アフィリエイトなどのネットビジネスはサイトを構築していく作業が中心になるので
プログラミングの基本を学んでおいたほうが今後の作業がラクになります。
最低限、HTMLとCSSはよく使うので覚えておいたほうがいいです。
この2つは必須です。
コードの書き方のルールなど基本的な部分を理解しておきましょう。
この2つのプログラミング言語の仕組みが分かったら
今度はPHPもさらっとひととおりチェックです。
WordPressでサイトを構築するときに役に立ちます。
完璧に覚える必要はありません。
プログラムの骨組みなどの基本だけおさえておけばOKです。
どうやったらいいかわからない場面に直面した場合でも、
基本が分かっていれば、「どうやって調べたらいいか」がわかります。
あとはネットで検索すればたいてい解決できます。
ブログラミングを無料で学べるサイト
さて、プログラミングを勉強する方法ですが、
無料で学べるサイトがあるのでここを使うと便利です。
ドットインストール
動画でプログラミングを学ぶことができます。

様々なプログラミング言語を幅広く学習する事が可能です。
この動画を見ながら自分でも同じようにプログラムを書いていくことで
難しそうな言語でも簡単に理解することができます。
こういうのって自分で手を動かす事が大事で実際に自分でやってみる事で身につくんですね。
1つ1つのレッスンは3分にまとめられており取り組みやすいです。
人間の集中力ってせいぜい5分程度です。
それ以上は頑張っても効率が悪くなるだけです。
だからレッスンを3分ごとに区切っていることは非常に理にかなってます。
ひとつひとつの動画は3分ぐらいなので、学習のスケジュールを管理しやすいです。
学習の進捗状況を管理したい場合は、
無料の会員登録をすると記録してくれるようになります。
Google+やフェイスブックのアカウントがあれば簡単に登録できます。
ある程度プログラミングに慣れてきたらプレミアムサービスに加入する事をおすすめします。
月額980円かかりますがそれだけの価値はあります。
スマホアプリも作れるようになる
最近は便利になったものでスマホ用のアプリを開発するためのツールが無料で使えます。
iPhone用アプリの場合
みなさんが使っているパソコンはWindowsですか?Macですか?
もしMacを使っているのであれば朗報です。
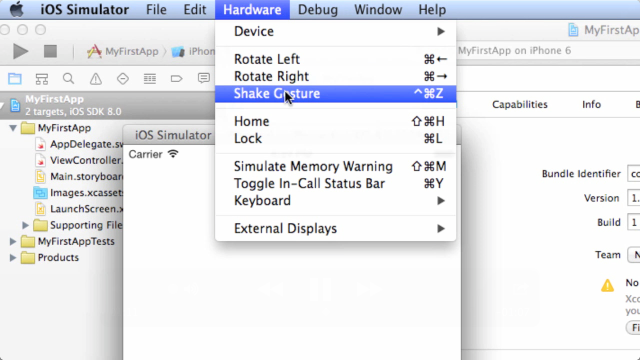
「Xcode」というソフトを使ってiPhone用のアプリを開発できます。
プログラミング言語はSwiftです。
このソフトは無料で使えるのでインストールしておいて損はないです。
Xcodeの使い方の動画もドットインストールにあります。
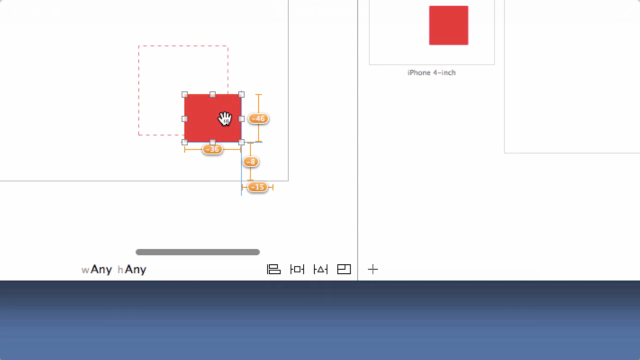
iPhoneアプリ開発入門

Swift入門

IOSレイアウト入門

※Swift入門とIOS入門はプレミアム会員でないと見れません。
プレミアム会員の料金は月額880円です。
それほど高くはないので本格的に作りたい人にはおすすめです。
Androd用アプリの場合
Android用のスマホアプリを作りたい場合は「AndroidStudio」を使えばできます。
これはWindowsでもMacでも使えます。
もちろんこれの使い方の動画もあるので興味のあるかたはチェックしてみてください。
※一部プレミアム会員でないと見れない動画あり。

コードを書くときに便利なツール
最後にプログラムを書くときに便利なツールを紹介します。
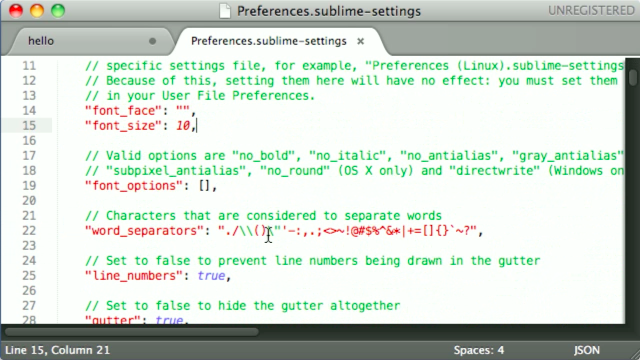
SublimeText

最強のテキストエディタです。
コードをわかりやすく色分けして表示してくれたり、入力支援機能があったり、
プログラミング作業が非常にラクになります。
プラグインを追加することで機能を拡張できるのでいくらでも進化します。
使い方はドットインストールに動画があるのでそれを見ればわかりやすいと思います。

このソフトはシェアウェアです。
ファイルを保存するときに時々購入を促す画面がでますが、
それだけなので、購入しなくても普通に使えます。
もし、気に入ったら購入してください。




コメント
いつもありがとうございます!
確かに覚えておくと便利ですね。時間を作って覚えていきたいです。ありがとうございます!
いつもコメントありがとうございます。
励みになります。
プログラミングはわかるようになるとけっこう面白くなります。
ブログやホームページなどで実際にHTMLやCSSをいじって結果を確認しながらやると理解が早いです。
思いつくままにいろいろやってみてください。