今日はWebデザインの話。
記事を見やすくするためにはメリハリをつける事が大事です。
このようなアンダーラインを引くのは効果的な方法ですが、そのアンダーラインをアニメーションさせればさらに強く読む人の注意を引きつける事ができます。
こんな感じで動くアニメーションのアンダーラインいちばん強調したい部分に使いたいですね(^ ^)
カラーコードを指定すれば色は自由に変えれます。アニメーション速度を速くしたり遅くしたりといった事も簡単にできます。この機能を実装しておくとアフィリエイト記事の作成などに便利ですよ。
アンダーラインをアニメーション表示する方法
WordPressでCocoonテーマを使っている事を前提に説明します。
(僕はいろんなテーマを使ってみて最終的にCocoonがいちばん使いやすいのでこのテーマを使っています。たぶん他のテーマでも基本は同じなので実装できると思いますが確認はしていませんので、他テーマをお使いの方は自己責任でお願いします。)
手順は3ステップです。
- function.php にコードをコピペ
- javascript.js にコードをコピペ
- ショートコードを登録
PHPやJavaScriptの難しいコードが出てくる部分もありますが、コピペするだけですので今は内容が理解できなくても大丈夫です。ご安心ください。
ステップ1: function.php にコードをコピペ
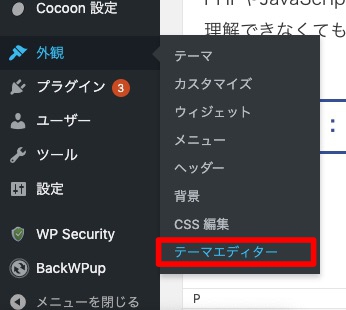
外観 > テーマエディター をクリック。

↓
以下のコードをコピーして子テーマのfunctions.phpに貼り付けます。
function ani_under($atts,$content = null){
extract(shortcode_atts(array(
'color' => (string)'#ffdc00',
'sec' => '2'
), $atts));
$sc = 'color: #333;text-decoration: none;background: -webkit-linear-gradient(transparent 60%,'.(string)$color.' 40%);background: -o-linear-gradient(transparent 60%,'.(string)$color.' 40%);background: linear-gradient(transparent 60%,'.(string)$color.' 40%);background-repeat: no-repeat;background-size: 0% 100%;transition: background-size '.$sec.'s;';
return ''. $content .'';
}
add_shortcode('ani', 'ani_under');
↓
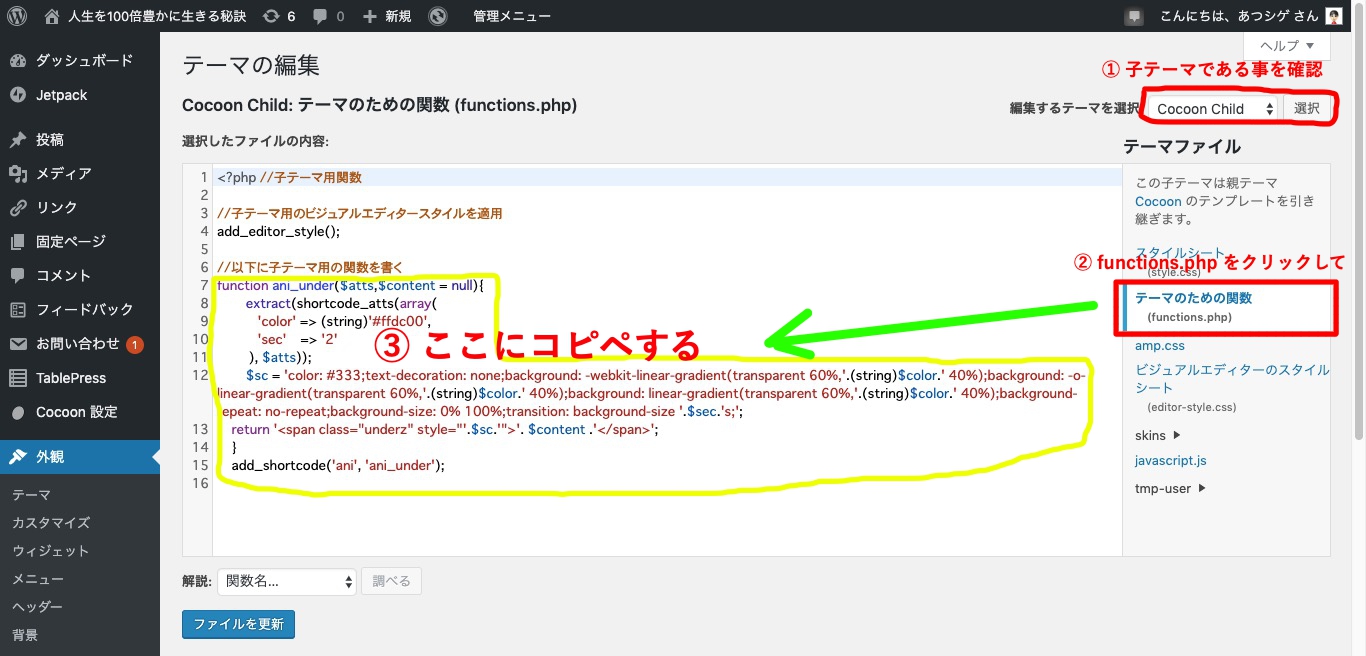
以下の画像のように右側のfunction.php項目をクリックして編集可能状態にしてから「//以下に子テーマ用の関数を書く」と書かれている部分よりも下に先ほどのコードを貼り付けます。

