今回はWordPressで見出しをデザインする方法について解説します。
WordPressを使い始めたばかりの人の中には、
「見出し」って何?
という人も多いかと思います。
僕もブログを始めたばかりの頃はそうでした。
見出しとは何か
この部分のことです↓

よく目にしているかと思います。
一言で言うと記事を見やすくするための装飾機能ですね。
読みやすくなりユーザビリティが向上します。
それだけでなくSEO的にも文章の骨格を検索エンジンに伝える重要な要素です。
アクセス数を上げたければ効果的に使う必要があります。
WordPressの投稿画面で見出しの種類を選ぶ事ができます。

それぞれH1〜H6タグが割り当てられています。
(上のものほど重要度が高いことを表します。)
見出し1は記事タイトルに使われているので記事中には見出し2〜4までを使います。
ただ、最初はこのように何もデザインされていない状態ですので、必要性を感じず使用していないという人もいるかもしれませんね。

これは無料テーマSimplicityの初期状態。
文字通りシンプルです。
実はこの「見出し」はCSSを編集する事で簡単にデザインを変える事ができます。
基本的にコピペのみで変更が可能です。
手間もかからずブログの外観をカッコ良くする事ができます。
こんな風に吹き出しデザインにすることもできますよ↓

以下にやり方を説明していきますので興味のある方は参考にしてみてください。
見出しをデザインする方法
見出しの外観を変更するためには現在使用しているテーマの子テーマフォルダの中にあるStyle.cssにコードを追記する必要があります。
使用するテーマによってコードの記述方法が若干異なります。
Cocoon と Simplicityの場合
参考までに僕がこのブログで使っているコードを紹介します。
アレンジして使ってもらってもいいし、そのまま使用もらっても構いません。
見出し1(H1タグ)
Simplicityの場合は記事タイトルの部分です。
(他のテーマでも多分同じだと思います。)

このような外観にします。
コードは以下の通り↓
/*見出し1 デザイン*/
.article h1 {
font-weight: bold;
font-size: 20px;
padding: 1em;
border: 3px solid #E00;
border-radius: 3em .7em 2em .7em/.7em 2em .7em 3em;
}
「.article h1」で囲んである中身が設定内容です。
中身はどのテーマでも同じですが、「.article h1」の部分が使用するテーマによって異なります。今使用しているテーマがどのようになっているかを調べたい場合は、親テーマのStyle.cssを見るとわかります。
見出し2(H2タグ)
記事内の一番重要な見出しには「見出し2」を使います。

このような外観にするためには、
以下のコードを追記します。
/*見出し2 デザイン*/
.article h2 {
border: none;
font-weight: bold;
font-size: 20px;
padding: 15px 10px;
background-color: #eee;
border-bottom: 4px solid #ccc;
box-shadow: 0 2px 6px rgba(0, 0, 0, .15);
}
見出し3(H3タグ)
記事内の二番目に重要な見出しには「見出し3」を使用します。

コードはこんな感じです。
/*見出し3 デザイン*/
.article h3 {
margin: 0 0 1.5em;
padding: 0.8em;
border-left: 7px solid #B92A2C;
border-bottom: 1px dashed #B92A2C;
font-size: 21px;
font-weight: bold;
}
見出し4
記事内の三番目に重要な項目に使用します。

