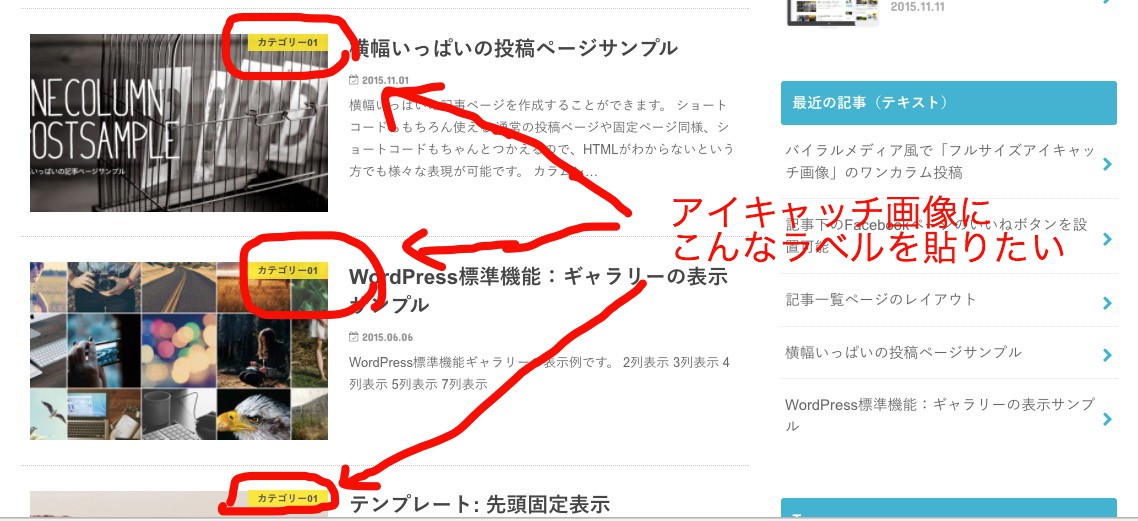
有料テーマの ストーク で作られたサイトを見ていて気づいたのですが、記事リストのアイキャッチ画像にカテゴリー名のラベルが表示されるようになっていてなんかカッコいいですね↓

このラベルのことをバッジと言いますが、STORKの場合はこれが標準で表示される設定になっています。良い機能だと思いました。
見た目が良くなりわかりやすくもなる。
真似したい!
で、僕の使用しているテーマ「Simplicity」でこれと同じことができるように設定してみました。今日はこのやり方を書きます。僕と同じテーマを使っている人はそのままコピペでできます。違うテーマをお使いの人も参考になると思いますので読んでみてください。
編集するファイル
使用するテーマによって編集するファイルに若干違いはありますが、
Simplicityの場合は、
「entry-card.php」と
「style.css」を編集します。
こちらのサイト様の情報を参考にさせていただきました↓
※カスタマイズを行う前にバックアップを取ってから行ってください。
entry-card.phpに追記(Simplicityの場合)
FTPソフトを使い親テーマのフォルダにある「entry-card.php」を子テーマ用ののフォルダにコピーします。
そして、コピーした子テーマ側のentry-card.phpに追記します。
追記する位置は以下の通り。

↓
「//デフォルトのエントリーカード表示の場合?」と書いてある行の下に①のコードを追記↓
<div class="catname">
↓
「//サムネイルを持っているとき ?」と書いてある行の下に②のコードを追記
<p class="catname-label">
<?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?>
</p>
</div>
入力する位置を間違えないように慎重に行ってください。
追記し終わったら保存します。
(PC側で編集する場合は忘れずサーバーへアップロード)
style.cssに追記
ラベルのデザインに関する設定を記述します。
子テーマの「style.css」に以下のコードを追記。
p.catname-label {
position: relative;
color: #fff;
font-size: 12px;
background: #2d87e2;
padding-right: 5px;
padding-left: 5px;
}
.catname {
position: absolute;
font-weight: bold;
text-align: center;
margin-top: -12px;
margin-bottom: 0px;
}
ちなみに、、
3行目の「color: #◯◯◯;」はラベルの文字の色で、
5行目の「background: #◯◯◯◯◯;」はラベルの背景色です。
「#」で始まる文字列はカラーコードですので表示させたい色のカラーコードを調べて入力してください。カラーコードはWebで検索すると以下のようなサイトがあるので容易に調べることができます。
あと、フォントサイズやラベルの大きさなどは好みで調整してください。
コードを入力し終わったら保存します。
これで設定完了です。
ブラウザで表示して確認してみてください。
このようにカテゴリ名のラベルが表示されれば成功です↓

※うまく表示されない場合はブラウザのキャッシュをクリアすると表示されると思います。
最後に
以上です。
記事の内容は役に立ちましたでしょうか?
ちょっとした工夫で見た目の印象はだいぶ変わりますので活用してみてください。
今回の設定はトップ画面のインデックスリストのアイキャッチ画像のみにカテゴリラベルを表示しますが、関連記事など他の部分にも表示したい場合は対象となる編集箇所を探して同じような要領でコードを追記します。
WordPressはこのようにして自分でカスタマイズすることによって理解が深まりますので面倒くさがらずに様々なカスタマイズを行うことをお薦めします。基本的にほとんどコピペで行えますのでそれほど時間はかかりません。
自分でカスタマイズを行うことに慣れると「必ずしも高機能な有料のテーマを買う必要があるわけではない」という事がわかってくると思います。そもそも高いテーマを買ってみたところでカスタマイズしたい箇所がいくつも出てくるものです。SEOに強くそこそこ利便性が高いものであれば無料のものでも充分使えます。
最後まで読んでいただきありがとうございます。
ではまた!




コメント
こんにちは。
NAOと言います。
確かに時々表示されているのをみますね。
やり方のご説明ありがとうございます。
わたしもしたいなって思いますね。
はじめまして、NAOさん!
コメントありがとうございます。
今後も様々なカスタマイズのやり方を書いていきますので参考にされてください。