いてあるボタンをクリックすればとりあえず画像は出るようになります。
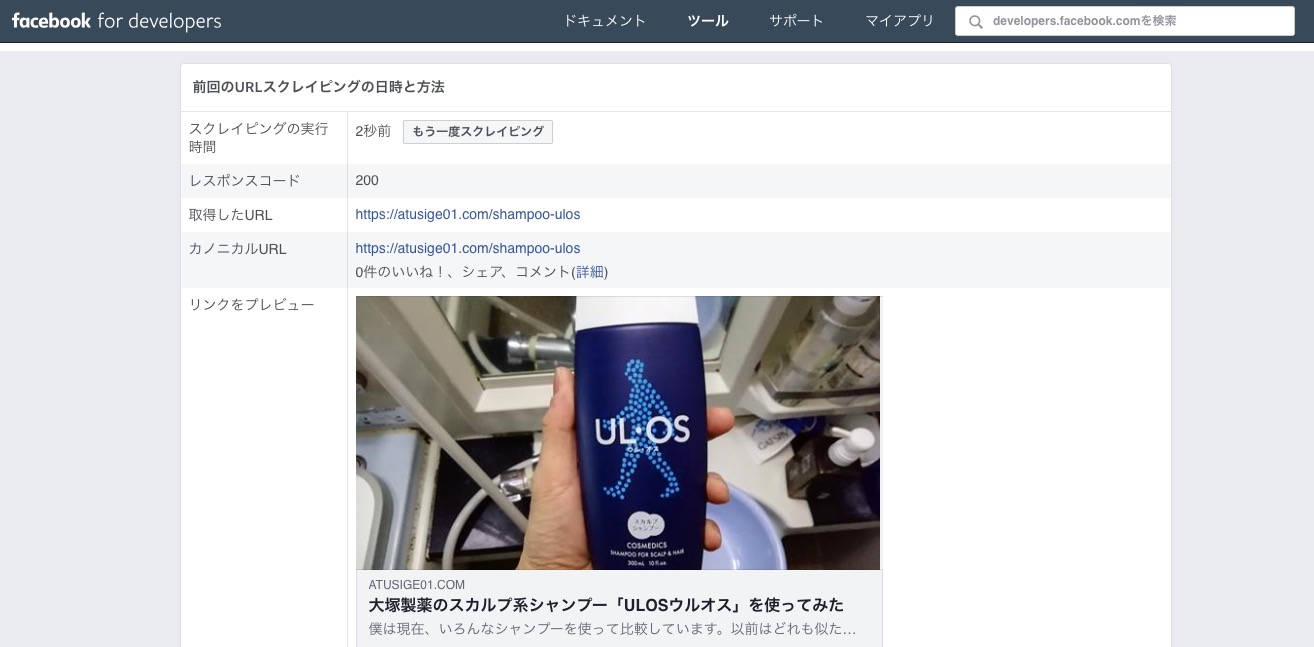
こんな感じで画像が出てきたらOKです↓

1回クリックしただけでは画像が出ない場合もあります。
そういう場合は何回もクリックしましょう。
何回もやればそのうち出てきます。
これでデバッグ作業は完了です。
↓
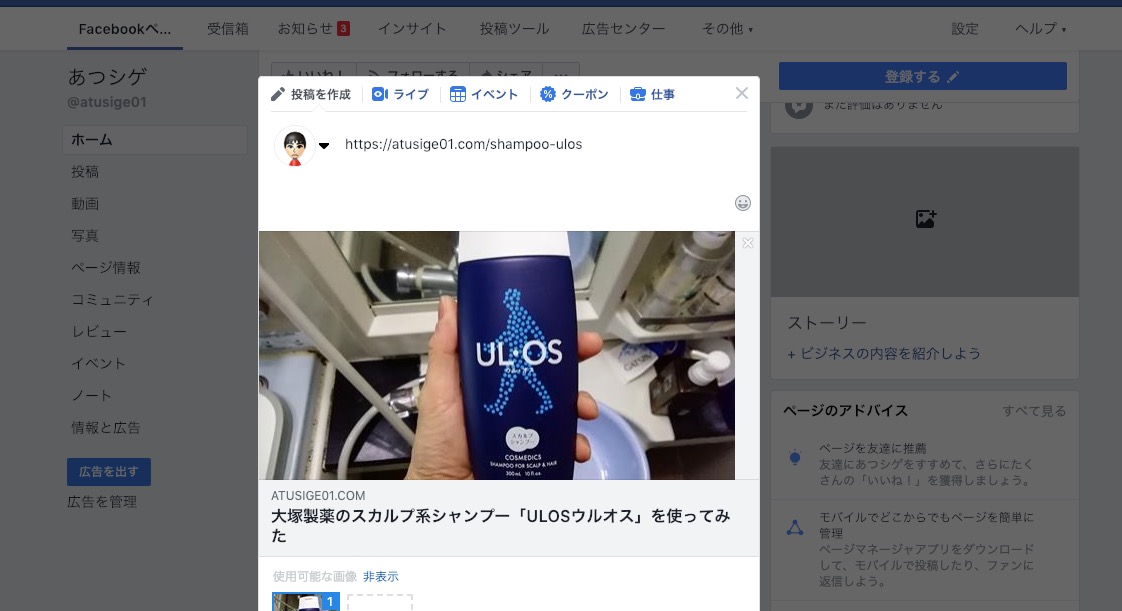
その後、Facebookページの投稿画面でURLを入力して確認。

このように表示されるようになっていれば成功です。
お役に立てましたでしょうか?
スクレイピングは応急処置的な方法ですが、根本原因が自分で直せるようになるまでこの方法で対処するといいです。



コメント