最近、蛍光ペンのようなアンダーラインを使っているブログをよく目にします。
こんなアンダーライン(下線)です↓
特にピンクのものをよく見かけます。
通常のアンダーラインは同じ色の細い下線があるだけですが、
色彩豊かなアンダーラインはさりげなくインパクトがあります。
例えばこんな↓
文字の背景色を塗りつぶした時のようなしつこさがありません。
僕はこの点が気に入っています。
見た目がおしゃれなだけでなく、
伝えたい部分をちょうどいい感じにアピールできるわけです。
さて、このアンダーラインはどのようにして入れているのでしょうか?
気になったので調べてみました。
その結果、割と簡単にできることがわかりました。
今回はそのやり方を紹介します。
ブログの表現力を高めたいという人は活用してみてください。
CSSで蛍光ペン風のアンダーラインを引く方法
蛍光ペン風のアンダーラインを使えるようにするにはまずCSSにそれ用の設定を追加する必要があります。(CSSとは「style.css」のことです。)
以下のコードを追記します↓
自由にコピペして使ってください。
/*--------------------------------------
蛍光ペンのような下線を引く ↓
--------------------------------------*/
/*ピンク(太め)*/
.pink_line {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #FFDFEF 0%) repeat scroll 0 0;}
/*ブルー(太め)*/
.blue_line{background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #cce5ff 0%) repeat scroll 0 0;}
/*イエロー(太め)*/
.yellow_line {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #ffffbc 0%) repeat scroll 0 0;}
/*ピンク(細め)*/
.pink_line_narrow{background:rgba(0, 0, 0, 0) linear-gradient(transparent 80%, #ffb2d8 0%) repeat scroll 0 0;}
/*ブルー(細め)*/
.blue_line_narrow {background:rgba(0, 0, 0, 0) linear-gradient(transparent 80%, #add6ff 0%) repeat scroll 0 0;}
/*イエロー(細め)*/
.yellow_line_narrow{background:rgba(0, 0, 0, 0) linear-gradient(transparent 80%, #ffff7f 0%) repeat scroll 0 0;}
CSSのコードを調べる時にこちらのサイト様の情報がわかりやすく役に立ちました↓

より詳しい解説が見たい人はどうぞ。
アンダーラインの種類
実際に表示されるアンダーラインは以下のようになります↓
今回は12種類のコードを用意しました。
色は3色、太い線と細い線
そして文字をstrongタグで強調するかどうかで分けました。
(強調はSEO的にも強調されますので使い分けてください。)
ピンク(太め)
ピンク(太め・文字強調)
ピンク(細め)
ピンク(細め・文字強調)
ブルー(太め)
ブルー(太め・文字強調)
ブルー(細め)
ブルー(細め・文字強調)
イエロー(太め)
イエロー(太め・文字強調)
イエロー(細め)
イエロー(細め・文字強調)
とりあえずこれだけあれば充分かと思いますが、もし他の色が使いたい場合はカラーコードの部分を他の色のものに変更すれば好きな色を設定することができます。
参考
コードを追記する場所
WordPressの場合は現在使用しているテーマ(テンプレート)の子テーマフォルダ内にある「style.css」です。
子テーマのフォルダは「〇〇〇〇-child」のようなフォルダ名になります。
例えばCocoonテーマの場合は「cocoon-child-master」が子テーマのフォルダです。
- Simplicity2 → 「Simplicity2-child」
- Cocoon → 「cocoon-child-master」
- affinger4 → 「affinger4-child」
その中にある「style.css」に追記します。
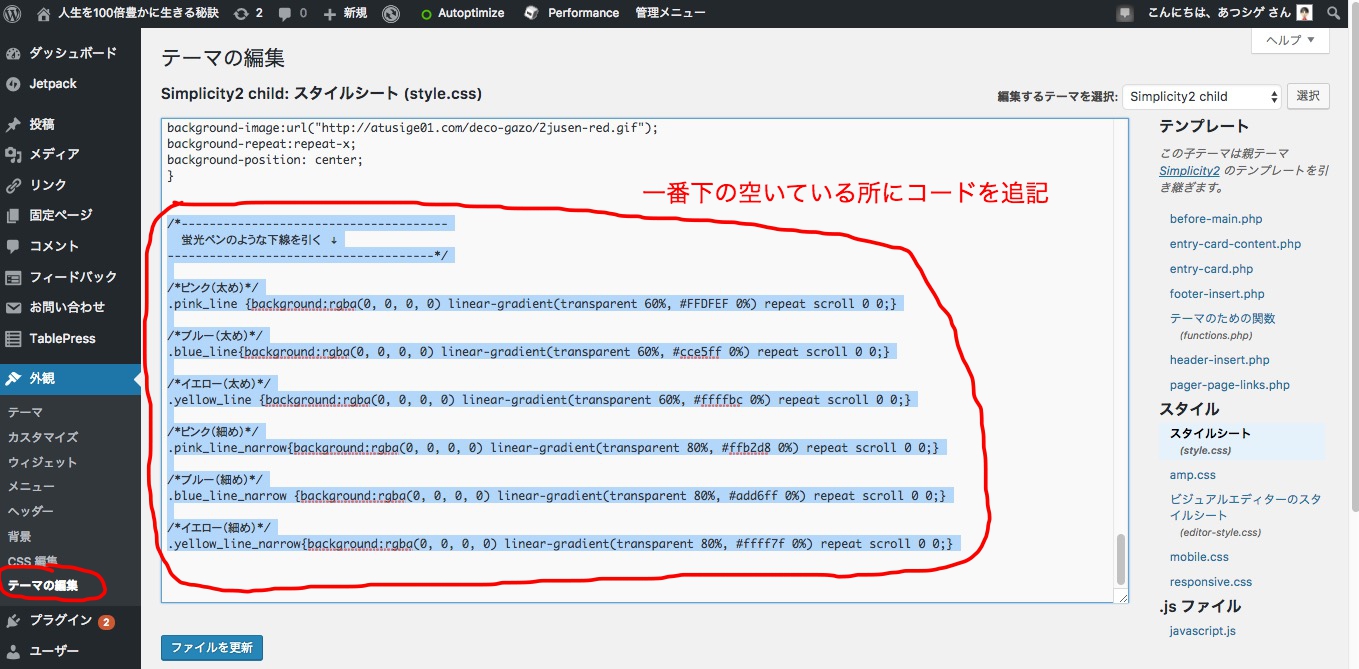
わかりにくい人はWordPressの管理画面から行なえばOKです。
左メニューから、
外観 > テーマの編集

