意外とわかりにくいのがチェックマークの入れるやりかたです。
記事をわかりやすく見せたい時などに便利です。
ですがやり方がわからないという人多いのではないでしょうか?
ビジュアルエディターにはそんな機能はありません。
困ったものです。
なので自分でなんとかするしかありません。
実はこのチェックマークはFontAwesomeというものを使って表示しています。アイコンフォントといってチェックマーク以外にもいろいろあるんですよ。
FontAwesomeには4と5があるのですが、ここでは4のほうを使用します。
使いたいときはこのサイトから好きなアイコンフォントを選んでコードを取得し、それを自分の記事に埋め込むとそのアイコンフォントが表示されるというわけです。
使用するためにはコードを少し書く必要があります。
難しそうだと感じますか?
大丈夫です、実際の作業はほとんどコピペでできるので簡単です。
今回はその方法を解説しますね。
WordPressの記事内にチェックマークを入れる方法
前準備:FontAwesomeを使える状態にする
header.phpのheadタグ内に以下のコードを貼り付けます。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
これで読み込めるようになります。
注意点:Cocoonを使っている人はこの設定は不要です。
WordPressのテーマにCocoonを使っている人はこの設定をやらなくても大丈夫です。
後述するコードを直接記事に埋め込むだけでアイコンフォントが使えます。
アイコンフォントのコードを取得する
FontAwesomeの公式サイトへ行きコードをコピーしてきます。
アカウントは特に作る必要ありません。
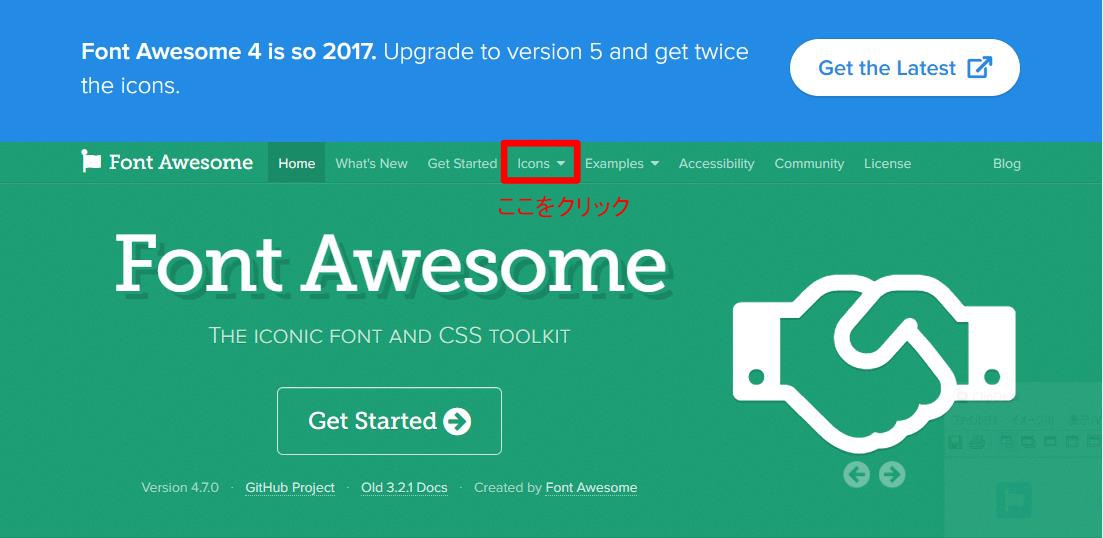
「Icon」と書いてある部分をクリックします。

