WordPressで作ったブログのカテゴリーが増えて多くなってくるとグローバルメニューをプルダウン表示にしたくなるかと思います。
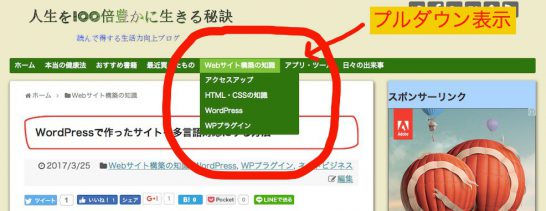
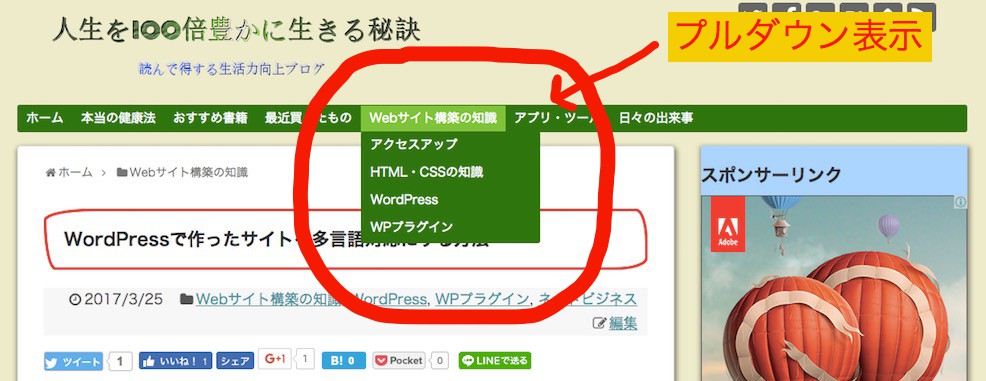
グローバルメニューというのはブログタイトルの下にあるこの部分のことです↓

これをプルダウン表示できるように設定すると、
このように下にびろーんとサブカテゴリが表示されます↓

さて、これのやり方ですが、
CSSなどを書いて設定しなければいけないと思っていませんか?
実はそんな面倒なことをする必要はなく普通に管理画面から設定できます。
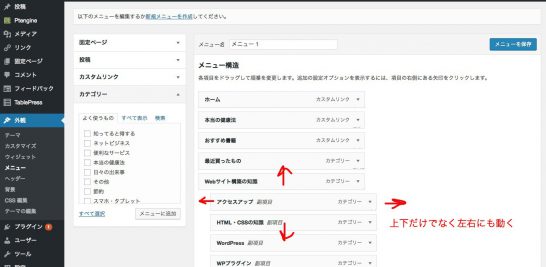
外観 > メニュー
メニューに配置するアイテムは上下だけでなく左右にも動かせます。
右にずらすとすぐ上の項目のサブアイテム( 副項目)になります↓

上下にしか動かせないと思っている人けっこういるんじゃないかなと思います。
プルダウン表示するサブアイテムを設定したら「メニューを保存」します。
たったこれだけでOKです。
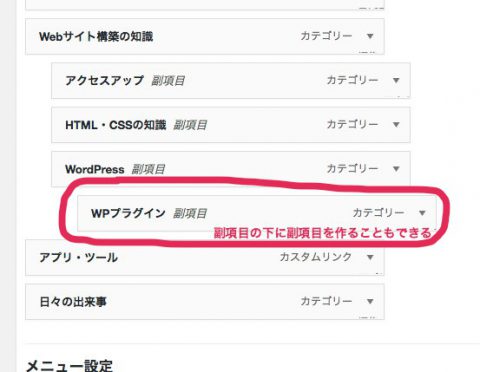
あと、サブアイテムの下にサブアイテムを作ることもできます↓
(さらにその下に副項目を作ることも可能です。時間のある時にどこまで階層化できるか確認してみたいと思います。)

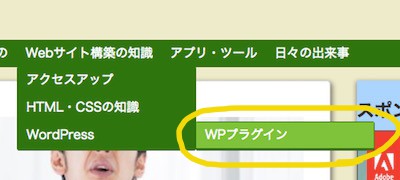
表示はこんな感じになります↓

カテゴリーがたくさんある場合はすっきりとまとめると見栄えが良くなります。
SimplicyとXeoryの2つのテーマでしか動作確認をしていませんが多分どのテーマでも大丈夫です。
お役に立てましたでしょうか?
わかりにくいけど本当は簡単という設定は意外とたくさんあります。
ではまた!



コメント
あつしげさん、初めまして。
ランキングからやってきた美鈴です。
グローバルメニューのプルダウンって意外に簡単にできるんですね~。
今まで利用した事がなかったのですが、使えると便利そうですね。
今度利用してみますね♪
ステキな情報をありがとうございましたm(__)m
応援していきますね
はじめまして、美鈴さん。
お役に立てて何よりです。
今後もサイト構築に役立つ情報をどんどん書いていきますので
定期的にチェックしてみてください。
応援ありがとうございます。