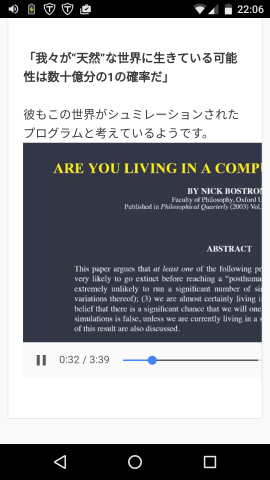
ワードプレスで記事の中にYouTubeなどの動画を埋め込むことはよくありますが、スマホで表示した時だけこのように画面からはみ出してしまう場合があります。

パソコンとスマホでは画面サイズがだいぶ違います。
何も設定していないとこうなります。
今回は自動的に動画の大きさが変わるようにする方法を紹介します。
この設定のことを「レスポンシブ対応」といいます。
使用しているWPテーマによっては、特に何もしなくてもいい場合があります。
当ブログに使用しているテーマ『Simplicity』はレスポンシブ対応のデザインになっているので自動的に動画のサイズが調整されます。『Xeory』というテーマを他のブログに使用していますが、これは動画のレスポンシブには対応されておらず自分で設定する必要があります。『Stinger』は大丈夫でした。
動画をレスポンシブ対応にする設定方法
こちらのサイト様の情報を参考にさせていただきました↓

スタイルシート (style.css)に以下のコードを追加します。
子テーマの一番下の空いているところにこれをコピペします。
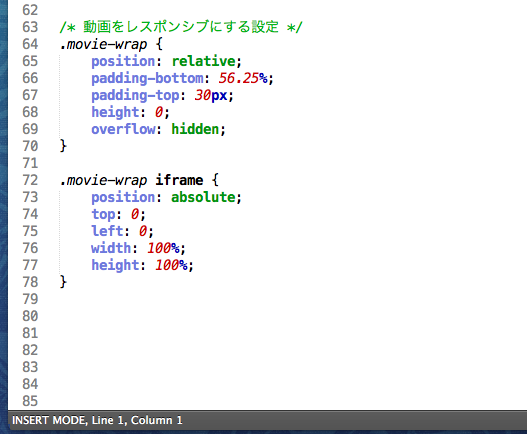
.movie-wrap {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.movie-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
「movie-wrap」と書いてある部分は処理を呼び出す時に使うクラス名ですので変更しても大丈夫です。使う時に設定したものと同じクラス名を使用してください。
なるべく子テーマのCSSに書き込んだほうがいいです。そうしないとテーマのアップデート時にせっかく書いた設定が消えてしまうからです。
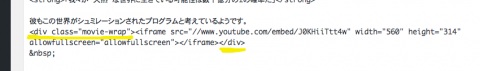
で、使う時に動画の埋め込みタグをdiv class=”クラス名”と閉じタグの/divで囲みます。
<div class="movie-wrap"><iframe src="//www.youtube.com/embed/J0KHiiTtt4w" width="560" height="314" allowfullscreen="allowfullscreen"></iframe></div>

これでOK!
↓
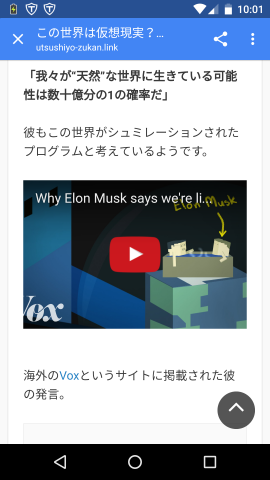
スマホで表示を確認。
ちょうどいい大きさになりましたね。

スタイルシートを変更する方法は2通りある
「style.css」の変更はFTPを使う方法と、管理画面から行うやり方があります。
どちらで行ってもいいです。やりやすいほうでどうぞ(^ ^)
やる前にFTPで「style.css」をコピーしておくと、万が一間違えた場合でも簡単に元に戻せます。大掛かりな変更をする場合はFTPのほうがいいと思います。今回の変更は簡単なものなので、普通に管理画面からで大丈夫です。
管理画面から変更する場合は
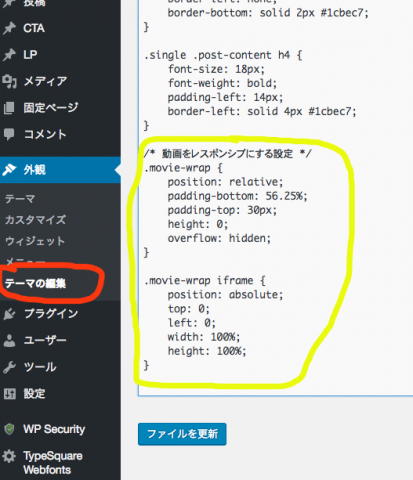
左メニューから外観>テーマの変更をクリック。
一番下の空いている部分にコピペしましょう。

書き終わったら「ファイルを更新」をクリックして設定を保存します。
うまく設定が反映されているかブラウザで表示して確認します。
FTPから変更する場合は
子テーマのCSSを使うという前提で書きます。
まずはFileZillaなどのFTPソフトを使用してスタイルシートをこちら側にダウンロードします。
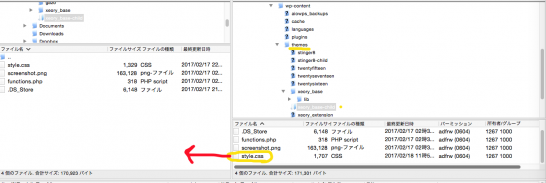
w-content > themes フォルダの中に各テーマごとのフォルダがあります。子テーマをCSSを編集するので自分の使用しているテーマ名に「-child」が付いているフォルダを探しましょう。その中に「style.css」はあります。

見つけたらこれをドラッグ&ドロップでダウンロード。
SublimeTextなどのテキストエディタを使用して先ほどのコードを追加します。

※間違ってもOSに付属のメモ帳などは使わないように!文字コードが変わってしまい、不具合を起こします。必ずテキストエディタを使用してください。
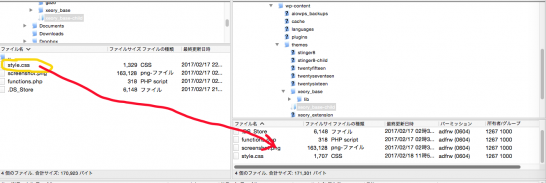
コードの追加が終わったらFTPでアップロードします。

先ほどと逆のことをドラッグ&ドロップでやります。
終わったらうまく設定が反映されているかブラウザで表示して確認します。
動画のレスポンシブ化はプラグインでもできる
「Advanced Responsive Video Embedder」という便利なプラグインもあります。
CSSの設定が面倒な人やより細かい調整がしたい人はこのプラグインを使のがおすすめです。
使い方をわかりやすく解説している動画を見つけましたのでこちらを参考にしてください↓
最後に一言
なるべくなら動画のレスポンシブにも対応したテーマを使いたいですね。
最初はいいですが、途中でテーマを変えるのはあんまりおすすめではないので、新しくブログを作るような場合はこういった面も考慮してテーマを選ぶといいです。使いやすさはとても重要な要素です。
最後まで読んでいただきありがとうございます。
ではまた!



コメント