僕のは吹き出し形状にしています。
コードは以下の通りです↓
/* 見出し4 デザイン */
.article h4 {
font-weight: bold;
font-size: 18px;
position: relative;
padding: .5em .75em;
background-color: #ddd;
border-radius: 6px;
border-bottom: none;
}
.article h4::after {
position: absolute;
top: 100%;
left: 30px;
content: '';
width: 0;
height: 0;
border: 10px solid transparent;
border-top: 15px solid #ddd;
}
他のものより若干コードが長くなっていますが、
凝ったデザインになるほどコードも複雑になります。
見出し5(H5タグ)以降
同じようなやり方で見出し5、見出し6と設定できます。
僕は今のところ必要性を感じていないので使っていません。
他のテーマの場合の設定方法
Simplicityの場合は「.article h1」とカッコで囲んである中身が設定内容でしたが、他のテーマの場合は「.article h1」の部分を変更してください。
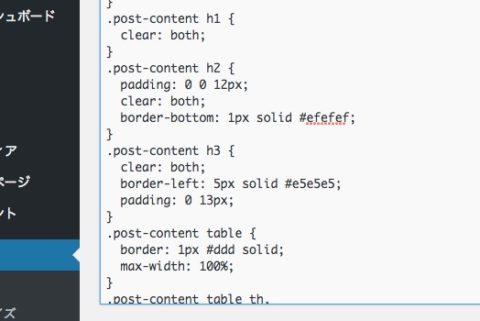
例えばバズ部さんのテーマ「XeoryBase」の場合ですと、
『.post-content h2』みたいな記述になります。

親テーマのスタイルシート(Style.css)を見ればわかります。
カッコの中の記述内容はどのテーマでも同じです。
子テーマを使わない簡単な方法
子テーマを準備したりFTPソフトを操作したりするのが面倒だという人は、簡単に行う方法もあります。
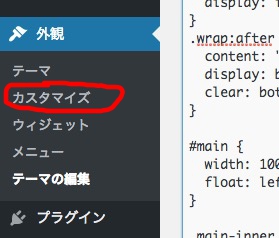
1、管理画面の左メニューから
外観 > カスタマイズ

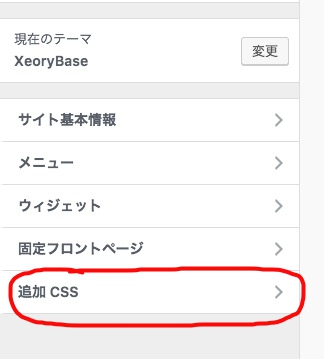
2、「追加CSS」をクリック

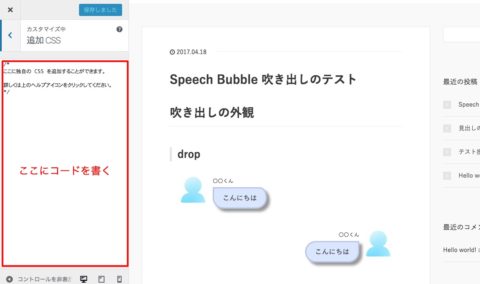
3、コードを追記する。

書いて保存すれば変更が反映されます。
見出しだけデザインしたいという場合はこれで十分かと思います。
設定がうまく反映されない場合は
ブラウザのキャッシュをクリアしてみてください。
多分そうするとうまく表示されるはずです。
見出しを使用するメリット
メリットには以下のようなものがあります。
- 文章の中の重要な部分を検索エンジンに伝える事ができるのでSEO的に有利
- ユーザーにとって見やすい、読みやすい
特に2の読みやすいという事は重要です。
初めてサイトを訪れた人が最初から精読するという事はまず無いです。
まずは「ぱっと見た第一印象」から自分にとって興味のある内容かどうか判断するはずです。
この時、文章がぎっしり詰まっているとすごく読みづらいですね。
とても役に立つがあっても気がつかずにそのまま離脱してしまう可能性もあります。
こういった場合に「見出し」を使い文章にメリハリをつけてやると効果的です。
アピールしたい事が伝わりやすくなります。
この観点から見出しはかっこ良くデザインしておきたいですね。
他のデザインはそんなに気にしなくてもいいですが、見出しだけはしっかりデザインしておく事をおすすめします。
デザインを決めるときに参考にしたサイト
見出しをデザインする時に参考になったサイトを紹介します。

