前回記事でお話しした「サイトの多言語対応」の話の続きです。
「qTranslate-Xプラグイン」の使用方法を説明します。
まずはインストールしてください。
プラグイン > 新規追加 → qTranslateを検索 → インストール → 有効化
インストールした後は、このように投稿画面のタイトルの上に日本語と他国語のタブが表示されるようになるので切り替えながらそれぞれ編集します。

他国語のページは自動的に作られるようになります。
(インストール前に書いた記事はどうなっているかというと、他国語用のページに日本語の文章が入っていますのでその国の言語に入れ替える必要があります。)
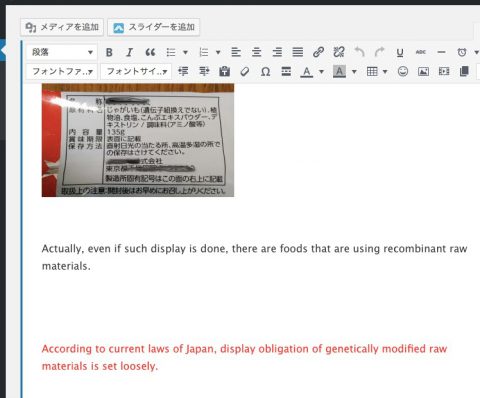
タブを英語に切り替えての英語で文章を入れる↓

このプラグインは他国語用のページを用意してくれるだけですので翻訳は他の方法でやる必要があります。自分で翻訳するかネット上の翻訳サービスを利用しましょう。
グーグル翻訳は精度が高くおすすめです。
ここ最近、相当進化したようでほとんど修正する必要がありません。
そのままコピペでも大丈夫ですが念のため確認はしてください。
入力し終わったらいつも通り「公開」や「更新」をクリックします。

たったこれだけで日本語と英語の両方のページを作る事ができます。
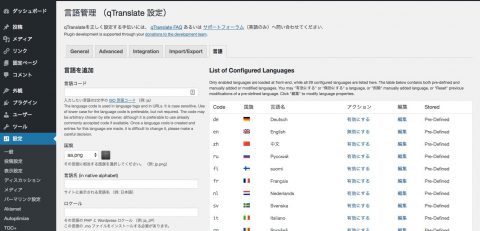
さらに言語が必要であれば設定で増やせます。

追加したい言語の「有効にする」をクリックするとその言語のが追加されます。
ところで、言語切替ボタン(リンク)がサイトのどこに表示されるか気になりませんか?
これは好きなところに表示させることができます。
別のサイトで使用していますが以下の画像のような感じになります↓
トップページ インデックスリストの上

記事タイトルと本文の間

どこでも好きな場所に配置できますよ(^ ^)
やり方はヴィジェットで表示したい場所にドラッグ&ドロップするだけです。
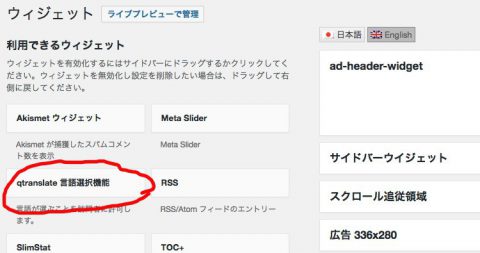
管理画面の左メニューから、外観 > ヴィジェット をクリック
「qTranslate 言語選択機能」いう名前のヴィジェットが追加されていますのでそれを表示させたい場所にドラッグ&ドロップして配置します。

これでサイトに言語切替ボタンが表示されるようになります。
見てくれる外国の人の利便性を考えわかりやすい位置に配置しましょう。
以上です!
お役に立てましたでしょうか?
このプラグインを使うとサイトの国際化が身近なものになります。
PVが伸びないと悩んでいるかたはこれを使ってトライしてみてください。
世界は広いです。
工夫次第でPVはいくらでも増やせます。
ではまた!



コメント