
ワードプレスの投稿画面はデフォルトのままだとツールバーのボタンの種類も少なく不便ですね。例えば文字を大きくしたい時とか、フォントの種類を変更したい時、文字の背景色で強調表現したいときなど、それに対応したボタンが存在せずHTMLを直接打ち込まなければいけません。HTMLなどの知識がない場合、調べながら作業することになり時間がかかってしまいます。
毎回そんな作業をするのは大変ですが、こういったものはプラグインを追加するとラクにできるようになります。今回は「 TinyMCE Advanced 」を紹介します。作業性が大幅にアップします。このプラグインはWordPressに必ず入れたいもののひとつです。
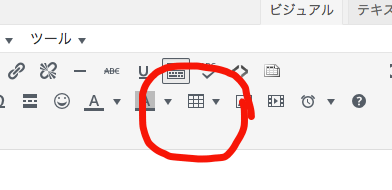
このプラグインを使うと投稿画面のツールバーを強化することができます。
記事作成が無料ブログの投稿画面と同じような感覚でできるようになりとてもラクです。
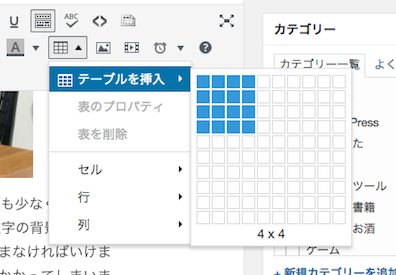
文字の書式設定をワンクリックで可能にするだけでなく、HTMLの手打ちだととても複雑で面倒な表の作成もボタンひとつでできるようになります↓

↓

マス目の数もこのように視覚的に操作できます。
大掛かりな表を作るのであれば以前紹介した「 TablePress 」というプラグインをお薦めしますが、そうでない場合は同じ画面内で一瞬にして枠を作ることができるTinyMCE Advancedを使ったほうがラクです。
追加できるボタンにはいろんなものがありますが、これらの中から好きなものを選んで追加することができます。ボタンの並び順は自由に変えることができるので、作業しやすいように配置するといいでしょう。
TinyMCE Advancedのインストール
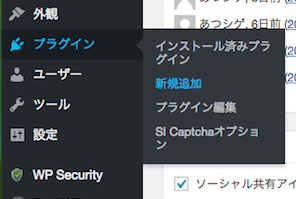
管理画面の左画面からプラグイン>新規追加をクリックします。

↓
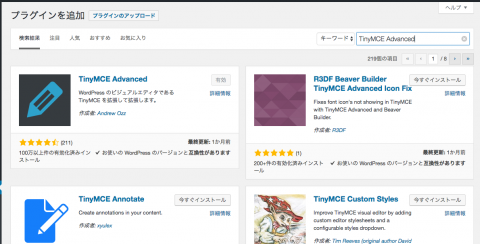
「TinyMCE Advanced」と検索すると出て来ます。

「今すぐインストール」をクリックするとプラグインが有効になります。
TinyMCE Advancedの設定・使い方
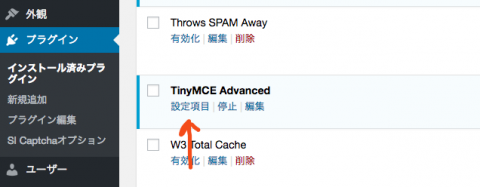
「設定項目」をクリックします。

↓
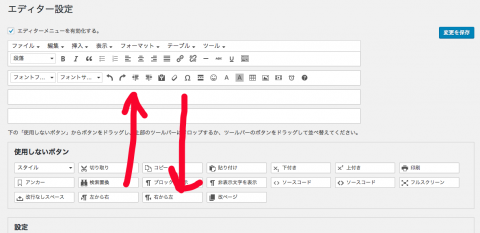
ドラッグアンドドロップでボタンを好きなように配置してください。

「エディターメニューを有効化する」というチェックボックスの
エディターメニューとはこの部分↓

チェックを外すと「ファイル」「編集」…などの文字メニューが消えます。
いらない人は外すといいでしょう。
僕はこの文字メニューは使っていません。
無いほうが画面がスッキリとして見やすいからです。
「メディアを追加」のボタンのすぐ下にこれがあると邪魔になります。
あと他の設定はこんな感じです↓

設定完了!
これで快適に記事を編集できるようになります。
ボタンの最適な位置などは実際に使いながら調整していくといいです。
とても便利なプラグインです。
まだ使っていない人は活用してみてください。



コメント
こんにちは!!
ワードプレス使っているので、
すごく勉強になります!!
ぜひ参考にさせてください♪
ゆいさんもワードプレス使ってるんですね。
活用してみてください。
とても役に立ちます。
こんにちは!
なるほど。あまり意識していませんでしたが、確かにメリハリのある記事はこれでアクセントつけてるんですね。
非常に参考になりました。
こんにちは、いずてんさん!
コメントありがとうございます。
HTMLをいじらずツールバーのみでいけるようになるので
文章を見やすくしたりなど、
表現の工夫がしやすくなります。
あつしげさん、
こんにちは!
「TinyMCE Advanced」について
勉強になりました。
ブログ作る時に参考にさせていただきます。
ありがとうございました。
こんにちは、ぷっちょ水無月さん!
コメントありがとうございます。
TinyMCEはとても便利なのでお薦めします。
無駄な時間を取られることなく記事作りに集中できます。