子テーマの「style.css」が開くはずですのでそのまま一番下の空いている所に先ほどのコードをコピペします。
これでCSSの設定は完了です。
設定した蛍光ペンのCSSを呼び出す手順
実際に蛍光ペン風のアンダーラインを引くためには先ほど設定したCSSを呼び出す必要があります。そのためにはHTMLでクラス名を指定します。
例えばピンクの蛍光ペンのアンダーラインだと以下のようなHTMLの書き方になります↓
<span class="pink_line">ピンクの蛍光ペン(太め)</span>
色や線の太さなど他の種類のアンダーラインを使いたい時はクラス名の部分を変更します。今度は細いイエローのアンダーライン↓
<span class="yellow_line_narrow">イエロー(細め)</span>
これが基本的な使いかたです。
ワードプレスだとテキストモードで行います。
ですが、いちいちHTMLを書くのは面倒ですよね?
自動化しましょう。
「AddQuicktag」という便利なプラグインがありますのでこれを使用することをおすすめします。
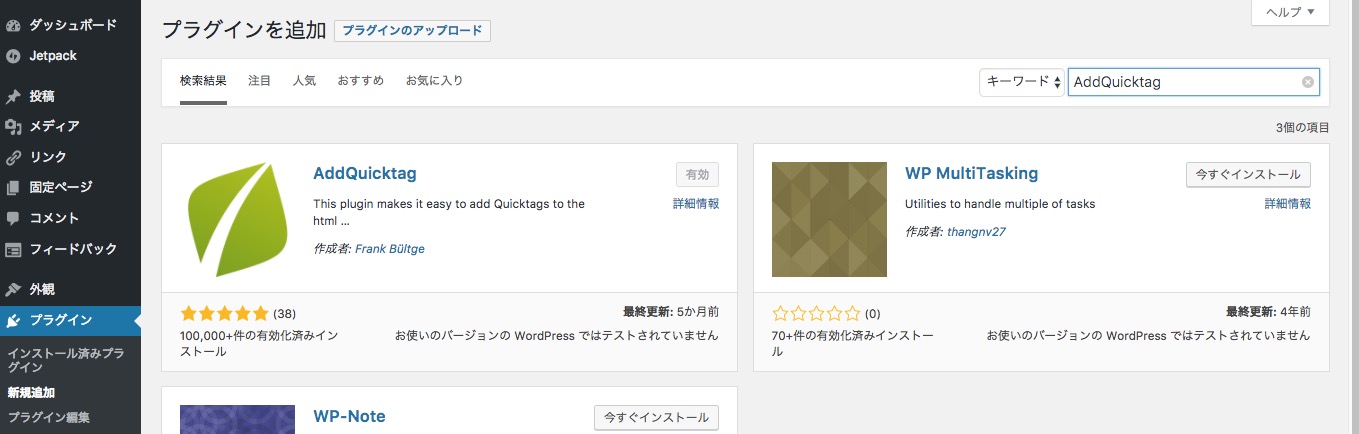
AddQuicktagのインストール
プラグイン>新規追加で「AddQuicktag」と検索