コードを貼り付けたら ファイルを更新 をクリックして保存します。
ステップ2: javascript.js にコードをコピペ
-
- function.php にコードをコピペ
- javascript.js にコードをコピペ
- ショートコードを登録
以下のコードをコピーしてjavascript.jsに貼り付けます。
jQuery(function(){
jQuery(window).scroll(function(){
var windowHeight =jQuery(window).height();
var windowTop =jQuery(window).scrollTop();
jQuery('.underz').each(function(){
var objectImage =jQuery(this).offset().top;
if(windowTop > objectImage - windowHeight*3/5){jQuery(this).css('background-size','100% 100%')};
});
});
});
↓
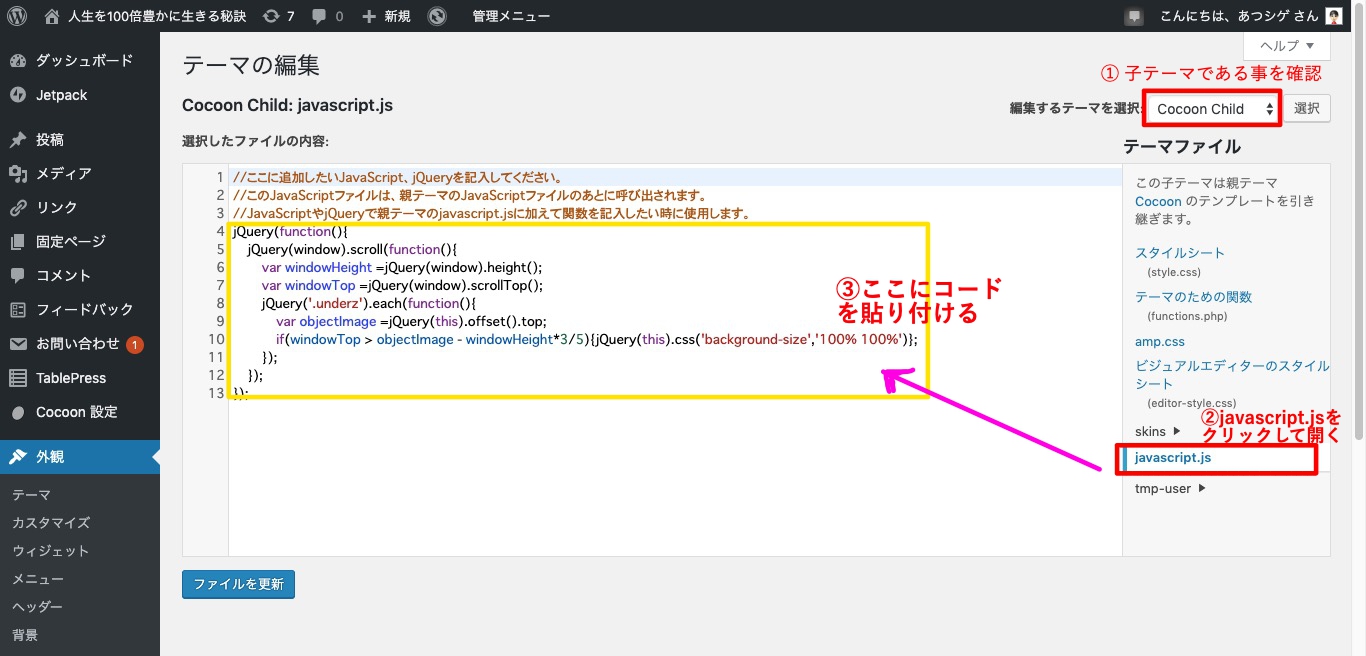
先ほどと同様、子テーマにある javascript.js に上記のコードを貼り付けます。