↓
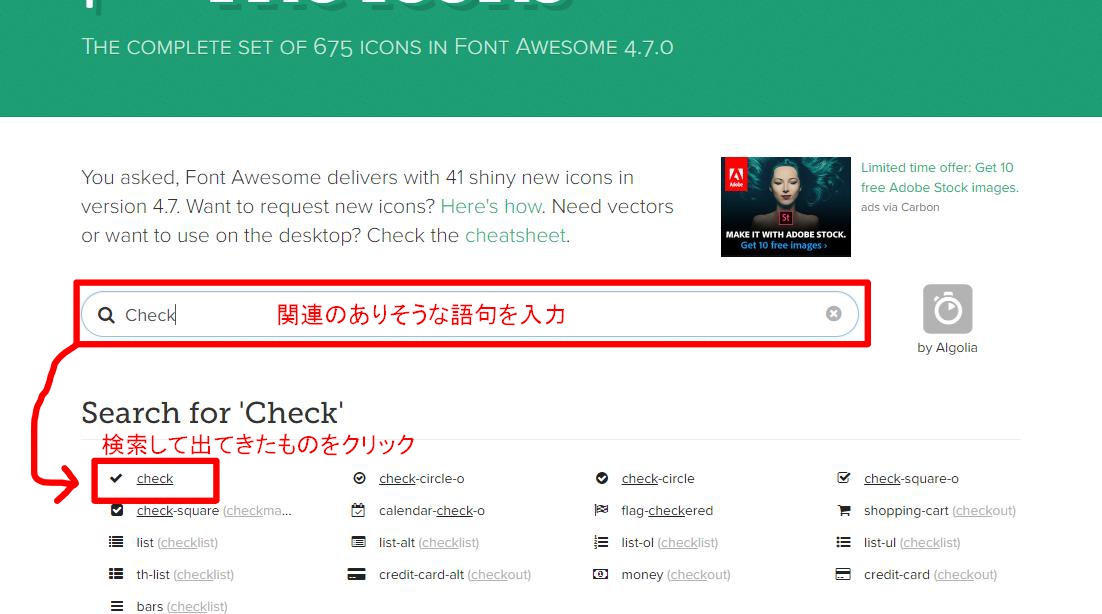
目的のアイコンを検索。それらしい語句を入力します。
例えばチェックマークなら「Check」、リンクマークなら「Link」というふうに入力します。

