今回はWordPressの有料テーマ「STORK(ストーク)」みたいにトップページにスライダー記事を配置したい人におすすめの情報をお伝えします。
参考までにSTORKが使われているサイト↓
記事スライダーがあると動的でカッコいい印象になりますね。
あと古い記事などが埋もれないよにする効果もありとても役にたちます。
このSTORKは他にも便利な機能が多く購入を考えている人も多いと思います。
でも、トップページに記事スライダーを設置したいだけであればSTORKを買わなくてもいい方法があります。
今お使いのテーマを変えずにできますよ。
STORKは買うと10,800円とけっこうかかりますし、
特にキャンペーンなどもありませんので
まずはこの記事を全部読んでから決めることをおすすめします。
記事スライダーを設置する方法
プラグインで簡単にできます。
これができるプラグインはいろいろありますが、
おすすめなのは「Meta Slider」です。
今このブログにトップページに設置していますが
このプラグインがいちばん使いやすいです。
好きなところに自由に記事スライダーを貼ることが可能です。

管理画面のプラグイン>新規追加で「Meta Slider」と検索すれば簡単に見つかります。
使い方
インストールした後は左メニューから設定画面に行けます。

↓
スライドを追加をクリック

↓
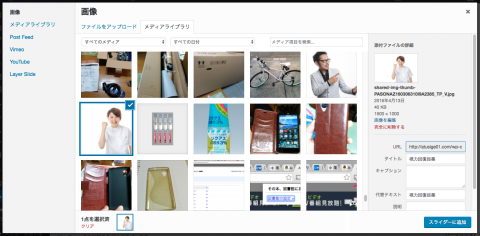
いつもおなじみの画像を選ぶ画面が出てきます。
スライダーで表示したい記事に関連する画像を選びます。

↓
タイトルとURLを入力

↓
ついでに隣のタブをクリックしてスライドのSEOタイトルを入力。この機能はありがたい。

↓
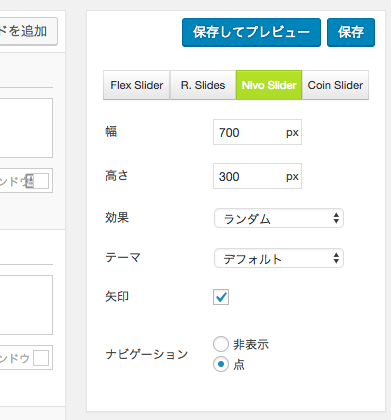
画面右の設定項目。記事スライドの表示パターンなどを選びます。

大きさは特にいじらなくても大丈夫みたいです。
スマホでの表示も自動的に調整されるようです。
(使っているWPテーマがレスポンシブ対応だけらかもしれませんが)
↓
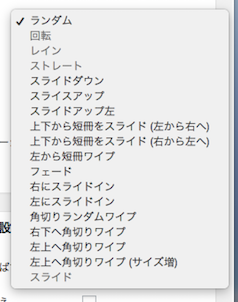
スライドが切り替わる時の特殊効果はけっこうたくさんの種類があります。無料版なのでいくらか制限がかかってはいますがプロ版を買う必要は無いと思います。

↓
スライドを切り替えるまでの秒数は「スライドの遅延」項目で設定可能です。数字を大きくするほど間隔が長くなります。

↓
設定し終わったら「保存」。プレビューも見れます。

↓
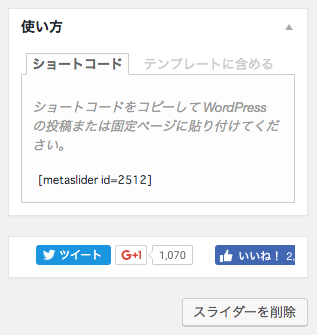
ブログに表示するためにはショートコードを貼る必要があります。このショートコードは画面右下に表示されています。これを表示させたい場所に貼り付ければブログに表示されるようになります。

トップページに貼り付けてアピールしたい記事を表示させるといいでしょう。
↓
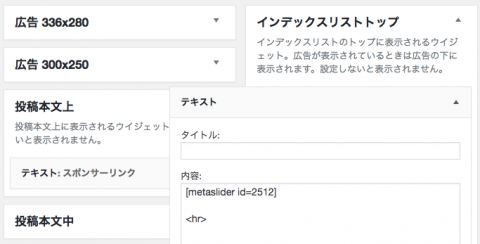
僕の使用しているテーマSimplicityの場合は子テーマを使わなくてもヴィジェットから簡単に好きな場所に貼り付けができるのでラクです。他のテーマですともう一手間かかる場合があります。

これでOK!
設定完了です。
以上です。参考になりましたでしょうか?
とても使いやすく役に立つプラグインですのでご活用ください。
ではまた!



コメント
こんにちは!!
プラグイン、いろいろ勉強中なので、
ぜひ参考にさせてください^ ^
いつも良い情報ありがとうございます!!
応援させていただきます!
こんにちは、ゆいさん!
しばらくはサイト構築に関する記事を中心に書きますので参考にしてみてください。
WordPressのプラグインは本当に便利ですね。
たまにプラグイン同士の干渉による不具合が起きることもありますので、
そのあたりの情報も今後の記事に反映させていきたいと思います。
お楽しみに!
いつも応援ありがとうございます。