
記事を書くときにタイトルの文字数を意識していますか?
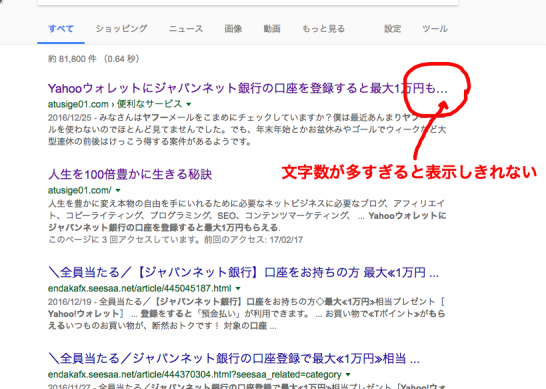
あんまり文字数が多すぎるとこうなります↓

長すぎて表示しきれないんです。
全角32文字を超えるタイトルにすると途中までしか表示できません。
この表示の途切れは一見些細な事に思えるかもしれませんが、タイトルが途中で切れた表示になっているため、伝えたいことが充分に伝わっていないかもしれません。また、見る人が誤解をしてしまうこともあります。
こういった細かい事がアクセス数に影響を与えているケースが意外に多いのです。
もしかしたら損をしているかもしれません。
あなたのサイトは大丈夫ですか?
SEO的にも文字数は大事
検索した時の表示の事だけでなくSEO的な部分にも文字数は影響を与えます。
記事タイトルを全角32文字以内にしておけばいちおう検索画面で途切れずに表示されますが、SEO効果を期待するのであれば全角24文字以内にするといいです。長すぎるタイトルはSEO効果を下げてしまいます。
ただ、どうしても24文字を超えてしまう場合もあるのでその場合は重要なキーワードを削ってまで24文字以内にする必要はありません。キーワードの持つSEO力や見た人に与える印象効果といった要素もありますのでそこはケースバイケースで判断するといいです。
以上の理由でタイトルを決める時は文字数を意識する必要があります。
ですが、記事を書くたびにいちいちタイトルの文字数を数えるのは面倒ですね。
そこで今回は投稿画面にタイトルを入力する時に自動的に文字数が表示されるようにカスタマイズする方法を紹介したいと思います。
カスタマイズするとこのように文字数が表示されるようになります↓

画面を切り替えることなく文字数を把握することができますので、タイトルを決めるのがとてもラクになります。半角文字は0.5として計算されます。
では、やりかたを説明します。
投稿画面をカスタマイズする手順
実はWordPressはブログだけでなく管理画面をカスタマイズすることができます。意外とこのことを知らない人が多いですが投稿画面などは自分の使いやすいように改造できるんです。
WordPressを構成するファイルの中には「 function.php 」というのがあり、機能に関する設定はここに記述されています。つまりこれを編集することで投稿画面のカスタマイズが可能です。
カスタマイズするファイルの場所
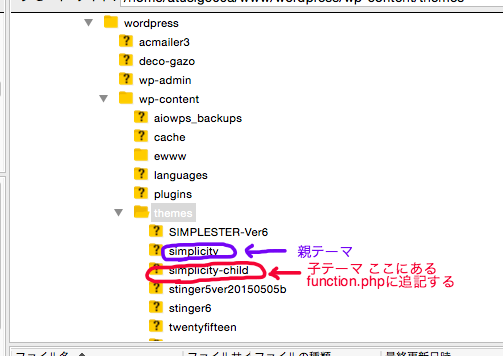
このfunction.phpはどこにあるかというと、各テーマのフォルダの中にあります。
当サイトの場合ですとSimplicityを使用しているので次のようになります↓

サーバーのwp-content>themesフォルダの中に各テーマのフォルダがあるので、その中から自分の使っているテーマのフォルダを探します。
気をつけなければいけないのは子テーマを使ったほうがいいということです。
親テーマのファイルを編集することもできますが、その場合はテーマがアップデートされるときにカスタマイズした設定が消えてしまいます。
ですので、カスタマイズはなるべく子テーマのファイルを使ったほうがいいです。
無い場合は準備して自分のワードプレスにアップロードしてください。
子テーマの作り方はこちらのサイト様の情報を参考にするといいです↓
Simplicityの場合は公式サイトのほうで子テーマを用意してくれているのでそれをダウンロードして使うことができます。とても親切なテーマで助かります。

テキストエディタでfunction.phpに追記
子テーマが準備できたら、いよいよカスタマイズ作業に入ります。
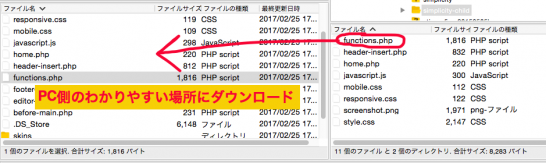
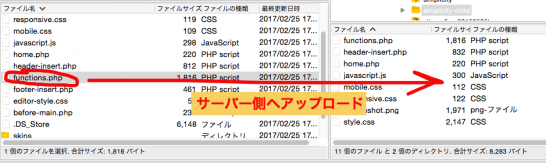
1、まず、サーバーの子テーマフォルダから自分のPCへfunction.phpをダウンロードします。