↓
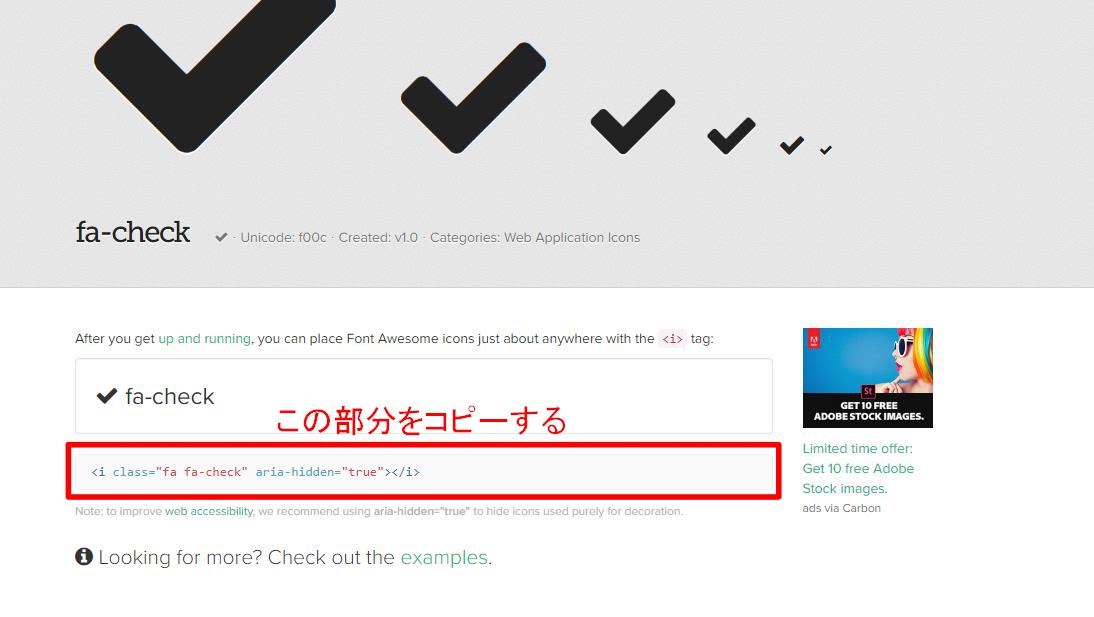
コードが表示されるのでそれをコピーします。

コードを記事に埋め込む
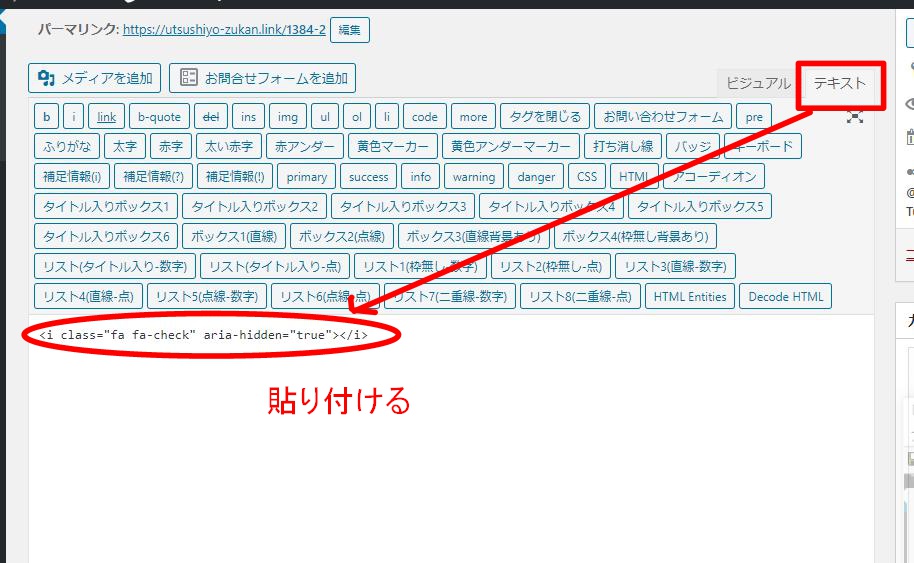
WordPressの投稿画面で記事中に挿入します。
先ほどコピーしたコードです。
<i class="fa fa-check" aria-hidden="true"></i>投稿画面をテキストモードに切り替えてコードを貼り付けます。

↓
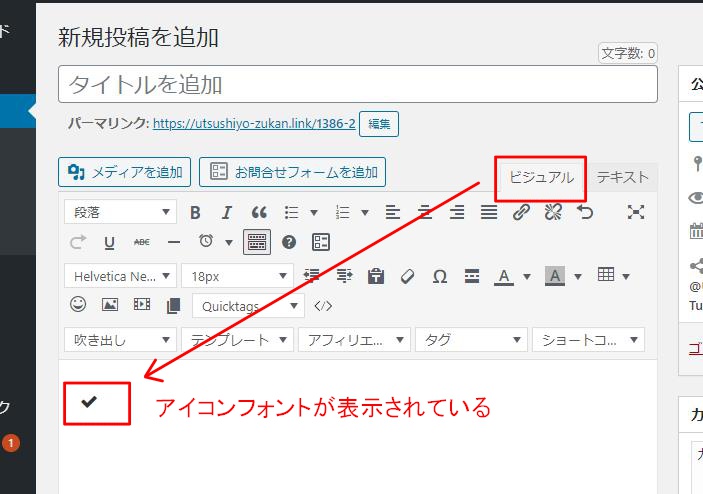
ビジュアルモードに戻すとアイコンフォントが表示されていますね。

これがやり方の基本形です。
ですが、このままではアイコンフォントに色がついてないし、あと文字も一緒に入力しないとモードを切り替えた時などにアイコンフォントが消滅してしまいます。WordPressはそういう仕様です。
少しカスタマイズしてみましょう。
コードを編集してAddQuickTagに登録して使うと便利です。
そうすることで次回からはプルダウンメニューからワンクリックで呼び出せるようになります。
アイコンフォントをカスタマイズする
僕が使っているチェックマークの場合ですと、以下のようになります。
<i class="fa fa-check fa-lg" aria-hidden="true"></i> <span style="font-size: 20px;"><strong>ここに入力</strong></span>
「 fa-lg 」という語句を追加してアイコンフォントの大きさを1.3倍にしてあります。
ちなみに大きさの種類は以下の通りです↓
- fa-lg → 1.3倍
- fa-2x → 2倍
- fa-3x → 3倍
- fa-4x → 4倍
- fa-5x → 5倍
CSSを書いてアイコンフォントの色を変える
style.cssに以下のような感じのコードを追加します。
i {
color: #6C9FCE;
}
数字のようなものが並んでいるのはカラーコードです。
ググれば出てくるので好きな色のカラーコードを入れてください。
これだけでアイコンフォントが好きな色になります。
ただこの方法だと全部のアイコンフォントがその色になってしまいます。
アイコンごとに色を変えたいたい場合は次のようにするといいでしょう。
.fa-check{
color: #6C9FCE;
}
「.fa-check」とあるのはアイコンフォント名です。
この部分を使用するアイコンフォントの語句に変えれば使い分けが可能です。
あとはコードを好きなだけ追加していくだけですね。
簡単でしょ?
以上です。
お役にたてましたでしょうか?
また次の記事でお会いしましょう。
またね~





コメント