プラグインをインストールしたら忘れず「有効」ボタンをクリックし有効化しましょう。
AddQuicktagの使い方
自由にHTMLなどのタグを記憶させることができます。
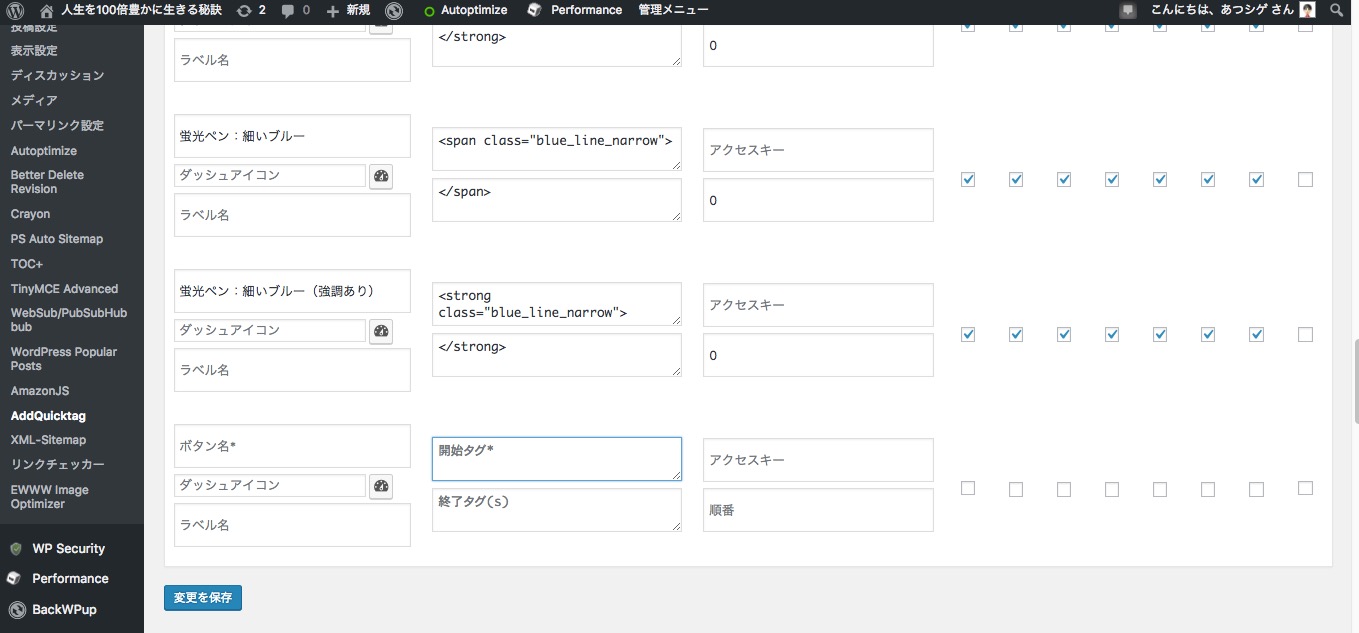
1、左メニューから 設定 > AddQuicktag とクリック
すると以下のような画面になります↓