終わったら ファイルを更新 をクリックして作業を保存します。
ステップ3: ショートコードを登録
-
- function.php にコードをコピペ
- javascript.js にコードをコピペ
- ショートコードを登録
機能の実装はステップ2で完了していますが、このままでは呼び出すのが手間です。なのでワンクリックで簡単に使えるようにショートコードを登録します。
プラグインのAddQuickTagが必要になりますので入れてない人はインストールしましょう。
AddQuickTagはWordPressの必須アイテムです。
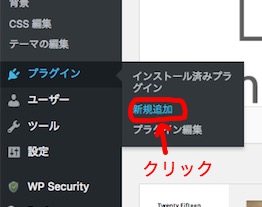
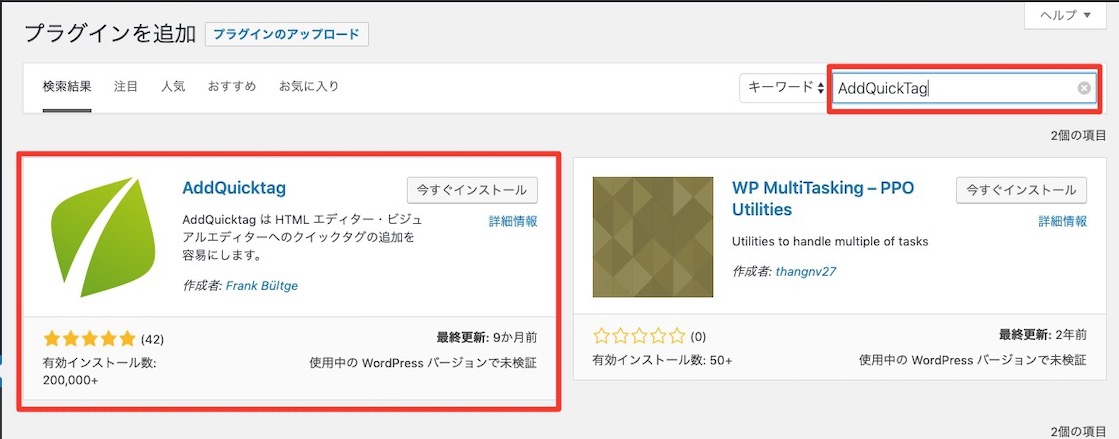
プラグイン > 新規追加 をクリック。

↓
キーワードのところに『AddQuickTag』と入力すると出てくるのでそれをインストール。

↓

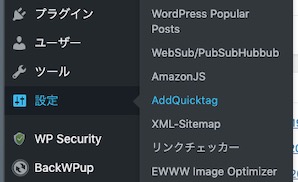
サイドメニューの設定の上をマウスオーバーするとサブメニューに『AddQuickTag』が出てくるはずです。

