最近、ヨメレバ・カエレバを使っているブログをよく目にするようになりました。
商品を紹介するとき、Amazonや楽天、Yahoo!ショッピングなどの商品リンクをひとまとめに表示できるのでとても便利です。

さて、このブログパーツですが、
好きなようにデザインをカスタマイズできます。
よく目にするブログは大抵そうしていると思います。
デフォルトままでもいいのですが
カスタマイズした方が見た目がいい感じになります。
今回はその方法を紹介します。
ヨメレバ・カエレバはCSSを使ってカスタマイズします。
大抵の人はワードプレスを使っていると思いますが、
その場合は「style.css」を編集することでデザインを変えることができます。
例えばこんな感じに表示できます↓
カスタマイズのやり方
ワードプレスを使っているという前提で説明します。
編集する場所
「style.css」に追記します。
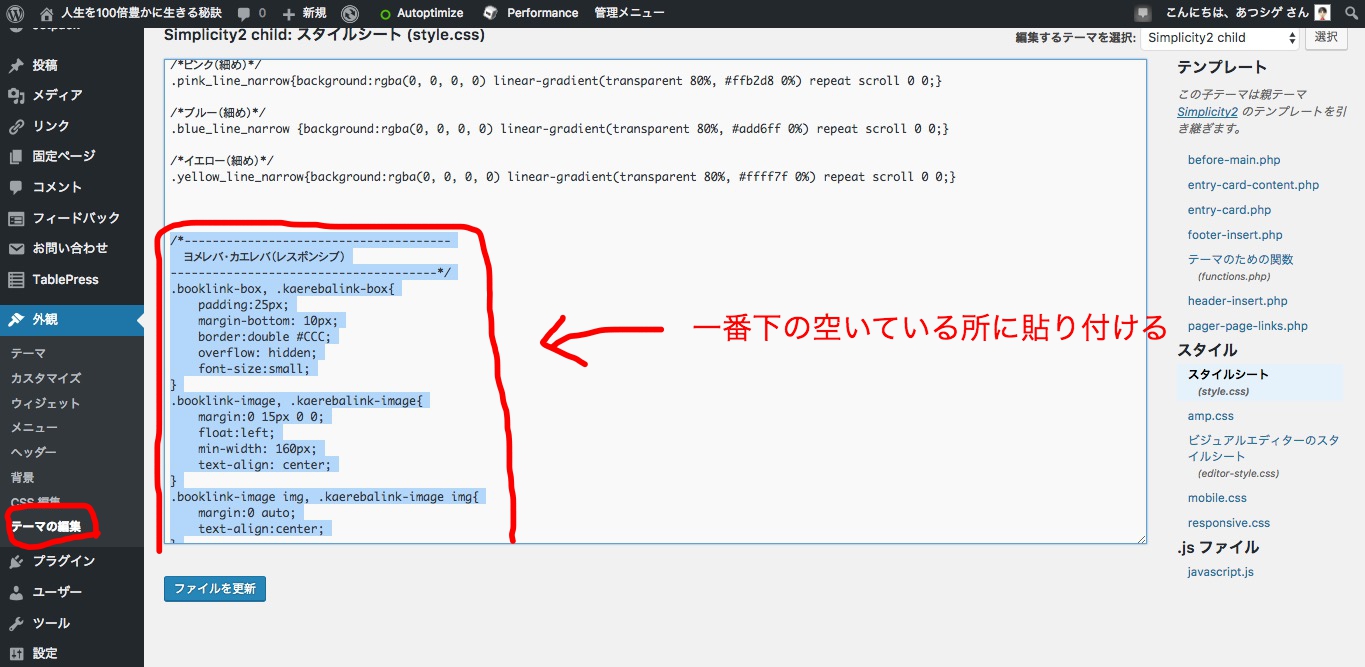
ワードプレスの管理画面の左メニューから、
外観 > テーマの編集とクリックします。
するとstyle.cssを編集できる画面になります。

終わったら「ファイルを保存」をクリック。
これでOKです。
貼り付けるコード
コードは以下のようになります↓
/*--------------------------------------
ヨメレバ・カエレバ(レスポンシブ)
--------------------------------------*/
.booklink-box, .kaerebalink-box{
padding:25px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
min-width: 160px;
text-align: center;
}
.booklink-image img, .kaerebalink-image img{
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{font-size: 12px;}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:30%;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
color: #fff !important;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover{opacity: 0.6;}
.booklink-link2 a:active
.kaerebalink-link1 a:active{
position:relative;
top:1px;
}
/*ボタンを変えるときはここから*/
.shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
/*ここまでを変更*/
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box{padding:15px;}
.booklink-image, .kaerebalink-image{
width: 100px !important;
min-width: initial;
}
.booklink-name > a, .kaerebalink-name > a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:calc(100% - 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
レスポンシブ対応になっているWordPressテーマならこれでOKです。
ボタンのデザインを変更するには
この部分を編集することでボタンの外観を変更できます↓
/*ボタンを変えるときはここから*/
.shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
/*ここまでを変更*/
例えばこのようなボタンにしたい場合は、

↓
先ほどの部分のコードを以下のように書き換えます。
.shoplinkamazon a{background-color:#FF9901 !important;}
.shoplinkrakuten a{background-color:#c20004 !important;}
.shoplinkkindle a{background-color:#007dcd !important;}
.shoplinkkakakucom a{background-color:#314995 !important;}
.shoplinkyahoo a{background-color:#7b0099 !important;}
目立たせたい場合はこの方がいいかもしれません。
サイトのデザインに合わせて使い分けてください。
ちなみにコードを調べる時にこちらのサイト様の情報が役に立ちました。
さらに詳しく知りたい方は参考にしてみてください。
まとめ
以上、ヨメレバ・カエレバのカスタマイズ方法を紹介しました。
凝る必要はないですがデザインによって多少クリック率なども変わってきます。
今の時代ネットの閲覧の大部分はスマホですので、リンクのボタンがわかりやすくて押しやすいようなデザインするといいかと思います。
いろいろ試して工夫してみてください。




コメント