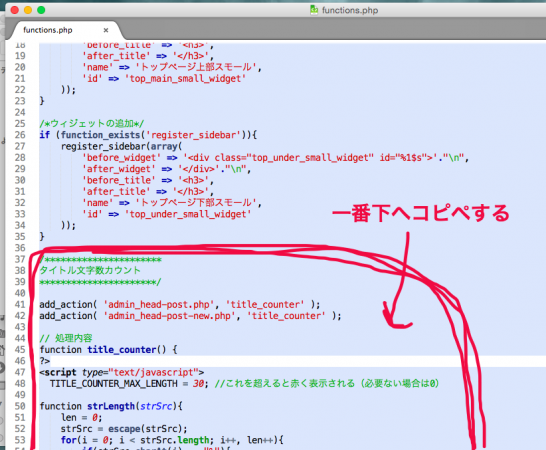
2、ダウンロードしたfunction.phpをテキストエディタで開き以下のコードを追記します。
/**********************
タイトル文字数カウント
**********************/
add_action( 'admin_head-post.php', 'title_counter' );
add_action( 'admin_head-post-new.php', 'title_counter' );
// 処理内容
function title_counter() {
?>
<script type="text/javascript">
TITLE_COUNTER_MAX_LENGTH = 30; //これを超えると赤く表示される(必要ない場合は0)
function strLength(strSrc){
len = 0;
strSrc = escape(strSrc);
for(i = 0; i < strSrc.length; i++, len++){
if(strSrc.charAt(i) == "%"){
if(strSrc.charAt(++i) == "u"){
i += 3;
len++;
}
i++;
}
}
return len;
}
jQuery(
function($) {
// カウンタ更新関数
function updateTitleCounter() {
var titleLength = strLength($('#title').val()).toString() / 2;
var stCounter = $('#title-counter').text(titleLength);
if (TITLE_COUNTER_MAX_LENGTH != 0 && titleLength > TITLE_COUNTER_MAX_LENGTH ) {
stCounter.addClass( 'title-counter-length-over' );
} else {
stCounter.removeClass( 'title-counter-length-over' );
}
}
$('#titlewrap')
.before('<div id="title-counter"></div>')
.bind('keyup', updateTitleCounter);
updateTitleCounter();
});
</script>
<style type='text/css'>
#title-counter {
text-align: right;
width: 100%
}
.title-counter-length-over {
color: #f00;
font-weight: bold;
}
</style>
<?php } //ここまでをfunctions.phpにコピペ
ファイルの一番下の空いているところに貼り付けます

このコードはこちらのサイト様の情報を参考にさせていただきました↓
とても役にたちました(^ ^)ありがとうございます。
必ずテキストエディタを使用
FTPからファイルを編集する場合は、間違ってもOSに付属のメモ帳などは使ってはいけません。文字コードが変わって不具合を起こしましてしまいますので必ずテキストエディタを使用してください。個人的にはSublimeTestやCotEditorが使いやすく気に入っています。
3、コードの追加が終わったら保存してサーバー側へアップロードします。

これでOKです。
最後にちゃんと動作するかどうか確認してください。
問題がなければ以下の画像のようにタイトル横に文字数が表示されるはずです。

最後にひとこと
記事のタイトルは軽く考えがちですが、とても重要なポイントです。
・見た目の印象
・SEO効果
この2つの観点からタイトルひとつでアクセス数が大きく変わってくることがわかると思います。今回は記事タイトルの文字数を投稿画面に表示させるカスタマイズを紹介させていただきました。このカスタマイズを行うことでスムーズにタイトルを決めることができるようになります。活用してあなたのブログ作りに活用してみてください。
最後までお読みいただきありがとうございました。
ではまた!



コメント
こんにちは!!
タイトルの文字数も大事ですよね。
わたしもSEOを意識しながら記事を書いていこうと思っています。
ぜひ参考にさせてください。
またよろしくお願いします。
応援完了です。
こんにちは、ゆいさん!
SEOを改善する方法は他にも、
・記事に貼る画像にもタイトル、代替テキストを設定する
・小見出しを活用する
・目次を作る
・サイトマップを作る
・記事そのものの内容を濃くする
など様々な方法がありますのでこれらを行うといいです。
特に画像のタイトル付けなどは忘れがちですが、
ひとつひとつ丁寧に設定したほうがいいです。
これらの積み重ねはやがて大きな力になります。
応援ありがとうございます。