参考までに
見出しのデザイン機能が実装されているWordPressテーマ(テンプレート)もある
CSSのコードを調べて書き込まなくても、管理画面のカスタマイザーから設定できるテーマもあります。
最近、Simplicyとの比較の為に「AFFINGER4」というEnjiさんのテーマを買ってみたのですが、このテーマには見出しをデザインする機能が標準で実装されています。

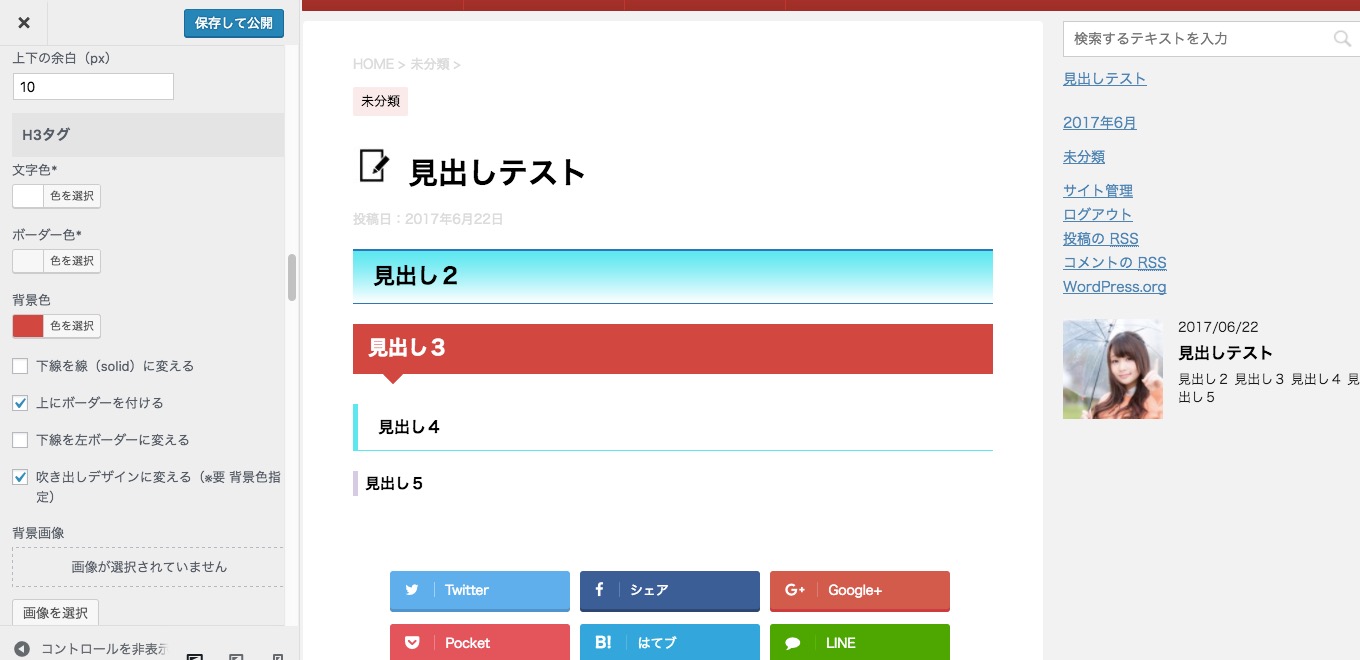
管理画面の左メニューから、外観>カスタマイズ>各テキストとhタグ(見出し)で編集できます。
H1タグからH5タグまで対応していて、
色とかボーダーの位置とかグラデーションなど好きなようにデザインできます。
吹き出しにすることもできます。
ビジュアルに編集できるととてもラクですね。
これは便利です。
このAFFINGER4 については、
良い点と悪い点を今度詳しくレビューする予定です。
購入を検討している人がいたら参考になるかもしれません。
まとめ
いかがでしたでしょうか?
見出しのデザインは簡単にできて効果的な方法です。
まだやっていないかたはやってみてください。
これだけでもあなたのサイトは相当かっこ良く見えるようになりますよ(^ ^)
ではまた!





コメント