↓
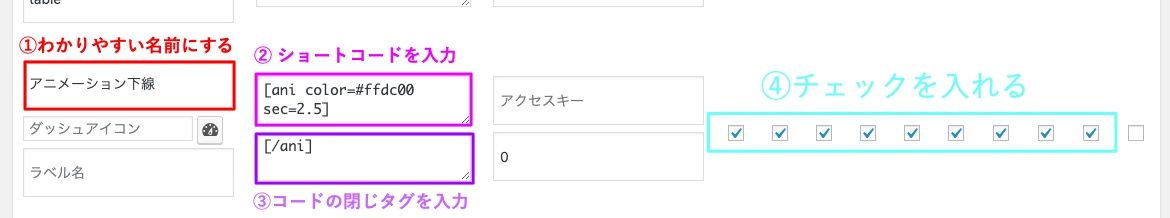
以下のように設定します。

①の名前はなんでもいいですが、わかりやすい名前にする事をおすすめします。
ここでは「アニメーション下線」という名前にしました。
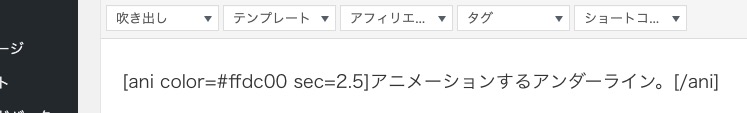
②のショートコード↓
ani color=#ffdc00 sec=2.5
colorの部分が色、secがアニメーションする速度。
それぞれデフォルトの値が入っています。
使う時に何も指定しなかった場合はこのデフォルトの設定が適用されますので好みで変更してもらって大丈夫です。
③の閉じタグ↓
/ani
入力が終わったら「変更を保存」をクリックして保存します。

お疲れ様でした!
これでアニメーションするアンダーラインがいつでも使える状態になりました。
次は使い方を説明します。
使いかた
1、使いたい部分を範囲指定。

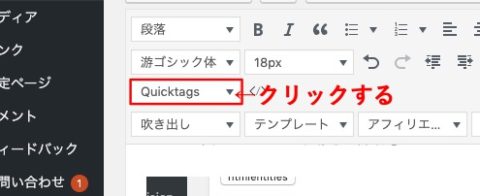
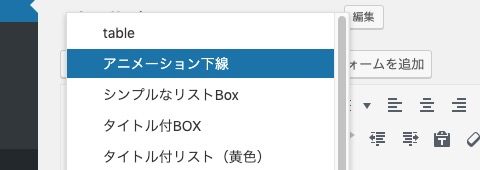
2、Quicktagsのプルダウンメニューから先ほどAddQuickTagに登録した名前をクリック。

↓

↓
範囲指定した部分全体に適用されます。

↓
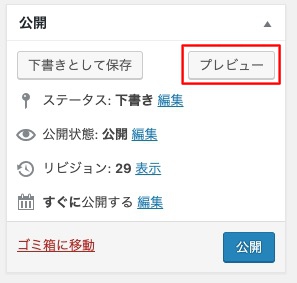
プレビューで確認してみましょう。

↓
このようにアニメーションしているはずです。色を変えたい場合はcolor=#〜 の部分を別のカラーコードに変更します。
以下のようなサイトでカラーコードを調べるといいでしょう。

「red」「blue」など色の名前を入力してもOKです。
デフォルトでは文字列をを2.5秒かけてアニメーションする仕様になっています。
スピードを変えたい場合はsec=2.5となっている数字を変更します。
数字が大きいほどゆっくりになりますし小さくすると速くなります。
0.1秒単位で設定可能です。
色々やってみて気に入った速さを見つけてください。
使い方は以上です。
お疲れ様でした!
通常のアンダーラインを表示する方法
アニメーションしない普通のアンダーラインを表示する方法がわからないという人もいると思いますので、そのやり方についても説明しておきます。
こちらはJavaScriptは使わず、style.cssにコードを追加するだけで実装できますので簡単です。
以下の記事に実装方法を書いてますので参考にしてください。

参考にさせていただいたサイト
「稼げ!アフィリエイトパワー」様の情報を参考にさせていただきました。
まとめ
文字の色を変えたいと言うような要望やアンダーラインの幅を変更したい、その他の要望については一定数の希望が集まり次第対応させて頂こうかと考えております。
気軽にコメント欄などに要望を書いてください。
最後までお読み頂きまして有難う御座いました。





コメント