2、必要な項目を入力
- ボタン名(好きな名前でいい)
- 開始タグと終了タグ
- チェックマークを全部入れる(一番右のチェックボックスをクリックすると一括でチェックマークが入ります。)
ラベル名やダッシュアイコン、アクセスキーや順番などの項目は特に入力は不要です。
入力が終わったら「変更を保存」をクリックします。
これでタグの登録は完了です。
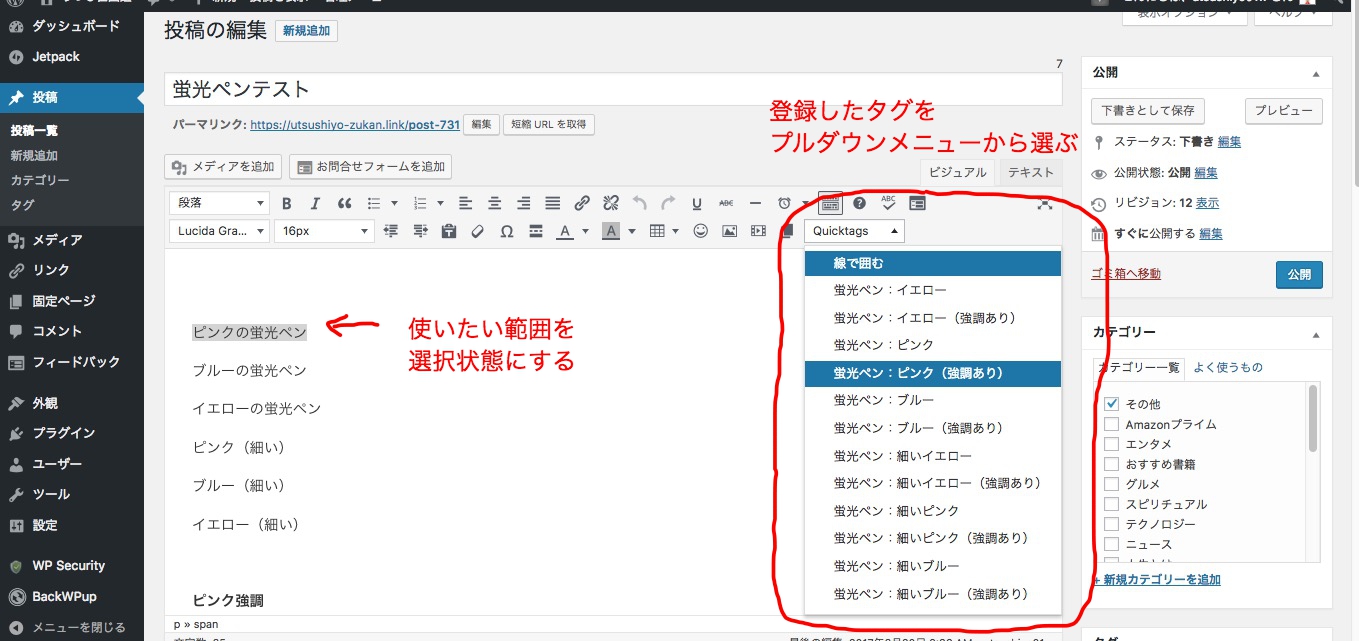
3、投稿画面で使用する時は文字列を範囲指定しプルダウンメニューから登録したタグを選びます。

あらかじめ選択しておいた文字列を開始タグと終了タグで挟むという処理が自動で行われます。
とても便利です。
一度設定さえしてしまえばいつでもワンクリックで行えます。
このプラグインは必ず入れておきたいものの一つです。
アンダーラインをアニメーションで表示するには?
蛍光ペン風のアンダーラインだけでも見た目の印象が変わりますが、これをアニメーションで表示できたらもっとインパクトのある表現になります。
こんな感じにアンダーラインを目立たせる事ができます。やり方を知りたいですか?
こちらの記事をどうぞ↓

補足
蛍光ペンのCSSが反映されているかどうかは投稿画面には表示されませんので、プレビューで確認してください。
プレビューで表示されない場合はキャッシュをクリアしたり、コードに間違いが無いかなど確認してください。
キャッシュのクリアは「Clear Cache」を使うとラクです。
参考 1クリックでキャッシュをクリア!Chromeの拡張機能「Clear Cache」
まとめ
いかがでしたでしょうか?
今回はブログにカラフルな蛍光ペン風のアンダーラインを入れる方法について解説してみました。
このテクニックはちょっとした事ですが結構役に立ちます。
カッコいいアイコンフォントを利用するテクニックなどと併用すると便利です(^^)
ブログの運営は小さな工夫の積み重ねで確実に進歩します。
最後まで読んでいただきありがとうございます。
ではまた!




コメント
はじめまして!
ランキングから来ました!
確かにこれもいいですね!
活用させて頂きます
ありがとうございました!
返信が遅れてすみません。
お役に立てて良かったです。
またいろんな方法を書きますので、参考にしてみてください。
コメントありがとうございます。